グリッドを使う時に、col-xs-○が反映されないという問題が発生。
原因
Bootstrap4から、Extra smallサイズの書き方が変わったのが原因だった。
Bootstrap3までは、「col-xs-○」の書き方だが、Bootstrap4から変わったらしい。
「col-xs-○」ではなく、「col-○」で表現する。
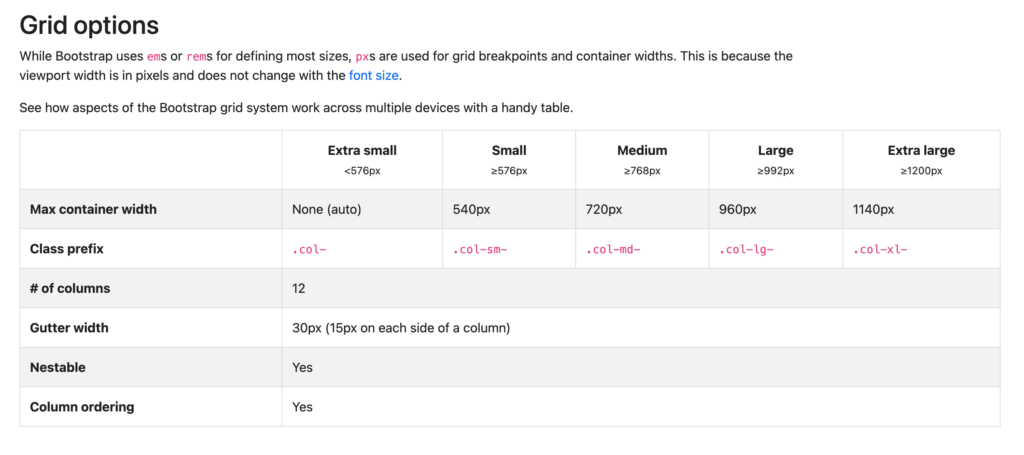
以下、Bootstrapのページより。(2021年1月21日時点)

リンクはこちら(https://getbootstrap.com/docs/4.1/layout/grid/#grid-options)
何か効かない時は、バージョンによって何か変化してないか、チェックするのも大事だ。
全体像を把握する
下記にHTMLとCSS、Javascriptを使ったwebサイトの作り方についての記事をまとめた。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
また、コンピューターについての全体像も把握しておくと、web制作の理解にも役立つ。
-

-
Screen-Shot-2021-06-11-at-11.45.16
続きを見る