HTMLサイトの見出しの下線デザインで、CSSを使ってタイトルより短い下線を表示させる方法を説明する。
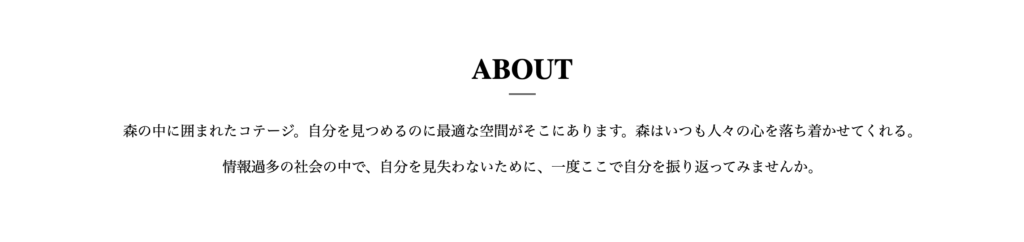
このABOUTの下のボーダーラインを作成する。

HTMLの用意
HTMLはシンプルに<H1>と<p>を用意する。
<div class="contents-wrapper">
<div class="container">
<H1>ABOUT</H1>
<p>文章文章。</p>
<p>文章文章。</p>
</div>
</div>CSSの用意
beforeを使って表示させる。
.contents-wrapper h1{
display: inline-block;
position: relative;
}
h1:before {
display: inline-block;
position: absolute;
content: '';
bottom: -10px; /*下線の上下の位置*/
left: 50%;
width: 30px; /*下線の幅*/
height: 2px; /*下線の太さ*/
-moz-transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translate(-50%); /*位置の調整*/
background-color: #666666; /*下線の色*/
}



コメントを残す