ここでは、自分がwebサイト・ホームページを実際に作っていく中で、知りたかった情報を共有していく。
webサイトを作ったことがない人でも、どのようにWebサイトを作っていくかの道標になればと思う。
それぞれの目的、ニーズに合ったウェブサイト・ホームページを自作できるようになるために有益な情報をまとめていく。
ホームページ作成の目的をはっきりさせる
満足のいくWebサイトやホームページを作成するためには、作成の目的をはっきりさせることが必要。
例えばWebサイトを通じた目的としては、下記のようなものがあげられる。
- ポートレートサイトとして自分の作った作品(写真・ムービー・イラストなど)を多くの人にみてもらうため
- ホームページを通じてネット通販や予約を行うため
- Webサイトを通じて、自分のビジネスをPRするため
- ブログを書くため
目的を決めたら、その目的を達成するために必要なツールを選んでいく。
ウェブサイトの仕組みを知る
ウェブサイトの仕組みを知っておくと後々の準備や作成がだいぶ楽になる。
下記にウェブサイトの仕組みについて書いた。
-

-
Webサイトとは何か。Webサイトの仕組みやWebサイトとホームページの違いを説明
Webサイトとは何か、Webサイトが表示されるまでの仕組みを解説する。 Webサイトを作るにあたって、何が必要なのかも整理。Webサイトとホームページの違いも説明する。 webサイトとは何か? Web ...
続きを見る
作成の方法を選定する
次に作成方法を選定していく。
ホームページ・webサイト作成には、大きく分けて三つの方法がある。
- HTML、CSSを書いてホームページを作成
- Webサイトビルダー(Webサイト制作ツール)を使ったホームページの作成
- WordPressを使用してホームページを作成
HTML、CSSを書いてホームページを作成
もしウェブサイトを柔軟にカスタマイズしたい、今後副業だったり、webエンジニアとして活躍したいと言うのであればHTMLとCSSを使えるようになった方が良い。
学習に少し時間はかかるが、慣れれば素晴らしいウェブサイトを作成できる。
下記に、HTML、CSSを使ってwebサイト・ホームページを作っていく人向けのまとめを作成した。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
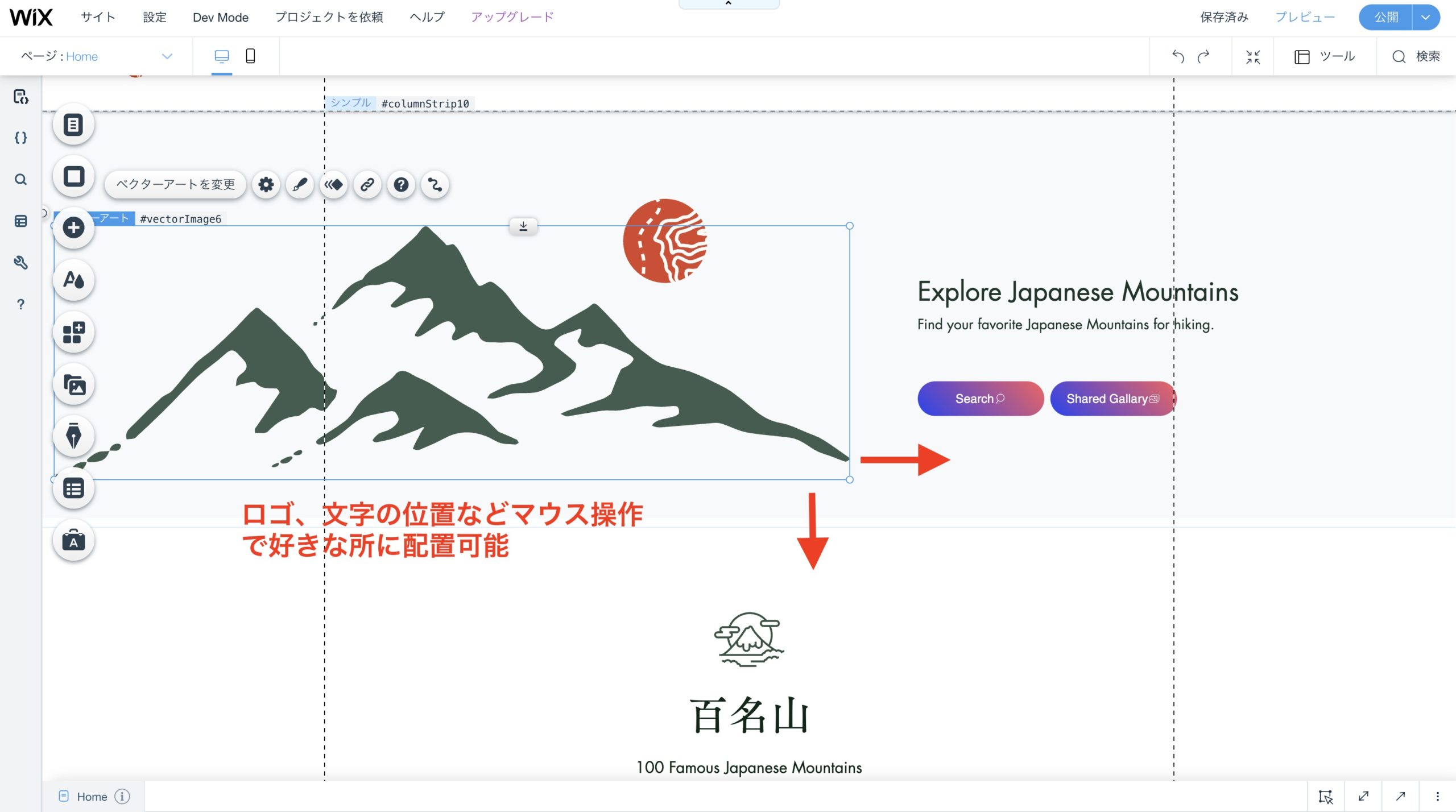
ホームページ作成ツールを使ったホームページの作成
もし簡単にWebサイトを作りたい、またはブログをすぐに始めたいという場合は、ホームページ作成ツールのサービスや、無料ブログのサービスなどがある。
例えばホームページ作成ツールのサービスなら、下記のようなものがある。
WordPressを使用してホームページを作成
wordpressを使えば、おしゃれなデザインテーマを選べ、カスタマイズも柔軟にでき、充実したブログ機能を使える。
ただし、カスタマイズを行う場合、こちらもHTMLやCSSの知識は必要になる。
wordpressの使い方について、下記にまとめた。
-

-
ブログの始め方 WordPressを使ってブログを始める為の準備を1から解説
このページでは、wordpressを使ったブログの始め方、ブログの立ち上げ方から、インストールの方法、wordpressのカスタマイズのやり方など、wordpressの使い方を順序立てて解説していく。 ...
続きを見る
それぞれの作成方法の比較
操作・機能面で方法を比較する。
| HTMLとCSSの使用 | Webサイトビルダーの使用 | WordPressの使用 | |
| メリット | ・自由にデザインのカスタマイズ可能。デザインに制限無し ・HTMLとCSSで作ったホームページデザインは、wordpressでも活用することができる。 | ・基本的にマウス操作でデザインレイアウトの変更ができる ・最初から様々なデザインテーマが用意 ・短時間で作れる ・ショッピング機能、ブログ機能など様々な機能を簡単につけれる(webサイトビルダーの種類によって異なる) | ・様々なデザインテーマが用意 ・「プラグイン」という様々な追加機能がある。 ・ブログ機能が充実 |
| デメリット | ・HTMLやCSSの知識が必要 ・ブログ機能はつけられない | ・カスタマイズできる範囲に限界がある | ・色の変更、文字の形などテーマを元にしたデザイン変更はマウス操作で可能だが、それ以上のデザインレイアウトの変更になると、やはりHTMLとCSSの知識が必要になる。(マウス操作だけでのデザインレイアウトの柔軟性で考えると、Webサイトビルダーの方が便利。) ・追加機能を取り入れるときも、設定が少し難しいことがある。 |
| どんな人に向いてる? | ・とにかく凝ったデザインを作っていきたい人 ・今後オリジナルのデザインを作ってwordpressも運用したい人 ・今後スマホアプリなど、ホームページ制作以外にも進出したいという人 | ・凝ったデザインのホームページをHTMLとCSSの知識無しで作りたい人 ・自分で1からデザインを簡単にカスタマイズしたい人 ・とりあえず1ページビジネスの宣伝のために早くホームページが欲しい人 | ・ウェブサイトの検索を通して、集客できるWebサイトを作りたい人(SEO・コンテンツマーケティング) ・ブログに今後力を入れたい人 ・(HTMLとCSSができるなら)デザインとブログ機能のいいとこ取りをしたい人 |
詳しくはこちらで解説した。
-

-
ホームページ作成の方法や無料で使えるおすすめツールを比較
今では個人でのホームページ制作が簡単になり、コーディング無しでホームページ作成ができるようにもなった。 ここではホームページ作成の方法や無料で使えるおすすめツールを比較し、紹介する。 HTMLでホーム ...
続きを見る
webデザインを考える
HTML/CSSを使ってwebサイトを作るにしても、WIXやJimdoなどのホームページ制作ツールを使って作成するにしても、どちらにしろデザインを考える必要がある。
ウェブデザインを考えていく上で見ていくポイントや、参考になるサイト・情報などを下記に共有していく。
-

-
webデザイン・UIデザイン・UXデザインで参考になる情報まとめ
HTML/CSSを使ってwebサイトを作るにしても、WIXやJimdoなどのホームページ制作ツールを使って作成するにしても、どちらにしろ必要なデザインの力。 ここでは、webデザイン・UIデザイン・U ...
続きを見る
