ヘッダーを固定させるための備忘録。
最初にヘッダーを作ると、固定されていないので、スクロールした時にヘッダーが消えてしまう。
これをスクロールしても上部に固定させるようにする。
position: fixed;とz-indexを使用
position: fixed;とz-indexを使用することで固定できる。
z-indexは高さを表してる。
z-indexを使わないと、ヘッダーの上に写真やその他要素が重なってしまう形になる。
header{
height:70px;
background-color:white;
position: fixed;
width: 100%;
z-index:1;
}
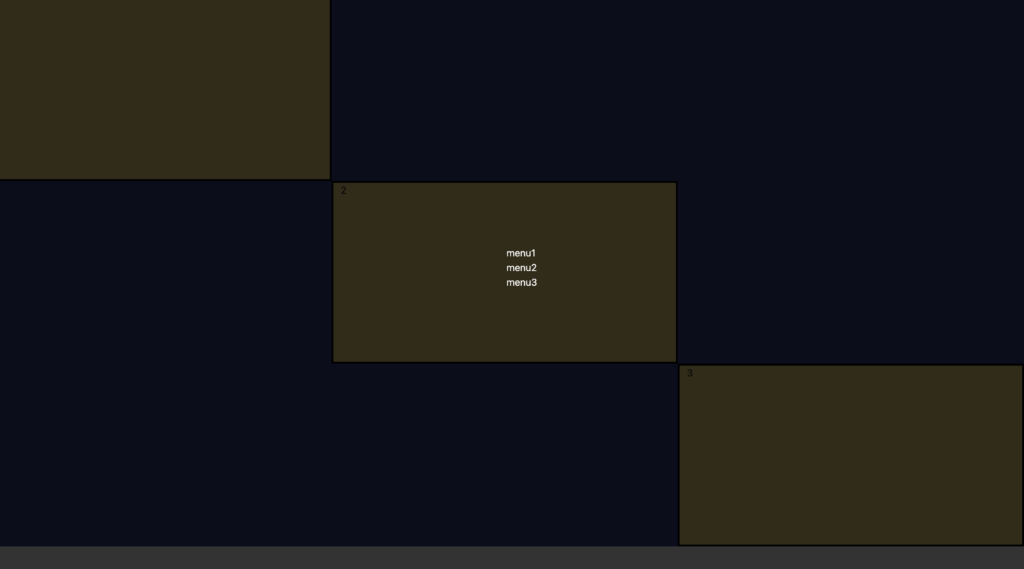
position fixed とposition absoluteの使い分け
position fixedはスクロールしても場所が変わらないように位置を指定することができる。
一方でabsoluteを使うと、画像などの要素の上に文字などをおくことができ、スクロールすると画像と一緒にスクロールされるようになる。
イメージとしては、下記のように使い分けができる。
使い分けに関しては、下記に書いた。
-

-
[CSS] position fixedとposition absoluteの使い方
CSSでposition fixedとposition absoluteの使い方について説明する。 画像に文字を重ねてレイアウトした時に、スクロールしても高さが固定されるもの(ヘッダー)と固定されないもの(メッセージ部分 ...
続きを見る
HTMLサイトの作り方のまとめ記事はこちら。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽になる。 ウェブデザイン ...
続きを見る