google chromeの検証で見た時などに現れる、CSSのuser agent stylesheetとは何か説明する。
また、user agent stylesheetを無効化し、デフォルトのCSSを消すための「リセットCSS」についても説明する。
”user agent stylesheet”とは
「user agent stylesheet」とは、ブラウザ毎に定義されているデフォルトのCSS設定のことだ。
デフォルトなので、CSSを自分で書かなくても最初は適用されている状態にある。
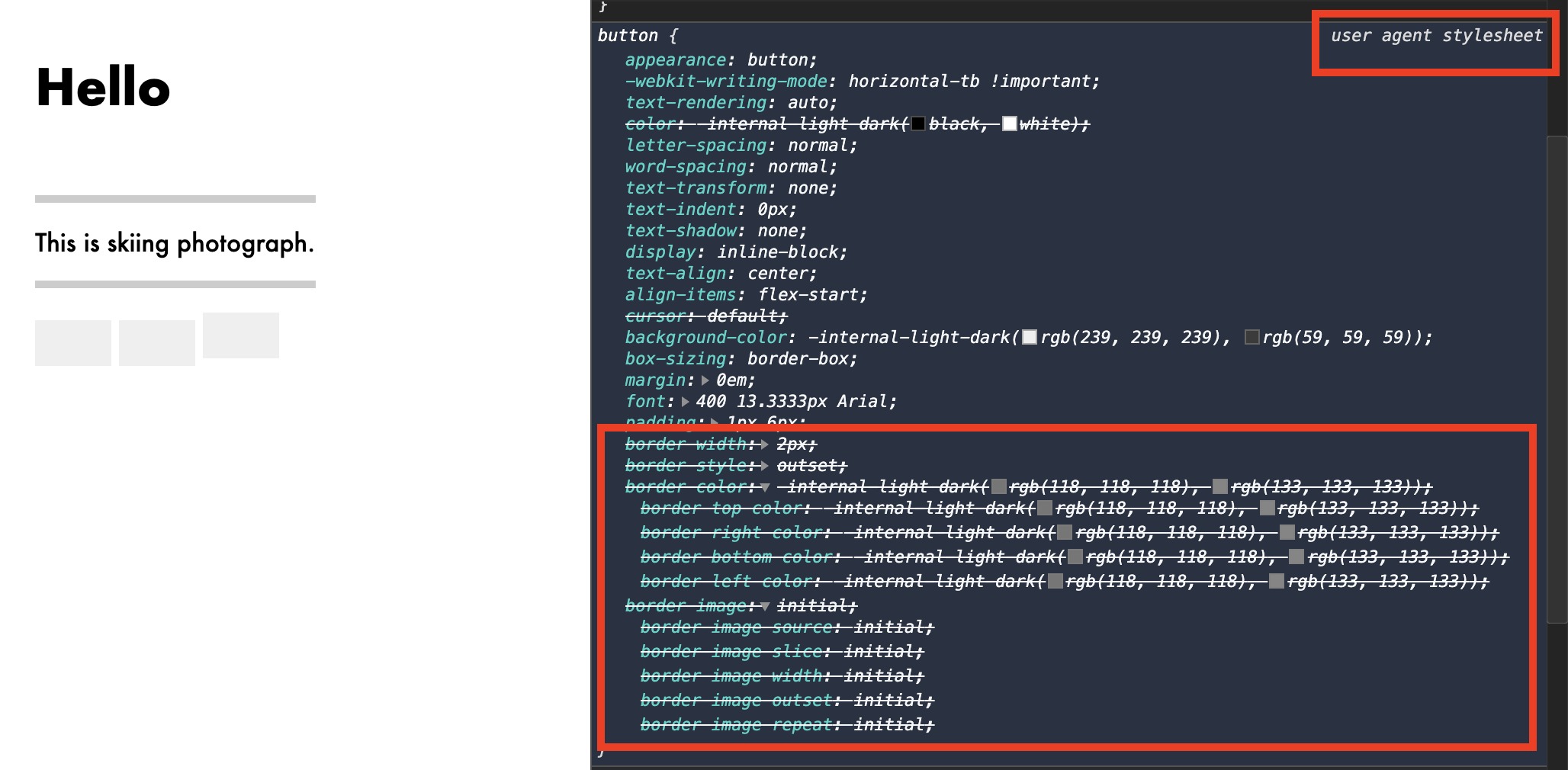
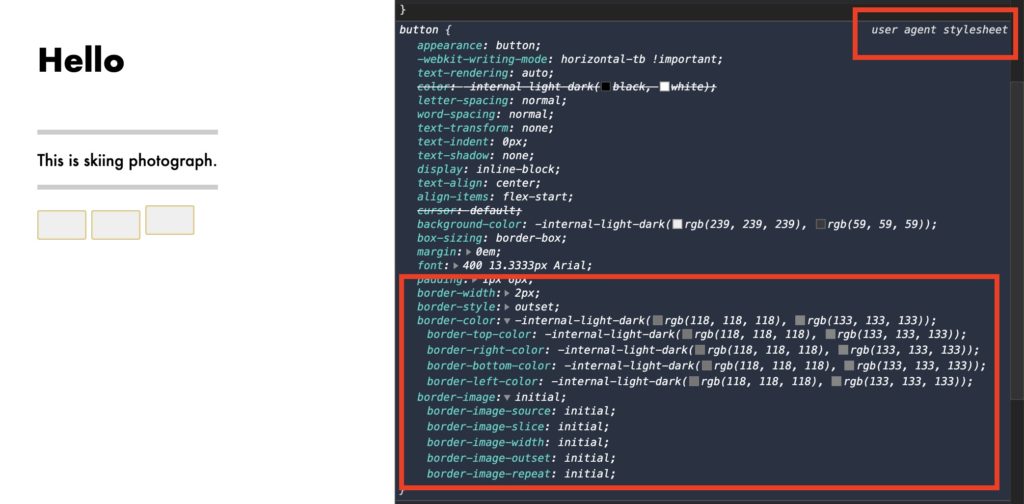
だからgoogle chromeの検証をみた時に”user agent stylesheet”で表示されているならば、それはデフォルトでCSSが適用されている。
”user agent stylesheet”によって何が起こる?
user agent stylesheetによって画像やボタン周りに隙間ができたり、ボーダーカラーが表示されたり、自分の指定したCSSより優先して反映されることがある。
このデフォルトは、自分がどんなブラウザを使っているかによっても異なる。
下記は、user agent stylesheetによって勝手にボタンにボーダーカラーがついてしまった例。

”user agent stylesheet”を無効化するには「リセットCSS」
対処法として、「リセットCSS」というものがある。
要するに「padding: 0, margin 0」のようなコードを適用させることで、デフォルトのCSSを打ち消すことができる。
なぜ「リセットCSS」を使うの?
デフォルトのCSSを打ち消すことで、Google ChromeやSafariなど、異なるブラウザを使ってもウェブサイトを同じように表示させることができるから。
リセットCSSを行わないと、完成後異なるブラウザでウェブサイトを見たらデザインが異なっていたということもあり得るので、そういった事態をなくすためにリセットCSSを使う必要がある。
リセットCSSはどのように使うのか
こちらはリセットCSSのコードの一例。
http://html5doctor.com/html-5-reset-stylesheet/
/*
html5doctor.com Reset Stylesheet
v1.6.1
Last Updated: 2010-09-17
Author: Richard Clark - http://richclarkdesign.com
Twitter: @rich_clark
*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
nav ul {
list-style:none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
/* change colours to suit your needs */
ins {
background-color:#ff9;
color:#000;
text-decoration:none;
}
/* change colours to suit your needs */
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
/* change border colour to suit your needs */
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
input, select {
vertical-align:middle;
}
このコードを最初にCSSファイルに書く。
自分の書くCSSコードの前に上記のようなCSSリセットコードを記述する。
すると思わぬところでCSSが効かなかったり、逆に自分が設定した覚えのないCSSが効くという事態もなくなる。
さまざまな種類のリセットCSS
リセットCSSにも種類がある。
「destyle.css」と呼ばれる、デフォルトのCSSを全て打ち消すスタイルもあれば、「Normalize.css」といったある程度CSSを効かせつつ、ブラウザでの表示を統一させるというようなリセットCSSもある。
「リセットCSS」というキーワードで検索してみるとさまざまな種類が出てくるので、自分にあったリセットCSSを検索できると良い。
全体像を把握する
下記にHTMLとCSS、Javascriptを使ったwebサイトの作り方についての記事をまとめた。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
また、コンピューターについての全体像も把握しておくと、web制作の理解にも役立つ。
-

-
Screen-Shot-2021-06-11-at-11.45.16
続きを見る