グリッドシステムについて理解を整理する。
グリッドとは何か
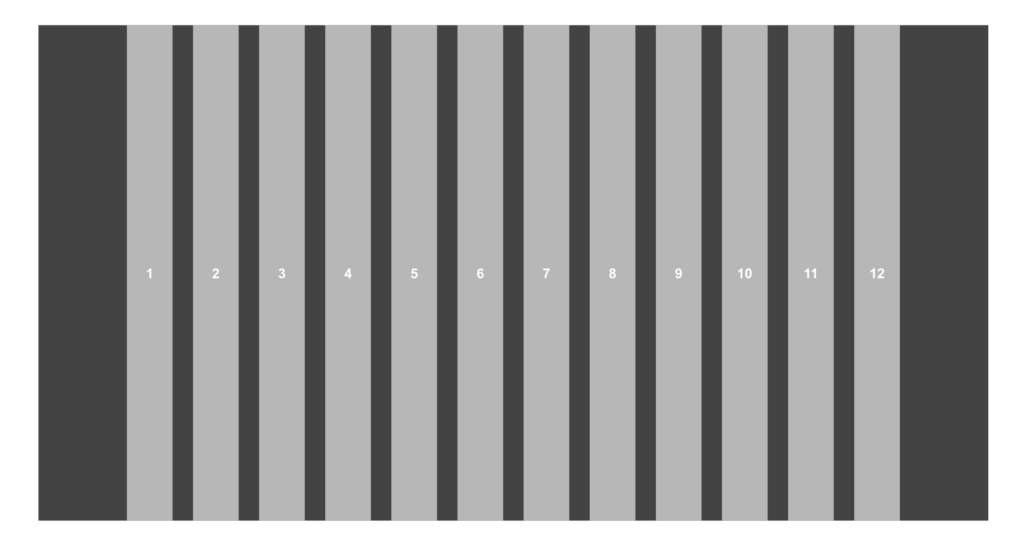
サイトの横幅を均等に分けたラインのこと。
このラインを元にして、ウェブサイトのデザインを分割して配置させることができる。
Bootstrapでは12本のグリッドが存在する。

どんなレイアウトができる?
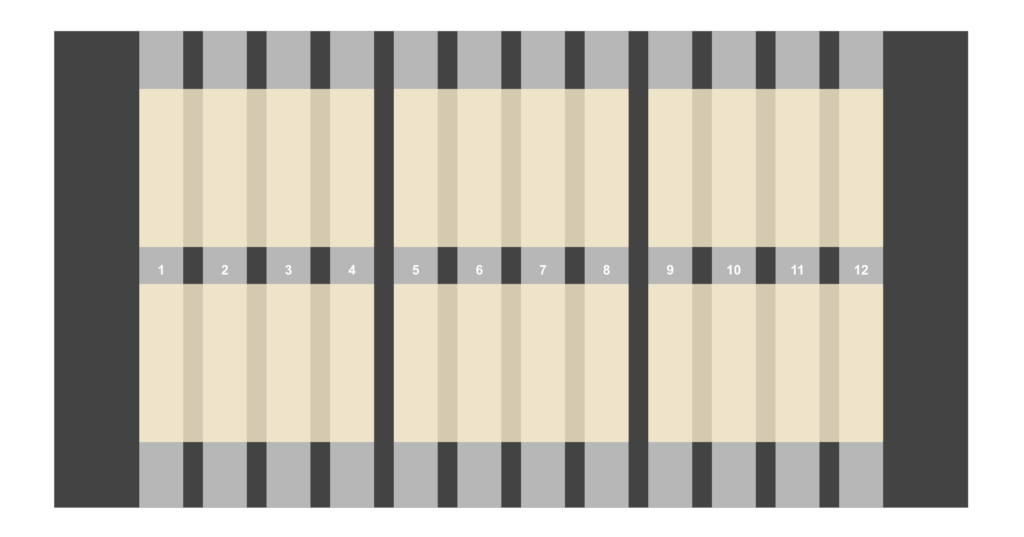
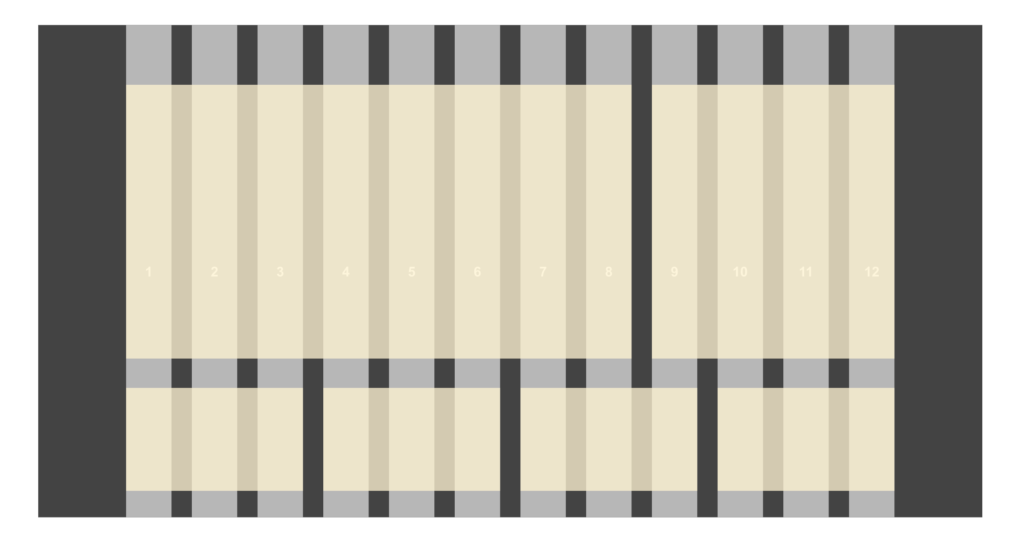
12本のグリッドに合わせることができれば、柔軟にレイアウトの対応ができる。
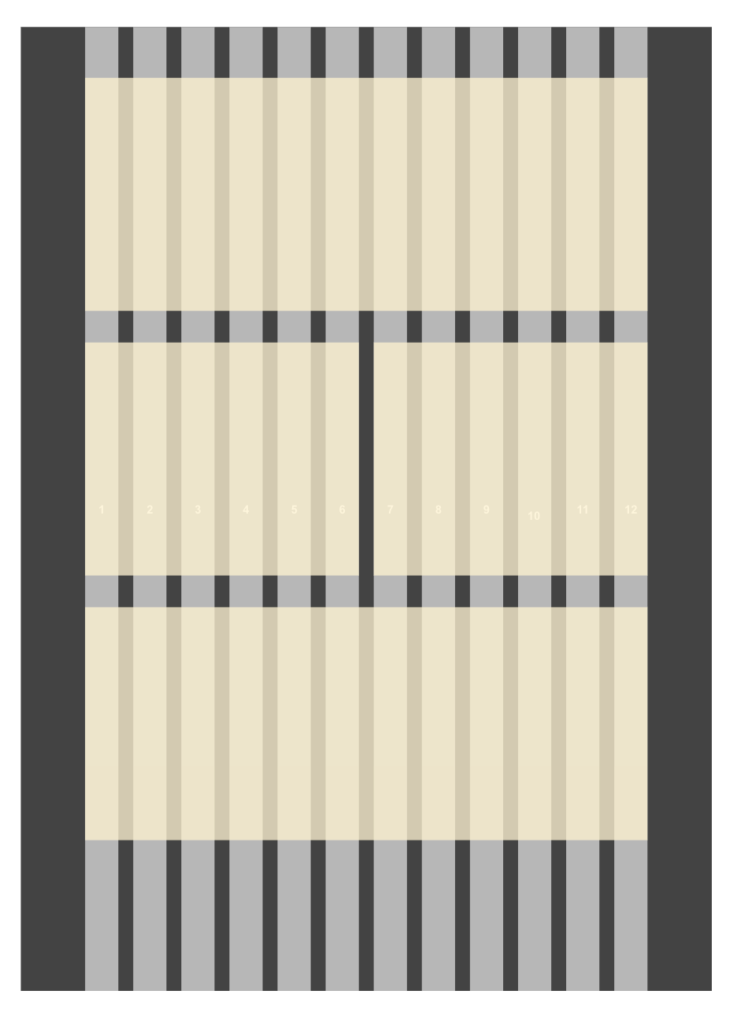
縦三列のようなかたちとか。

色々な大きさを合わせてみたり。

とにかく12本のグリッドに合わせられるなら、柔軟に対応できる。
スマホのデザインの時はどうなるの?
スマホデザインも基本的に同じ12本のグリッドを元に使う。
但し横幅は狭くなるので、グリッドの配置には工夫が必要。

rowクラスとcolクラスで大きさを指定
Bootstrapのクラスを使う際には、二つのクラスが必要になる。
rowクラスとcolクラスについてみていく。
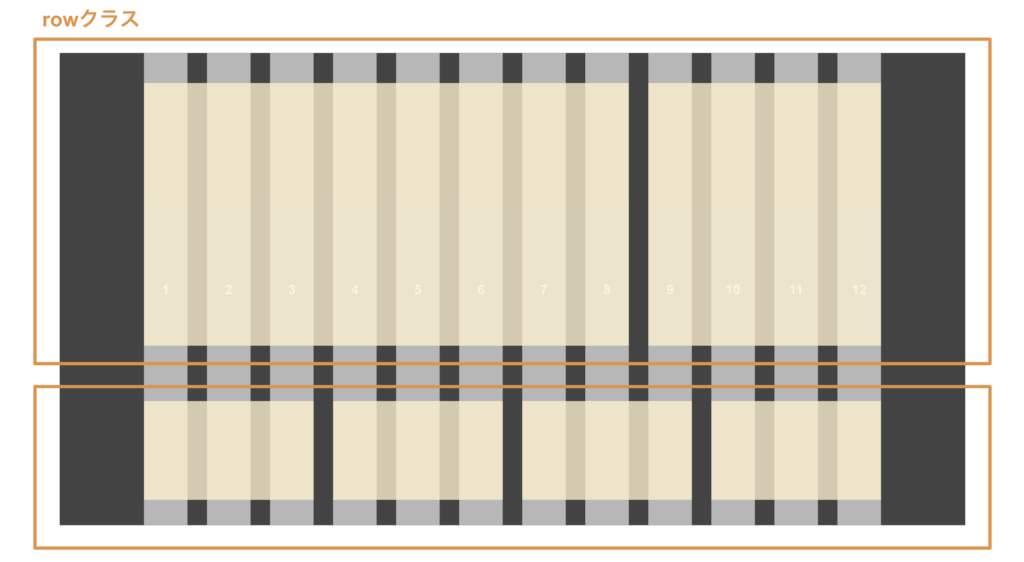
rowクラス
rowクラスは行を表すクラス。
rowクラスの中で、colクラスがいくつ必要なのか定義していく。

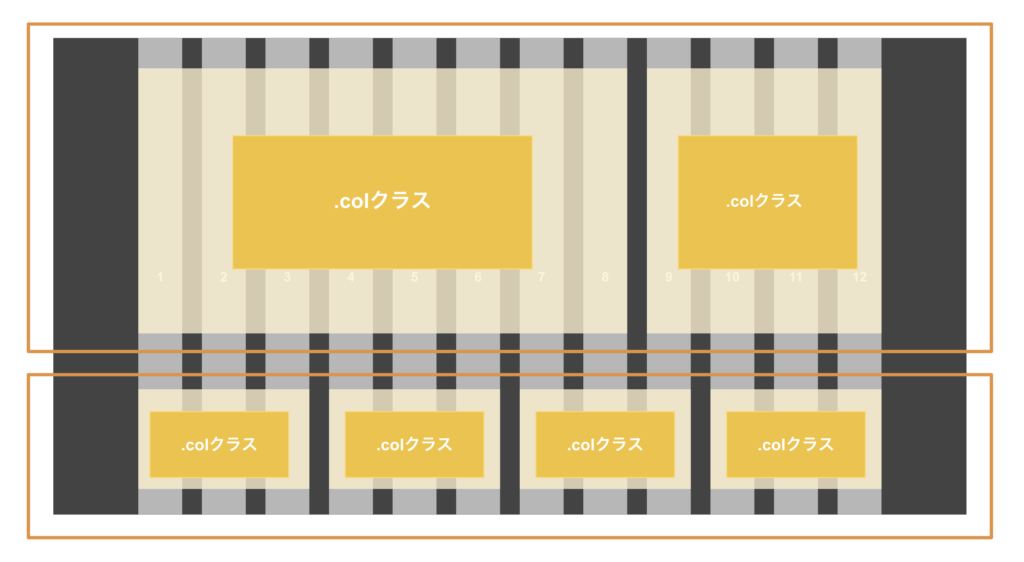
colクラス
colクラスはrowクラスの中で定義するクラス。

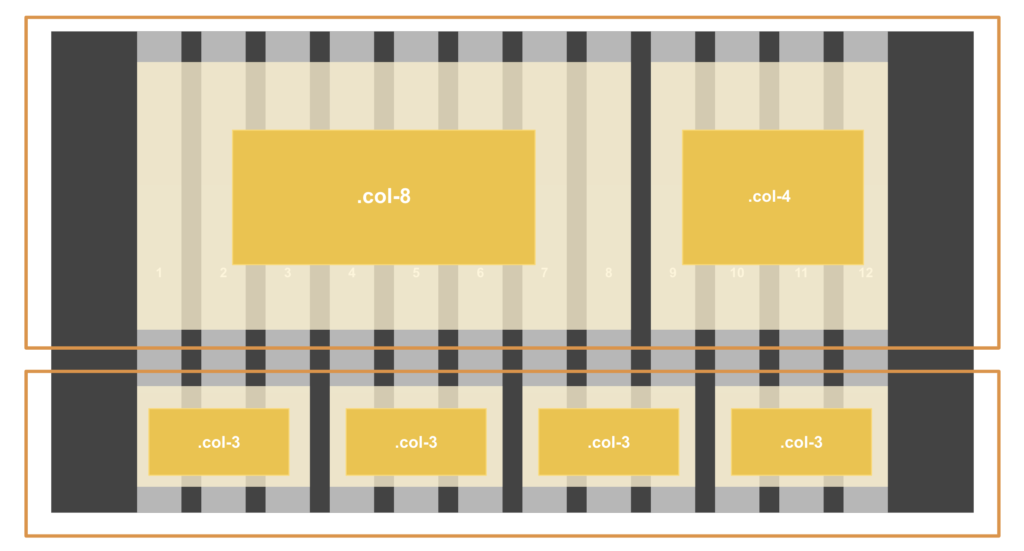
col -3 とか col - 6とかのように、「col - ○」を指定することで、いくつのグリッドを使うのか、幅を設定できる。

画面幅に合わせてcolクラスを定義する
colクラスは画面幅によって、いくつグリッドを使うのかを変更することができる。
Bootstrapで決められている画面幅の名前を指定することで、その幅に合わせて、いくつグリッドを使うかを決められる。
画面幅の名前
画面幅をcolで指定するためには、画面幅をしている必要がある。
下記はBootstrapで決められている、画面幅のまとめ。
画面幅を指定する際のcolの書き方は、「col-画面幅-グリッド数」という形になる。
- Extra small (col-xs-): ~575px
- Small (col-sm-): 576~767px
- Medium(col-md-) : 768~991px
- Large(col-lg-) : 992~1199px
- Extra Large(col-xl-) : 1200px~
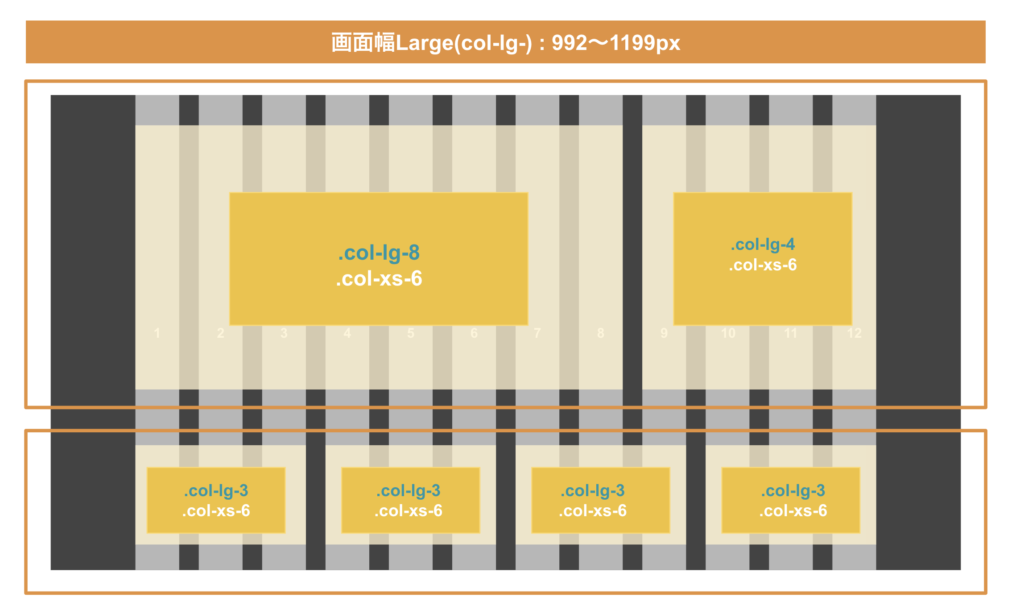
複数colクラスを指定して、レスポンシブに対応する
colクラスを複数指定して、レスポンシブにも対応できるデザインにすることができる。
例えば下記のように表記する。
<div class="container">
<div class="row">
<div class="col-xs-6 col-lg-8"></div>
<div class="col-xs-6 col-lg-4"></div>
</div>
<div class="row">
<div class="col-xs-6 col-lg-3"></div>
<div class="col-xs-6 col-lg-3"></div>
<div class="col-xs-6 col-lg-3"></div>
</div>
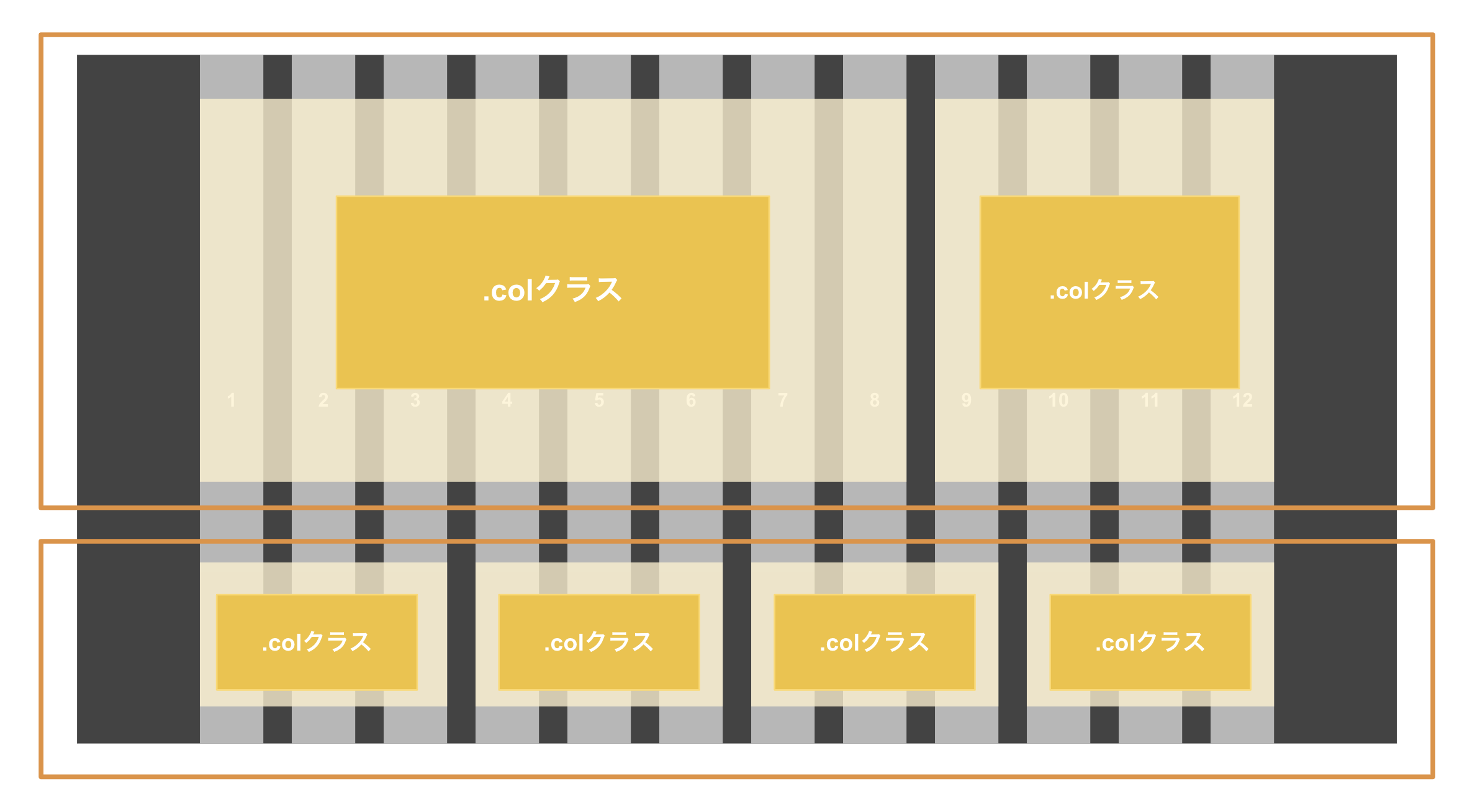
</div>画面幅が、992 - 1199pxのLargeサイズの時は、「col-lg-○」クラスが適用されるため、下記のようになる。

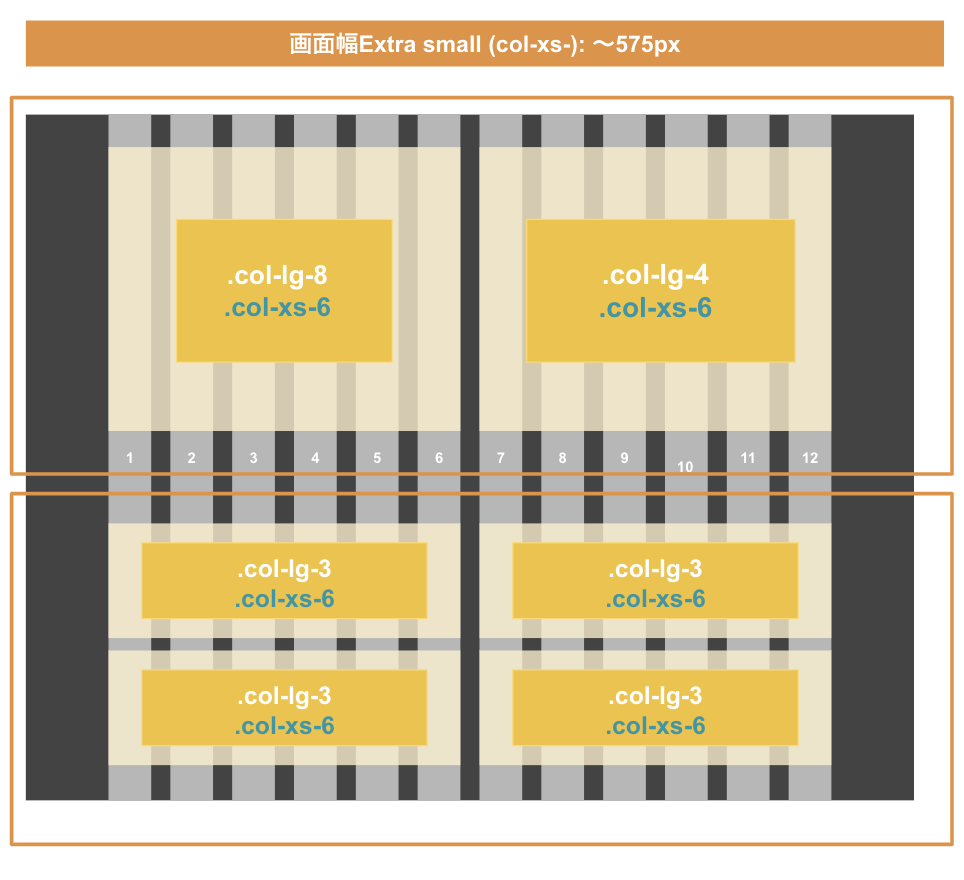
画面幅が、~575pxサイズの時は、「col-lg-○」クラスが適用されるため、下記のようになる。