別ファイルに写真を入れた時のHTMLのパスの修正方法の備忘録。
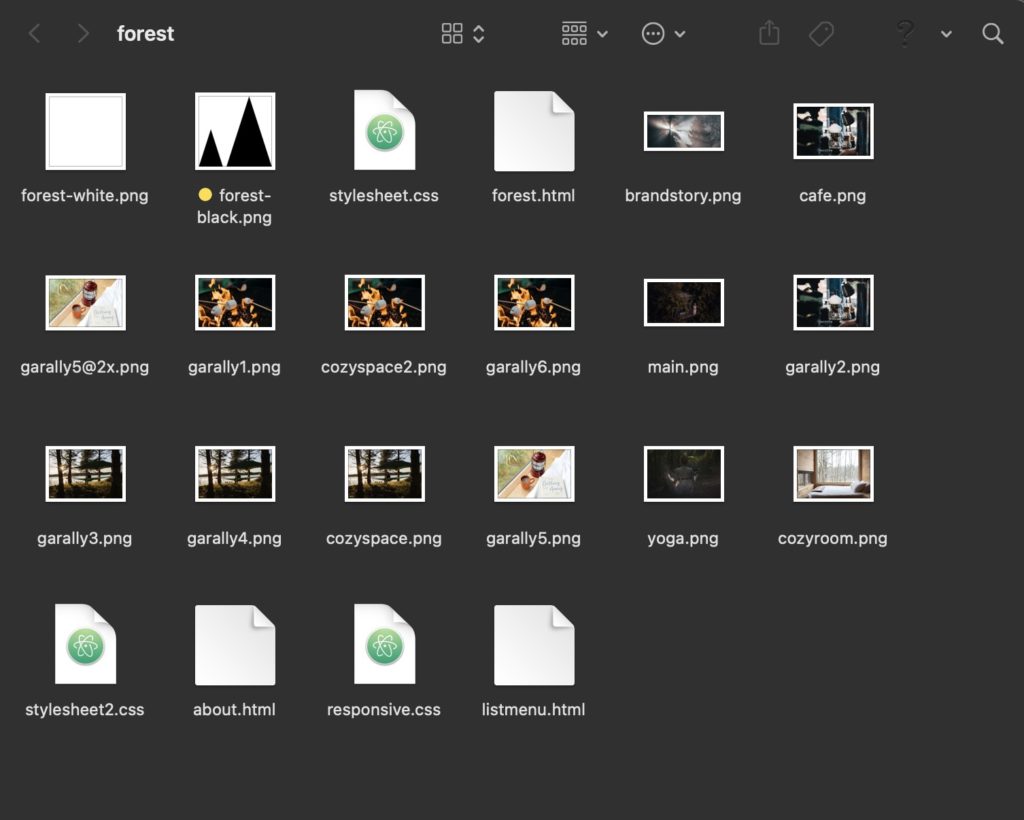
HTMLファイルと写真が同じフォルダにある時
HTMLファイルと写真が同じフォルダにある時。

写真のパスの書き方としては、下記のようになる。
CSSに書く時だったら、
.top-wrapper{
background-image: url("./main.png");
}HTMLに書くときは、
<img src="./cafe.png">みたいな感じ。
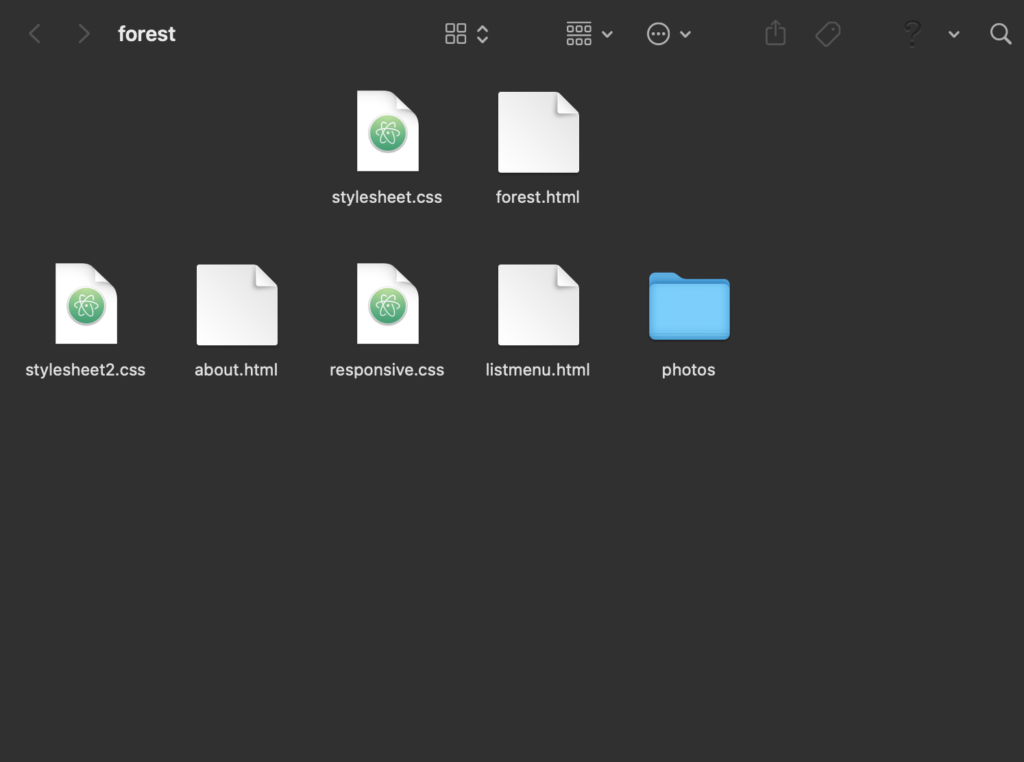
別のフォルダに写真をまとめたとき
フォルダの中を整理するために、photosフォルダを作り、その中に写真をまとめる。

すると、パスも変更されるため、ウェブサイトには写らなくなる。
リンク切れを起こしているのが確認できる。

この場合は、パスを下記のように変更。
.top-wrapper{
background-image: url("./photos/main.png");
}HTMLだったら
<img src="./photos/cafe.png">すると、写真がまた現れる。
この辺は、「絶対パス・相対パス」というキーワードで、内容を深ぼれる。