CSSでposition fixedとposition absoluteの使い方について説明する。
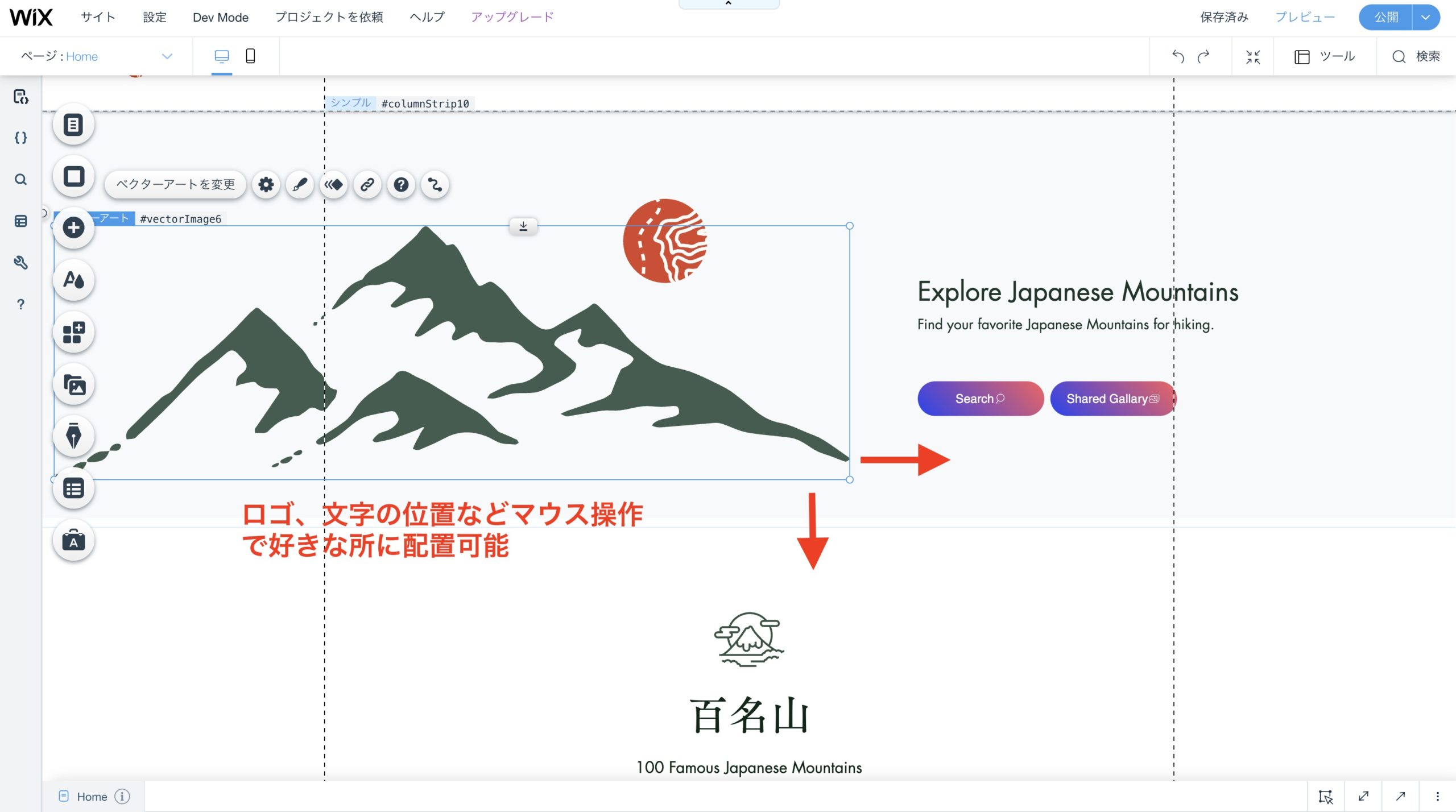
画像に文字を重ねてレイアウトした時に、スクロールしても高さが固定されるもの(ヘッダー)と固定されないもの(メッセージ部分)で使い分けてるところに注目。
position fixedの使い方
position fixedを使用することにより、ある高さで固定される。
See the Pen Position Fixed Demo by Shotaro Kamimura (@shotarokamimura) on CodePen.
このコードでは、青のrectangle2にposition:fixedをかけることで、要素が浮いて、グレーの四角より上にスクロールしても、高さが固定されるようになる。
z-indexを使うことで、高さも調整することができる。
今回は
- rectangle 1 : z-index 2
- rectangle 2 : z-index 1
で調整しているため、rectangle 1が上に来る。
position absoluteを使うと?
rectangle1はposition absoluteなので、要素が浮き、グレーの四角の上に要素が表示されるようになるが、高さは固定されない。
なのでスクロールすると、画像とともに消えていく。
場所はどのように指定する?
positionを使った時の場所の指定は、top / bottom / left / rightで調整する。
横の場所指定は、レスポンシブを考えると、%などで指定する。
全体像を把握する
下記にHTMLとCSS、Javascriptを使ったwebサイトの作り方についての記事をまとめた。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
また、コンピューターについての全体像も把握しておくと、web制作の理解にも役立つ。
-

-
Screen-Shot-2021-06-11-at-11.45.16
続きを見る