今では個人でのホームページ制作が簡単になり、コーディング無しでホームページ作成ができるようにもなった。
ここではホームページ作成の方法や無料で使えるおすすめツールを比較し、紹介する。
HTMLでホームページを制作する方法、WIX、BASE、Jimdo、ペライチなどWebサイトビルダーと呼ばれるホームページ作成ツールを使う方法、wordpressを使う方法などがある。
ホームページ作成の操作方法の違い
前提としてホームページを作る時の方法として大きく3つある。
- HTML、CSSを書いてホームページを作成
- Webサイトビルダー(Webサイト制作ツール)を使ったホームページの作成
- WordPressを使用してホームページを作成
操作・機能面で方法を比較する。
| HTMLとCSSの使用 | Webサイトビルダーの使用 | WordPressの使用 | |
| メリット | ・自由にデザインのカスタマイズ可能。デザインに制限無し ・HTMLとCSSで作ったホームページデザインは、wordpressでも活用することができる。 | ・基本的にマウス操作でデザインレイアウトの変更ができる ・最初から様々なデザインテーマが用意 ・短時間で作れる ・ショッピング機能、ブログ機能など様々な機能もつけれる(webサイトビルダーの種類によって異なる) | ・様々なデザインテーマが用意 ・「プラグイン」という様々な追加機能を簡単に取り入れることができる |
| デメリット | ・HTMLやCSSの知識が必要 ・ブログ機能はつけられない | ・カスタマイズできる範囲に限界がある | ・色の変更、文字の形などテーマを元にしたデザイン変更はマウス操作で可能だが、それ以上のデザインレイアウトの変更になると、やはりHTMLとCSSの知識が必要になる。(マウス操作だけでのデザインレイアウトの柔軟性で考えると、Webサイトビルダーの方が便利。) ・追加機能を取り入れるときも、設定が少し難しいことがある。 |
| どんな人に向いてる? | ・とにかく凝ったデザインを作っていきたい人 ・今後オリジナルのデザインを作ってwordpressも運用したい人 ・今後スマホアプリなど、ホームページ制作以外にも進出したいという人 | ・凝ったデザインのホームページをHTMLとCSSの知識無しで作りたい人 ・自分で1からデザインを簡単にカスタマイズしたい人 ・とりあえず1ページビジネスの宣伝のために早くホームページが欲しい人 | ・ウェブサイトの検索を通して、集客できるWebサイトを作りたい人(SEO・コンテンツマーケティング) ・ブログに今後力を入れたい人 ・(HTMLとCSSができるなら)デザインとブログ機能のいいとこ取りをしたい人 |
HTML、CSSを書いてホームページを作成

基本的に、HTMLとCSSを書けるようになれば、基本的にどんなウェブサイトも作れるようになる。
柔軟なアニメーションも入れられる。ウェブサイトビルダーだと、「もっとこういう動きになって欲しい...」と思うような動きもHTML、CSSなら実装できる。
HTMLでのホームページの作成方法
HTMLでのホームページ作成の流れを説明する。CMSやホームページ作成ツールではなく、HTMLやCSSを書いてホームページ制作をしたい人向けに、必要なツールや方法を紹介。web制作にあたって、使っていきたいWebサービスなども紹介する。
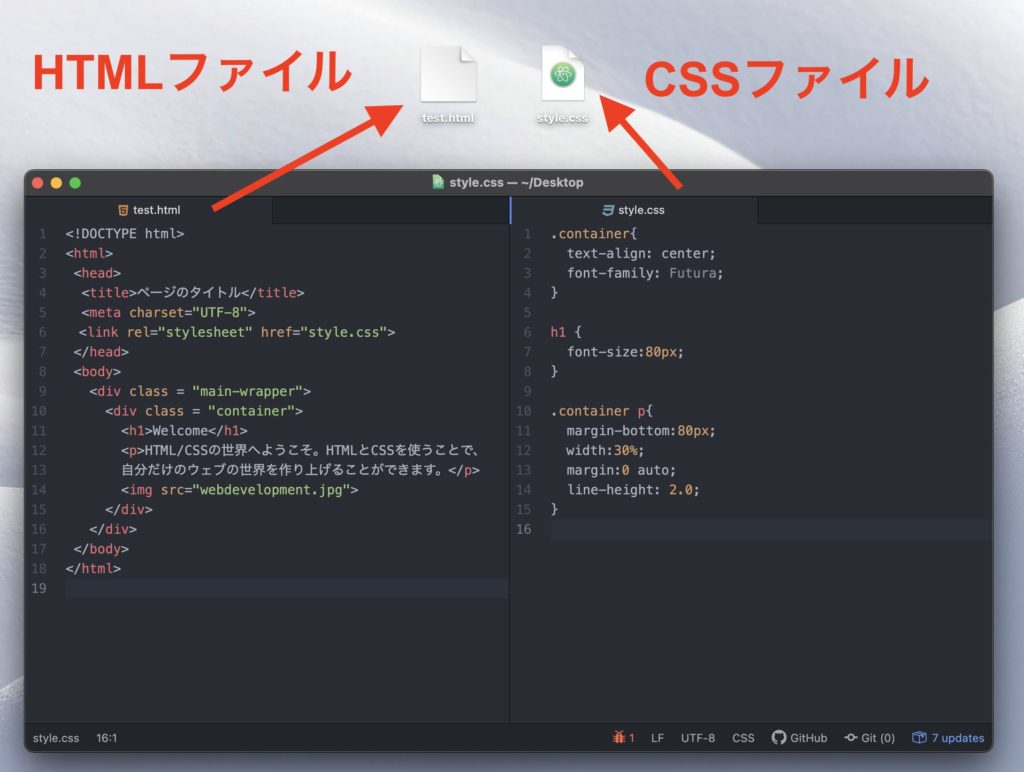
コーディングの作業イメージ:
Webサイトビルダー(Webサイト制作ツール)を使ったホームページの作成
Webサイトビルダーを使えば、マウス操作で簡単にデザインレイアウトを変更することができる。
マウス操作のイメージとしては、下記の動画を見るとイメージが湧くと思う。
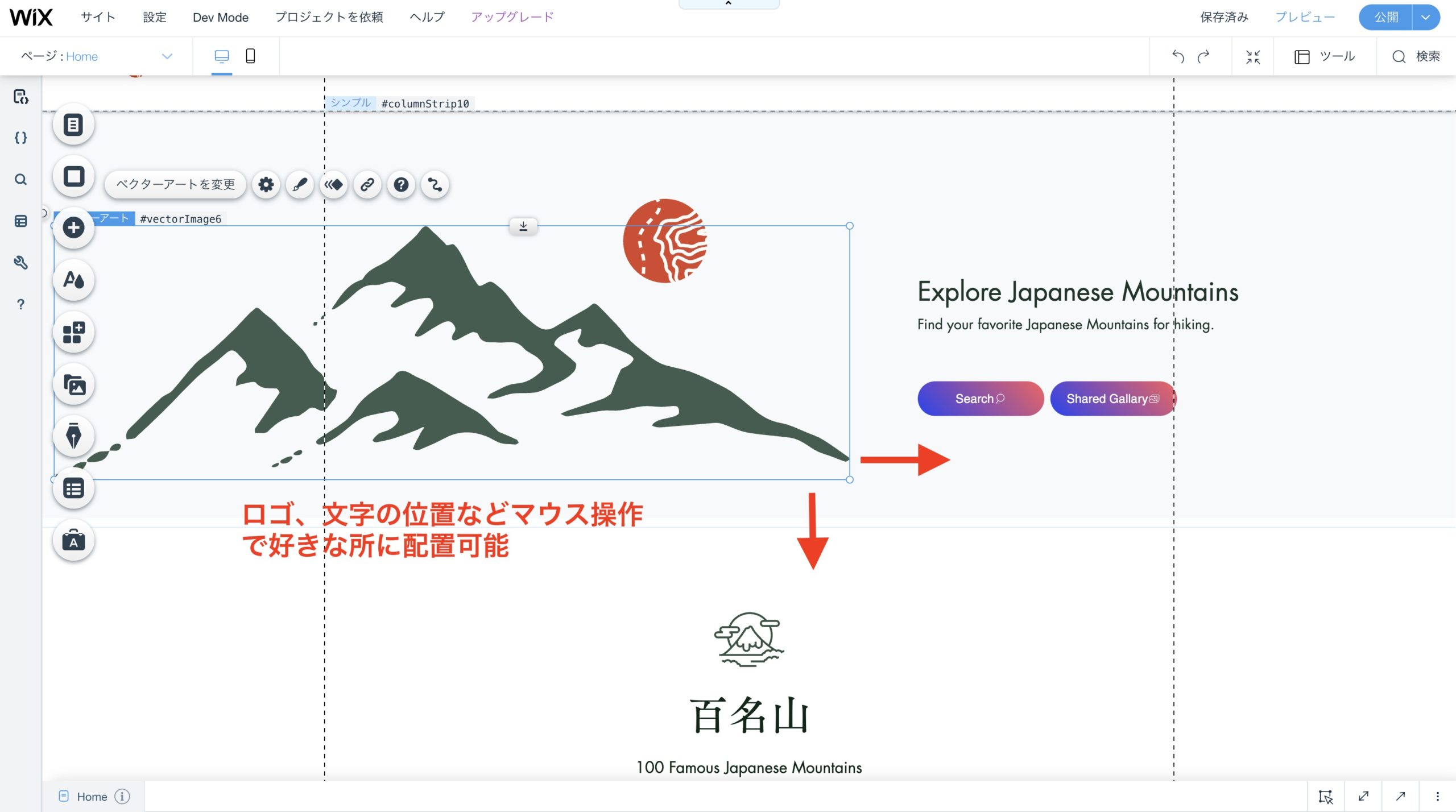
代表的なホームページ制作ツール、WIXの動画より。
特徴
- マウス操作で、デザインレイアウトが簡単に作れる
- デザインテンプレも豊富
- 無料で使える
- ブログ機能やショッピング機能、SNSの画像表示など、様々な機能もつけれる
もちろんこれらの特徴は、提供するサービスによって異なるが、基本Webサイトビルダーを使えば、簡単にウェブサイト制作を楽しめる。
マウス操作でレイアウトデザインができるのが圧倒的に良い
マウス操作でレイアウトをデザインできるというのは、Webサイトビルダーの圧倒的な強みだ。
これから紹介するwordpressやHTML、CSSで作るホームページではマウス操作で簡単にレイアウトを変えていくことはできない。
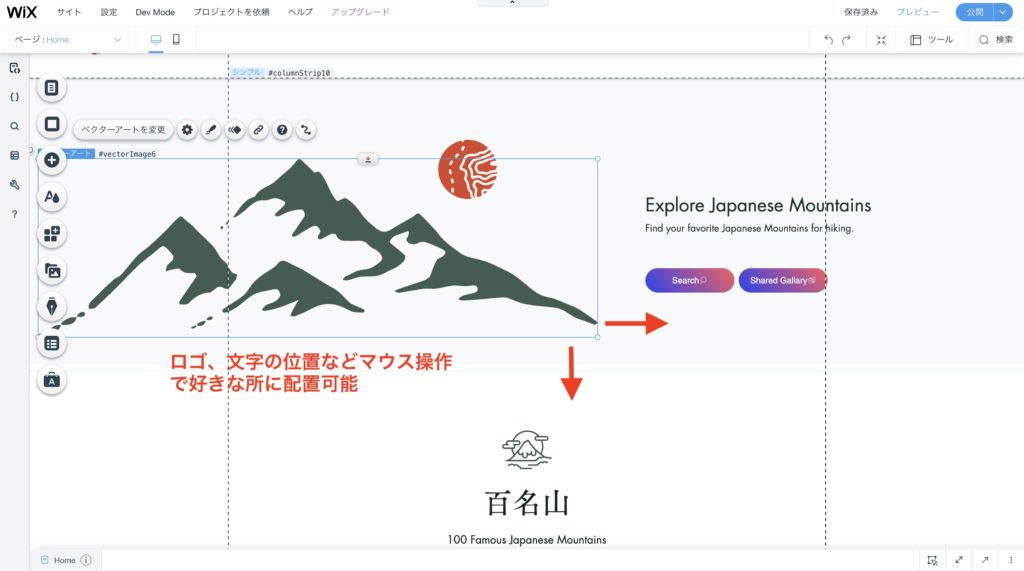
下記はWIXを使った操作例だ。

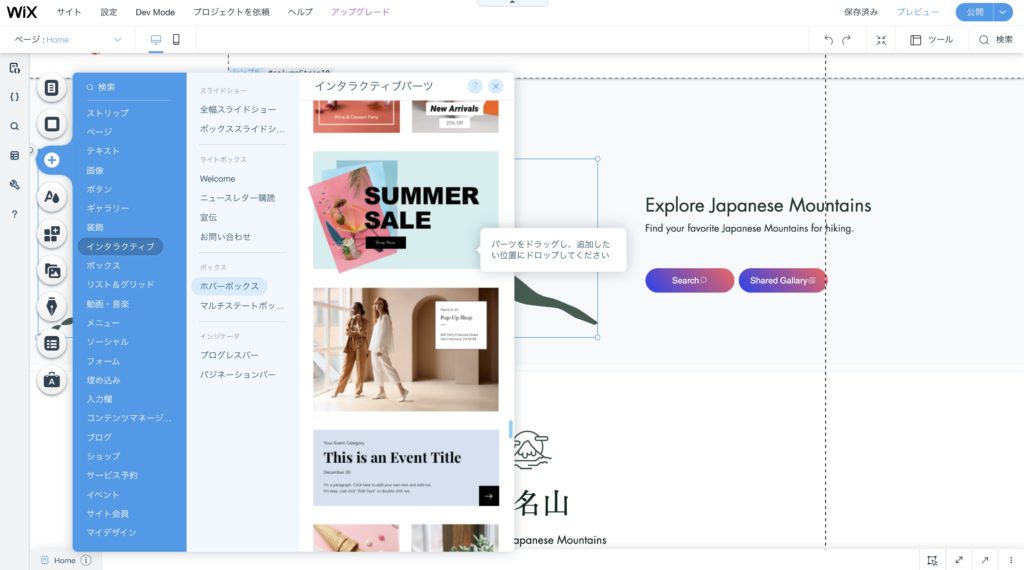
レイアウトをマウス操作でデザインできるほか、ウェブサイトパーツ、ボタン、アイコン、イラスト、ビデオや写真ギャラリーなどのパーツも簡単にマウス操作で追加できてしまうのは圧倒的なメリットだ。
パーツも一つ一つがおしゃれに作られていて、ある程度カスタマイズもできる。

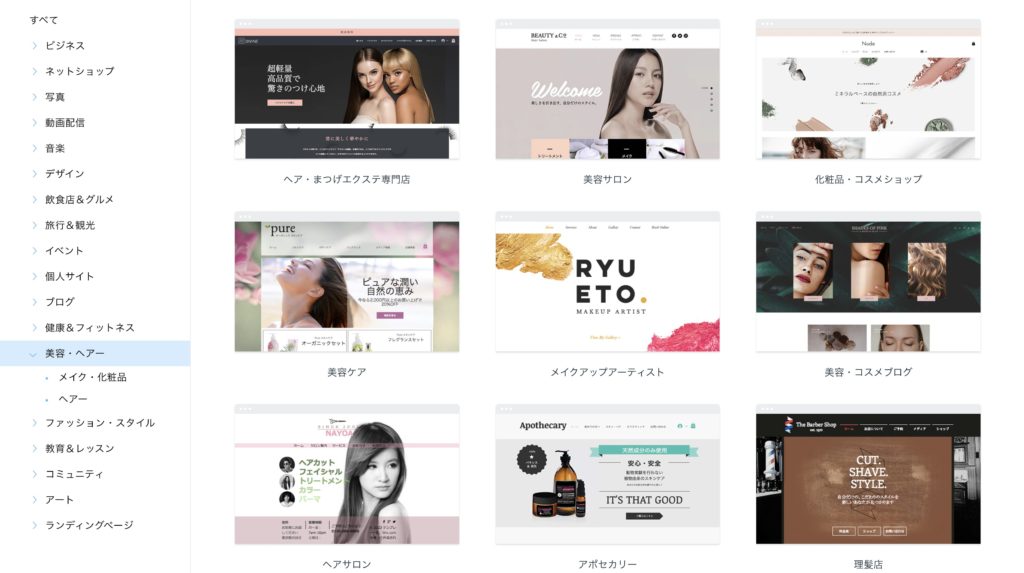
デザインテンプレが豊富
どのウェブサイトビルダーも、デザインテンプレがかなり豊富だ。
WIXの例を挙げると、カテゴリー毎にテンプレを選ぶことができる。

さらに、AIによる自動生成ツールも付いている。

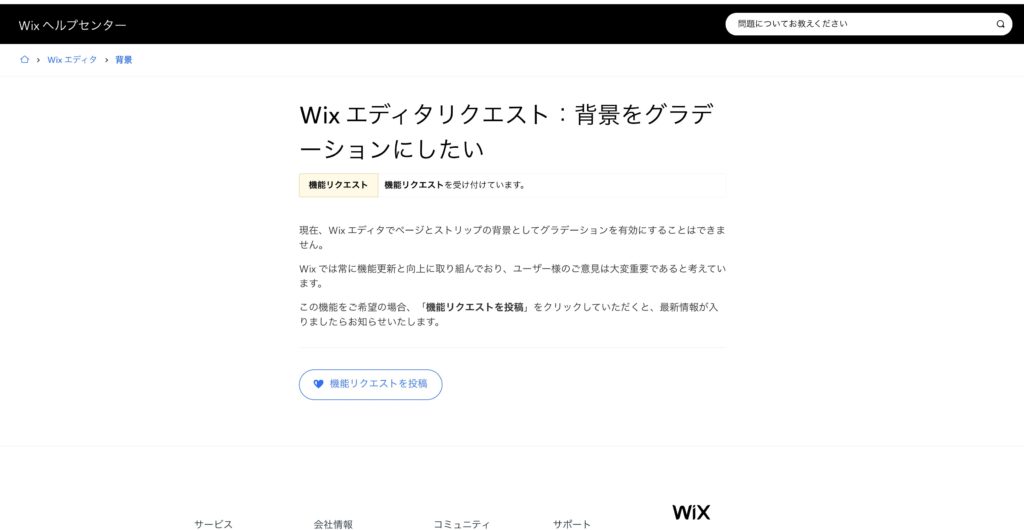
カスタマイズが柔軟でない部分も...
ウェブサイトビルダーの機能の中には、カスタマイズができない部分も多少は出てくる。
Wixの事例で、自分の体験で紹介すると、ある区画をグラデーションの色で作りたかったが、(2021年4月時点)Wixではまだ対応できないという説明があった。

このように、HTML、CSSならできるのにウェブサイトビルダーだとまだ対応していない、というような事例も発生することもある。
特にサイトで新しいトレンドが出てきたとき、それを取り入れたいと思っても、ウェブサイトビルダーのサービスによっては実現できないものもあるかもしれない。
ウェブサイトビルダーの種類
検索すると、現在色々な種類のウェブサイトビルダーが出ていることが分かる。
色々な種類のホームページを作れるウェブサイトビルダーから、shopに特化したウェブサイトビルダーなどもある。
- WIX
- グーペ
- Jimdo
- Site123
- BASE
- Webydo
- Square
- IM-Creator
- Weebly
- Strikingly
- BASE
- STORES.jp
- Shopify
- ペライチ
- Googleサイト
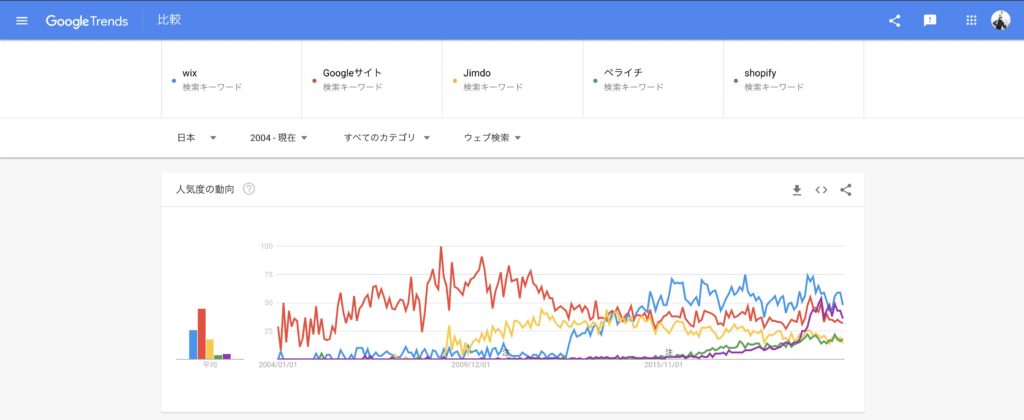
Google Trendで2004年からの人気度を比較すると、googleサイト2004年からダントツで高い。
2008年あたりからJimdoなどが出てきはじめ、現在はWixが一番人気が高いといった所だろうか。

WordPressを使用してホームページを作成
wordpressを使用してホームページを作るときは、テーマ選びがかなり重要になる。
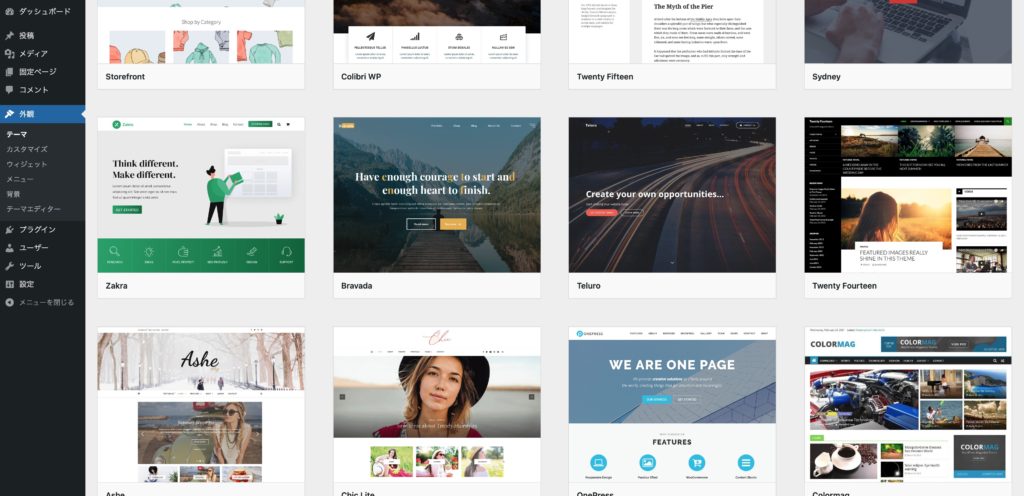
デザインテンプレが豊富
wordpressもデザインテンプレはかなり豊富に揃っている。

wordpressは、マウス操作でレイアウトを変更できない
WIXなどのWebサイトビルダーはテーマを決めた後、そのテーマのレイアウトを自由に変えることはできる。
しかしwordpressではテーマを決めた後、Webサイトビルダーのようにレイアウトをマウス操作で変えることができない。
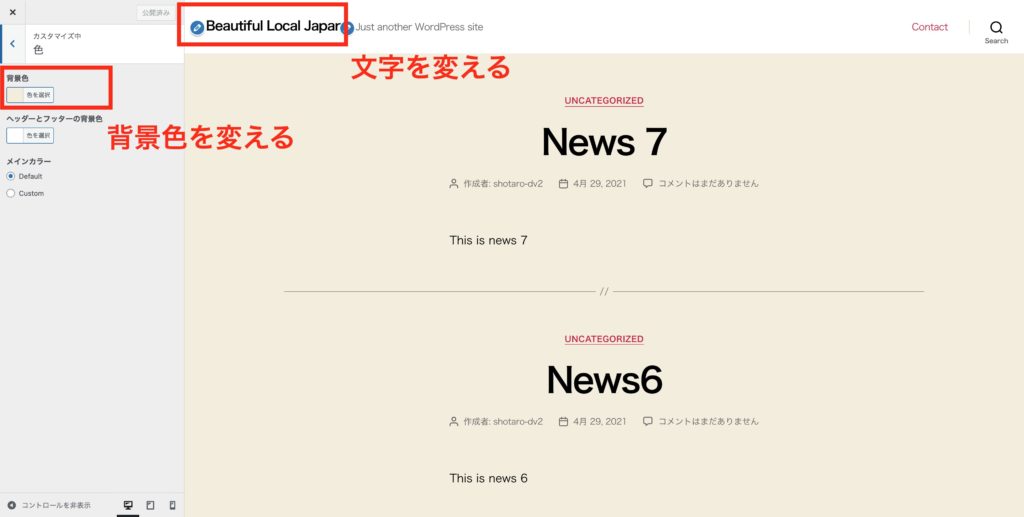
背景の色、文字の大きさなどは変えることはできても、レイアウトを変えることは難しい。
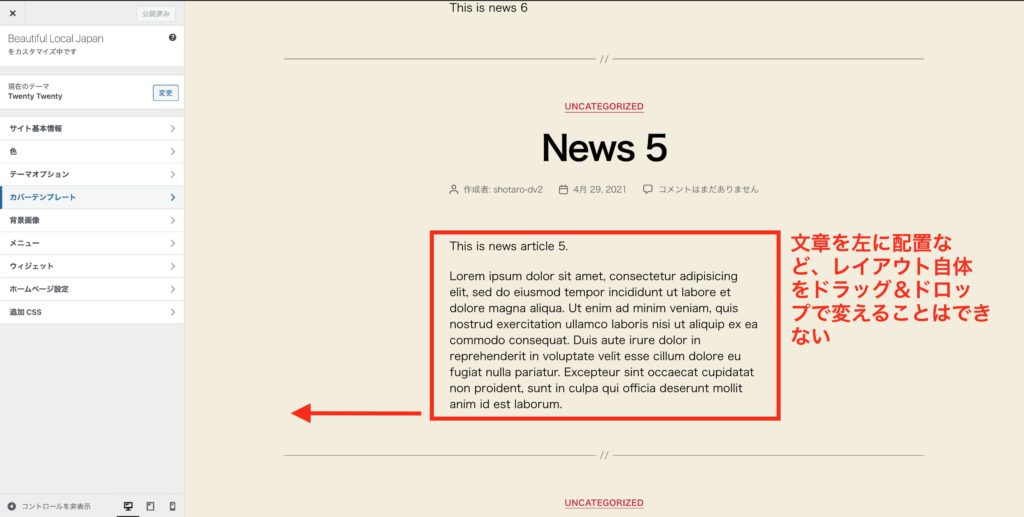
下記はwordpressのテーマの一つでカスタマイズの画面。予め決まっているレイアウトに対して背景色や文字色を変えることはできる。

しかしレイアウト自体の変更をするとなると、Webサイトビルダーのようにマウス操作で簡単に変えることはできない。
この場合、HTMLとCSSの知識が必要になる。

wordpressで優れているのはブログ機能
ではwordpressは何が優れているのか?代表的なメリットとしてはブログ機能がある。
ブログ機能として、文字の装飾はもちろん、外部の資料の埋め込みや連携、ブログ記事のカテゴリ分け機能など、ブログ機能としてとても優れているため、質の良い記事を書くことができる。

ウェブサイトビルダーでもブログ機能は付いているが、wordpressと比較すると、対応していない部分などもある。
なので、圧倒的に良い記事を作成することにメリットをおく人にとっては(アフィリエイトブログ、オウンドメディアなど)、wordpressはとても魅力的なツールとなる。
ウェブサイトの検索を通して、集客できるWebサイトを作りたい人にも良い
ウェブサイトの検索を通して、集客できるWebサイトを作りたい人にも良いとも言われる。
それはwordpressはSEOに強いと言われているからでもある。
SEOが強いとどうなるの?
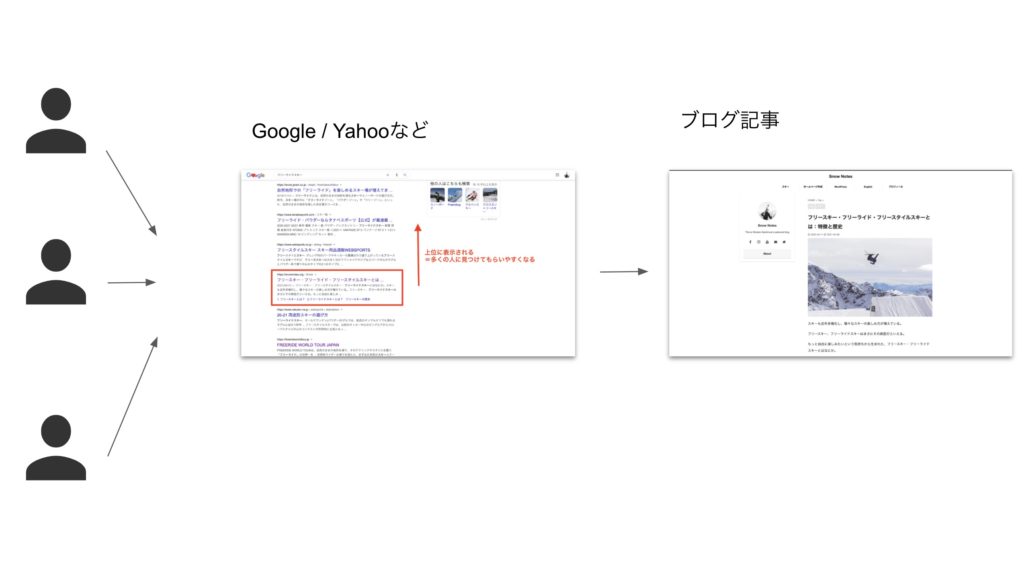
SEOに強いと、グーグルで検索した時に、上位に表示されてクリックされやすくなると考えると良い。
自分の書いたブログ記事が多く上位に表示されればされるほど、多くの人にウェブサイトを訪問してもらえるようになる。

ブログ記事がどう集客に繋がるの?
例えばスキーショップを営んでいるとする。
スキーショップを開いているからには、スキーに興味を持っている人に何らかのアプローチをかけたいだろう。
そこでスキーに関連する上位表示される記事をたくさん作ることで、スキーショップのことを知らなかった、スキーに興味のあるお客さんが訪れる可能性が高まる。

もし記事の内容が良ければ、SNS上で拡散してくれるかもしれないし、記事の内容で面白いと思ってくれれば、その人は実際にスキーショップに訪れてくれるかもしれない。
こういった宣伝は、「コンテンツマーケティング」とよばれる手法の一つだ。
「コンテンツマーケティング」で検索してみると色々な情報が出てくるので調べてみて欲しい。
ウェブサイトのファンを増やすために、ブログ機能が充実しているツールを使うことはとても重要になる。
wordpressのブログ機能を使いつつ、デザインも凝りたい場合は「自作テーマ」を作成
wordpressの豊富なブログ機能を使い、デザインもこりたい場合は、自作でテーマを作る形になる。
自分で作ったテーマとは、HTMLとCSSで書いたテーマを用意することであり、そこにwordpressの機能を載せる形となる。
HTMLとCSSは避けられないが、こうすることで、デザインとパワフルなブログ機能の良いとこどりをすることができる。

こちらが実際のHTMLサイトとwordpress追加後のサイトの例となる。
HTMLサイト:
https://shotaro-kamimura.github.io/minamiuonuma/#
wordpressサイト:
https://localjapan.shotarokamimura.com/
詳しいやり方は、こちらでまとめた。
WordPressのテーマを自作する方法
既存のHTMLサイトをWordpress化し、テーマを自作するまでの手順を整理した。TOPページの作成、テーマの有効化テンプレートタグでパスを書き換え、archive.phpでのアーカイブページ・single.phpでの個別ページの追加、カスタム投稿タイプの追加、page.phpを使って固定ページの追加など、一通り解説。
まとめ
以上各制作の方法とツールの比較だったが、ここで再度、比較の表でまとめる。
| HTMLとCSSの使用 | Webサイトビルダーの使用 | WordPressの使用 | |
| メリット | ・自由にデザインのカスタマイズ可能。デザインに制限無し ・HTMLとCSSで作ったホームページデザインは、wordpressでも活用することができる。 | ・基本的にマウス操作でデザインレイアウトの変更ができる ・最初から様々なデザインテーマが用意 ・短時間で作れる ・ショッピング機能、ブログ機能など様々な機能もつけれる(webサイトビルダーの種類によって異なる) | ・様々なデザインテーマが用意 ・「プラグイン」という様々な追加機能を簡単に取り入れることができる |
| デメリット | ・HTMLやCSSの知識が必要 ・ブログ機能はつけられない | ・カスタマイズできる範囲に限界がある | ・色の変更、文字の形などテーマを元にしたデザイン変更はマウス操作で可能だが、それ以上のデザインレイアウトの変更になると、やはりHTMLとCSSの知識が必要になる。(マウス操作だけでのデザインレイアウトの柔軟性で考えると、Webサイトビルダーの方が便利。) ・追加機能を取り入れるときも、設定が少し難しいことがある。 |
| どんな人に向いてる? | ・とにかく凝ったデザインを作っていきたい人 ・今後オリジナルのデザインを作ってwordpressも運用したい人 ・今後スマホアプリなど、ホームページ制作以外にも進出したいという人 | ・凝ったデザインのホームページをHTMLとCSSの知識無しで作りたい人 ・自分で1からデザインを簡単にカスタマイズしたい人 ・とりあえず1ページ、宣伝のために早くホームページが欲しい人 | ・ウェブサイトの検索を通して、集客できるWebサイトを作りたい人(SEO・コンテンツマーケティング) ・ブログに今後力を入れたい人 ・(HTMLとCSSができるなら)デザインとブログ機能のいいとこ取りをしたい人 |