ウェブサイト作成の際の備忘録。
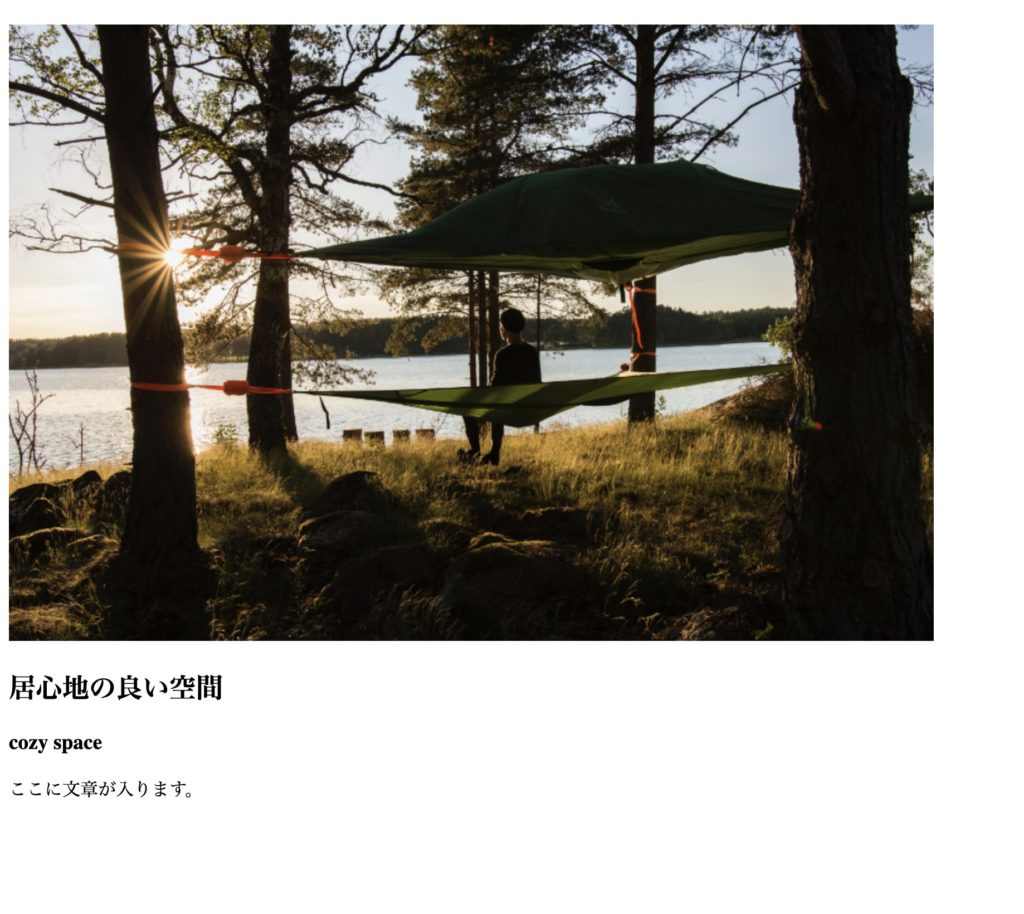
イメージとしては、下記のようなレイアウトを作成する時。

HTML
下記のように用意。
<div class="cozyspace-wrapper">
<div class="container">
<div class="cozyspace-img">
<img src="./cozyspace.png">
</div>
<div class="cozyspace-message">
<h2>居心地の良い空間</h2>
<h3>cozy space</h3>
<p>ここに文章が入ります。</p>
</div>
</div>
</div>すると縦のように並ぶ。

CSS
上記の「cozyspace-img」クラスと「cozyspace-message」クラスに対して、 下記のように書く。
.cozyspace-img,.cozyspace-message{
display: inline-block;
vertical-align:middle;
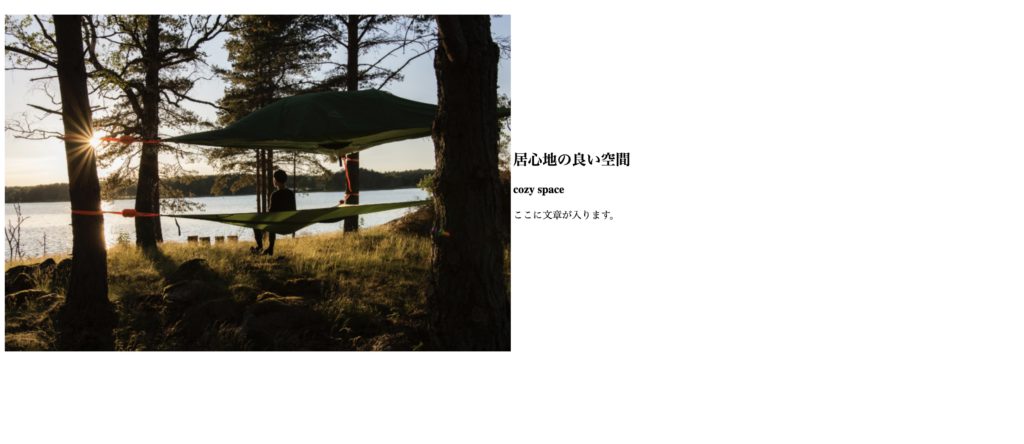
}すると、横並びになる。このvertical-alignはmiddleに設定しているが、もちろん写真の上、下に合わせて調整もできる。

あとは写真のサイズとか、marginとかを微調整して完成。
文字を左におきたい場合は、HTMLの順番を変える。
<div class="cozyspace-wrapper">
<div class="container">
<div class="cozyspace-message">
<h2>居心地の良い空間</h2>
<h3>cozy space</h3>
<p>ここに文章が入ります。</p>
</div>
<div class="cozyspace-img">
<img src="./cozyspace.png">
</div>
</div>
</div>
もしCSSが効かない時は?
二つのクラスを包んでいる上のクラスで、widthなどを設定していないか確認する。
今回の例だったら、「cozyspace-img」クラスと「cozyspace-message」クラスをつつむ「cozyspace-wrapper」クラスなどで、もしwidthが狭いと、横並びにならない。