既存のテーマだと物足りないという場合、オリジナルのwordpressテーマを作成することができる。
ここではオリジナルテーマの作成を解説していく。
先にHTMLとCSSでページを作成する

まずはwordpress化の前に、HTMLとCSSでメインページだけでも作っておくと良い。
理由としては、先に作っておくことで、後からwordpressの機能を追加しておく時に、余計なHTML、CSSのデザインバグを考えることが少なくなるから。
もちろん先に作っても多少は出てくることはあるが、1からHTMLとCSSを書きながらwordpress機能を付け足していくよりは、順を追って作れていけるのではないかと思う。
HTMLサイトの見本例
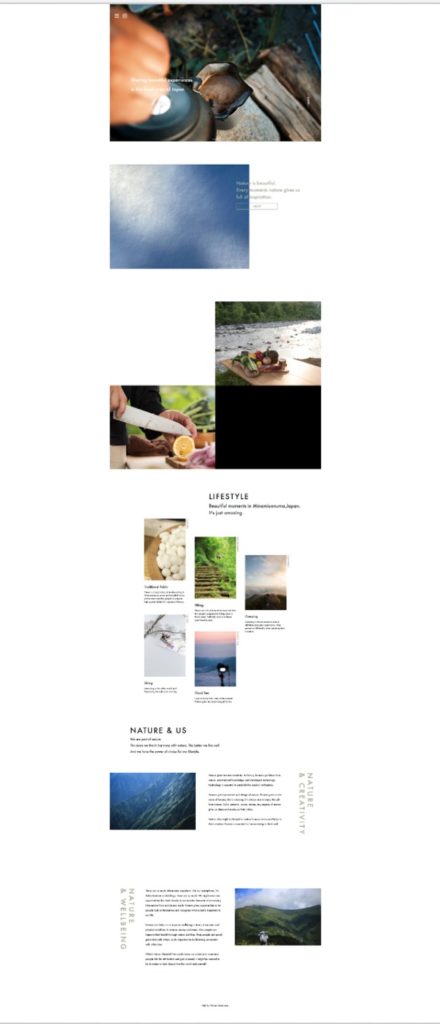
今回wordpress化する前のHTMLサイトとして、下記のようなページを作成した。
https://shotaro-kamimura.github.io/minamiuonuma/#
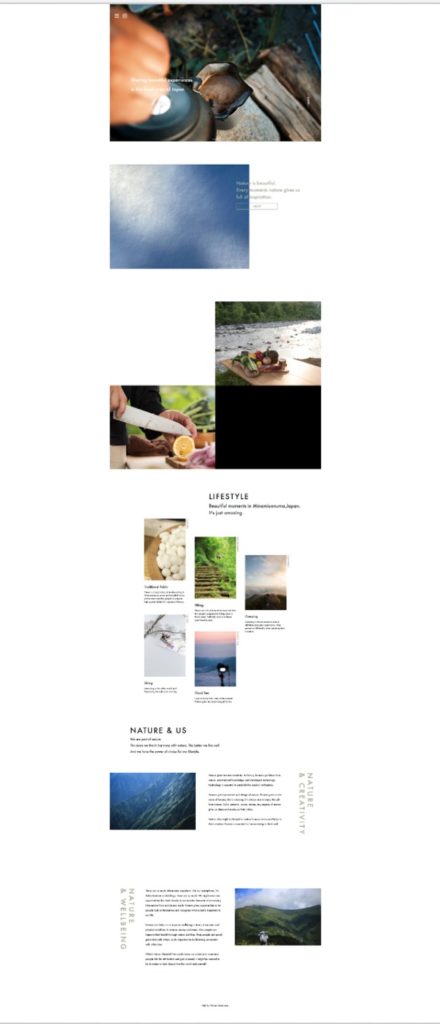
wordpress化された自作テーマを使ったwordpressサイトはこちらになる。
https://localjapan.shotarokamimura.com/
まだHTMLサイトを用意してない場合は、1から書いていく。もしすでに自分のHTMLサイトがある場合は、今回の記事を参考にして、wordpress化を試して欲しい。
WordPress化するとはどういうことか
WordPressの機能を使うことができるサイトに変換するということ。
ブログ投稿をすることができるし、プラグインなどの機能も、既存のHTMLサイトでも使用することができる。
下記は一枚のHTMLサイトだが、

wordpress化すると、ブログの投稿記事がみれたり、ブログ記事が集まっているページの作成もできる。

今回つける機能
今回の例では、下記の機能をつけていきたい。
- NEWS・お知らせ項目をつける(最新ニュースを更新できるようにする)
- ブログ項目をつける(ブログとして更新できるようにする)
- プラグイン機能を利用する
- 固定ページを追加
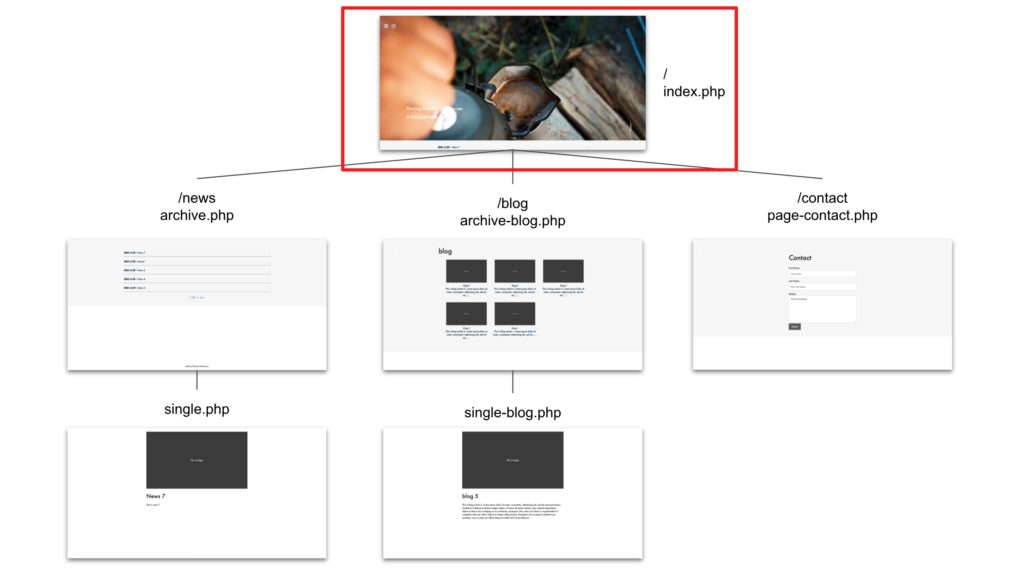
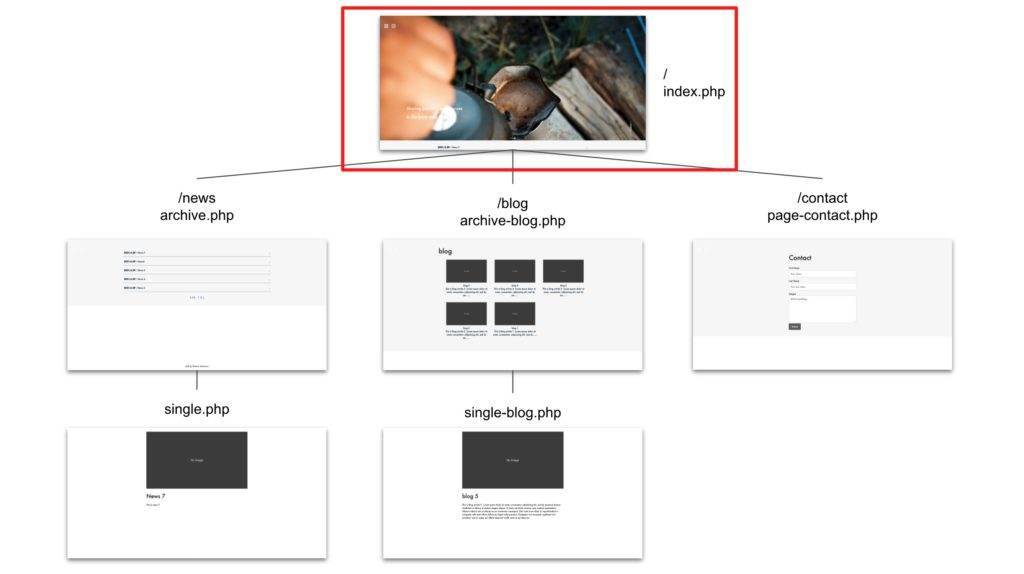
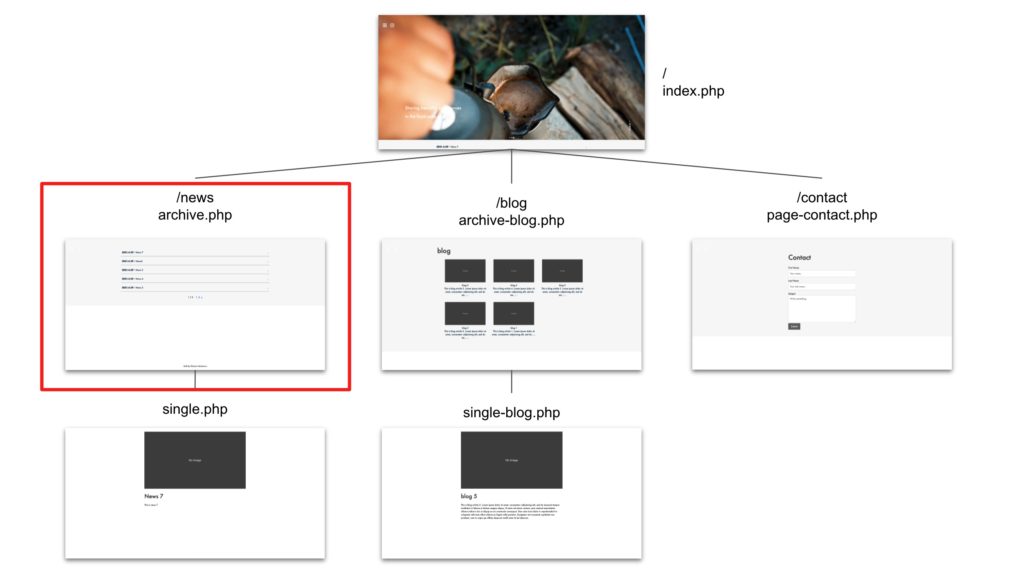
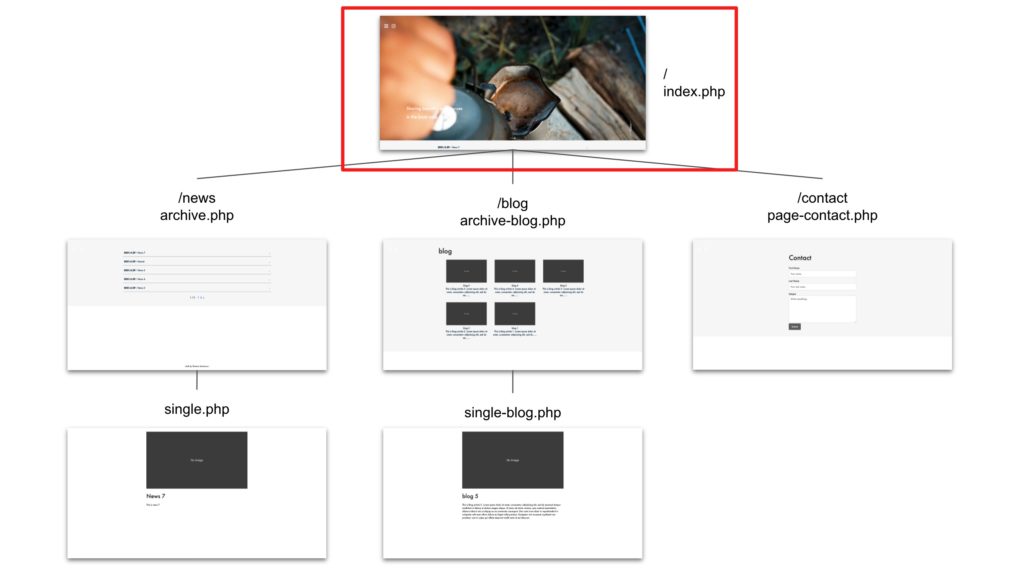
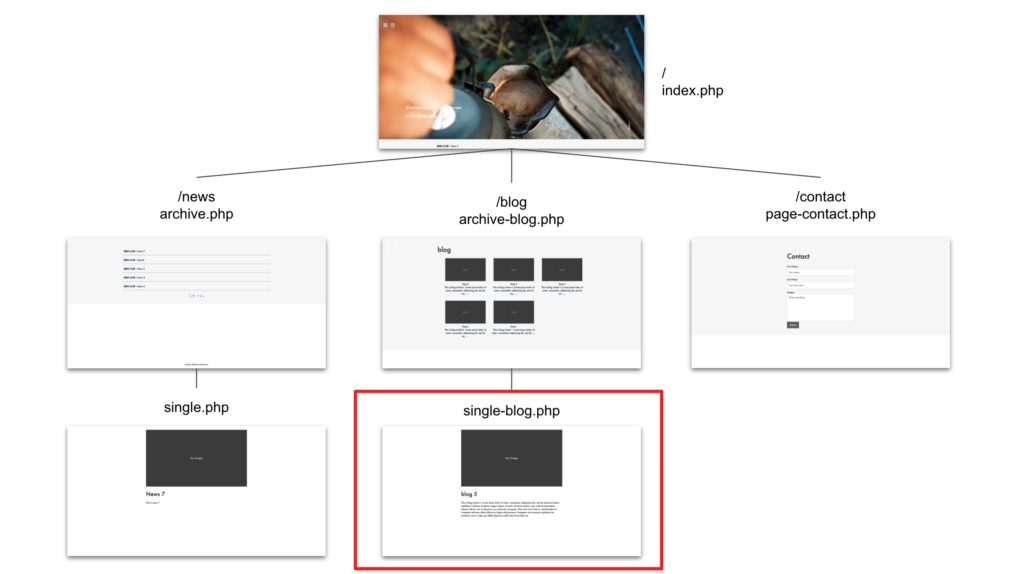
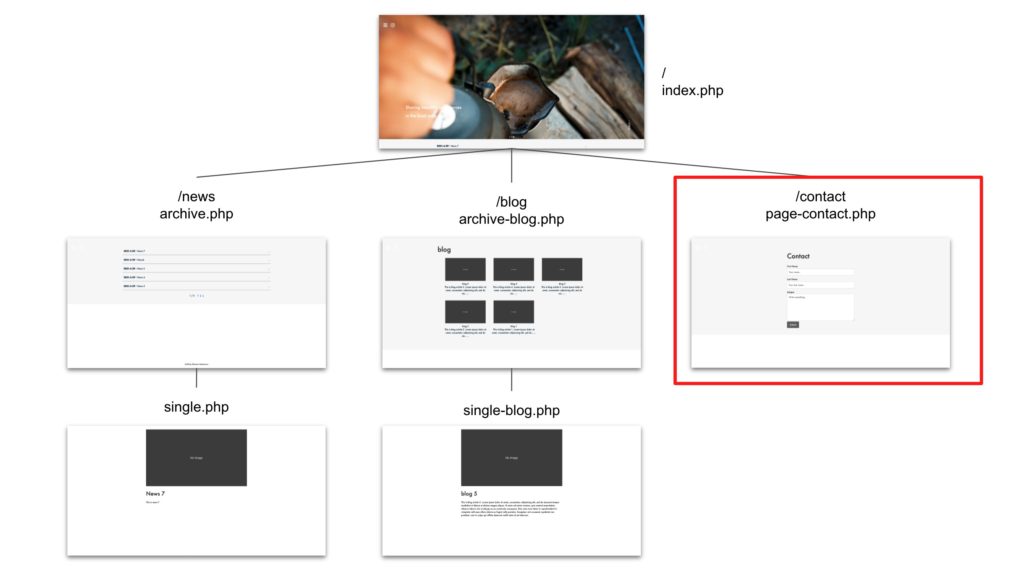
今回は一枚のHTMLページを下記のような構造のwordpressサイトに変換していく。

自作テーマに必要なファイル
自作テーマを作成するにあたって、必ず準備しなければいけないファイルがある。
下記のファイルは、自作テーマで必要になる一覧のファイルになる。
特に、index.phpとstyle.css、functions.phpは無いとテーマとして認識されないので必ず必要になる。どこに格納すべきかは後ほど説明する。
- functions.php...投稿表示数の変更、管理画面の権限の設定など、様々なオプションを記載できるファイル
- style.css...テーマのデザイン
- header.php...ヘッダー部分に表示されるファイル
- footer.php...フッター部分に表示されるファイル
- sidebar.phpサイドナビ部分に表示されるファイル
- index.php...トップページ用ファイル
- page.php...固定ページ用ファイル
- single.php...投稿記事のデザイン
- archive.php...アーカイブ(カテゴリ等)用ファイル
- search.php...検索結果表示用ファイル
- screenshot.png...テーマを選択する時の一覧時に表示される画像
今回の例に当たっては、下記のようになる。

- index.php ... メインページ
- archive.php ... ニュースの一覧ページ
- archive-blog.php ... ブログの一覧ページ
- page-contact.php ... お問い合わせページ
- single.php ... ニュースの個別ページ
- single-blog.php ... ブログの個別ページ
これらのファイルはwordpressではテンプレートと呼ばれ、ファイルの名前の付け方などにもルールがある。
テンプレートに関してはこちらで詳しく書いた。
-

-
WordPressのテンプレートとテンプレート階層を簡単に説明
wordpressのテンプレートとは何か、またテンプレート階層に関して簡単に説明する。 テンプレート階層の表示の優先順位や、それぞれ小tなる役割を持つホームページ、固定ページ、投稿ページごとのテンプレ ...
続きを見る
今回の手順
手順をまとめると下記のようになる。
- HTMLとCSSを用意
- ローカル環境でwordpressを作る準備をする
- TOPページの作成
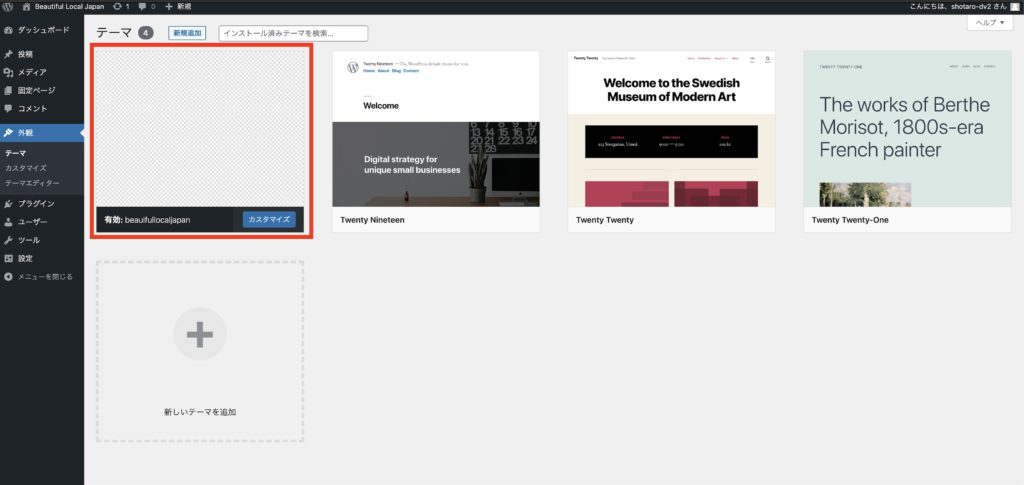
- テーマの有効化
- テンプレートタグでパスを書き換え
- ニュース一覧ページ・個別ページを追加
- ブログ一覧ページ・個別ページを追加
- 固定ページ(お問い合わせページ)を追加
HTMLとCSSを用意
今回は、HTMLとCSSでウェブページがすでにできている前提とする。
サイトがない場合も、用意したphpファイルに1から書いていくというだけなので、方法としてはさほど変わらない。
今回は、事前に作っておいた下記のHTMLサイトをwordpress化していく。
https://shotaro-kamimura.github.io/minamiuonuma/#
ローカル環境の準備
ローカル環境の下準備を行う。
具体的には、
- テキストエディタの準備
- ローカル開発環境の準備(Local by flywheel や MAMPなど)
- 新規テーマのフォルダの用意(新規テーマが有効化できるようになっているか)
ができていればOK。

ローカル開発環境の準備、ファイルの用意、格納場所など、下記に詳細を記したのでぜひ参考に。
-

-
WordPressでローカル環境を構築し、自作テーマを作るまでの下準備
WordPressでローカル環境を構築し、自作テーマを作るまでの下準備を説明する。 テキストエディタのダウンロード まずはコード編集のためにテキストエディタが必要になる。 Atom, Sublime ...
続きを見る
TOPページの作成

まずはTOPページを作成していく。
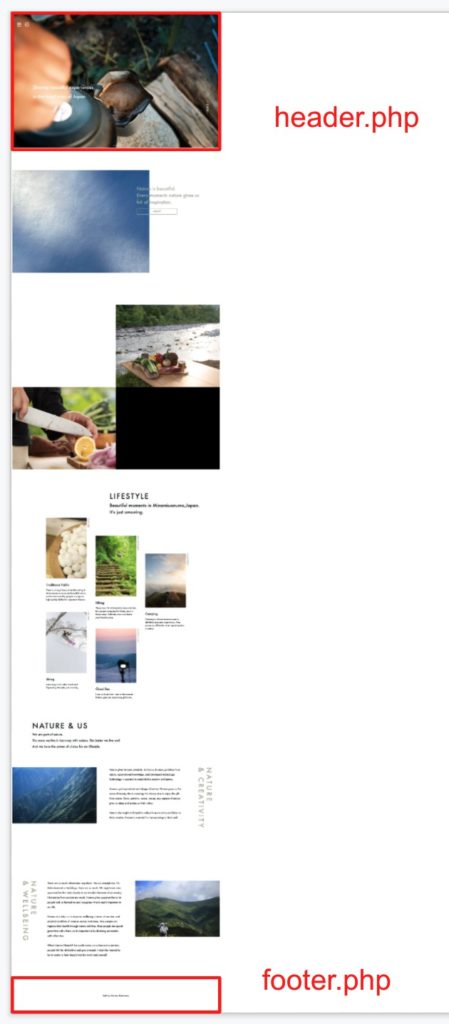
ヘッダーとフッターを切り分け
ここでは、ヘッダーとフッター部分をそれぞれ、header.phpとfooter.phpファイルに移し替える作業をする。

なぜわざわざ移し替えるのか?

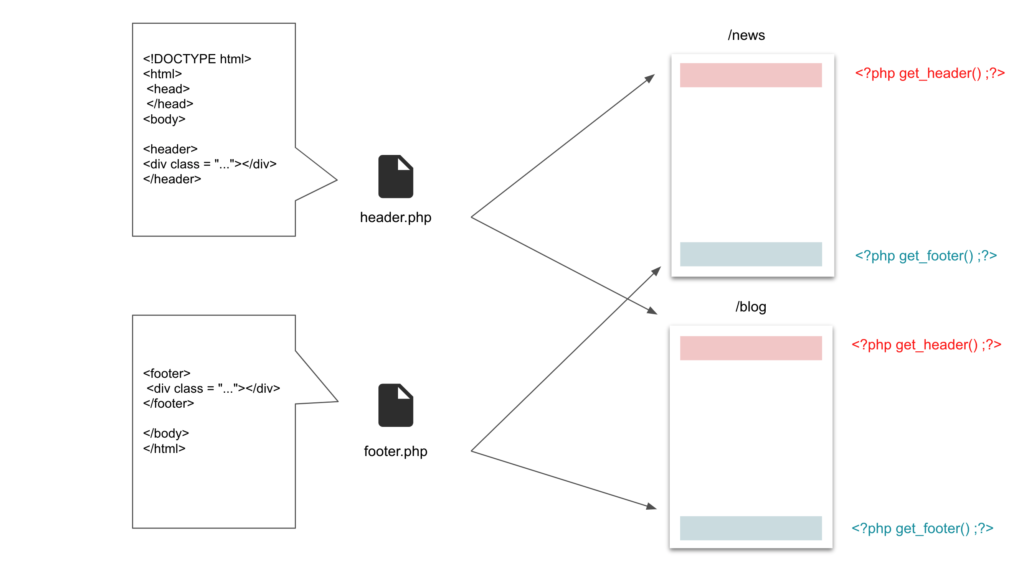
wordpressではヘッダーとフッターを別々のファイルに入れておき、別ファイルで「インクルードタグ」と呼ばれるタグで呼び出すことができる。
- ヘッダーの呼び出し:<php get_header() ;?>
- フッターの呼び出し:<php get_footer() ;?>
がインクルードタグとなる。
上の図のように、メインページ、カテゴリーページなど、各ページにインクルードタグを使って、ヘッダーとフッターを呼び出す。
HTMLタグに必要なタグが、ファイルで分かれていることに注意。
header.phpの記述:
<!DOCTYPE html>
<html>
<head>
<title>ページのタイトル</title>
<meta charset="UTF-8">
</head>
<body>
<header></header>footer.phpの記述:
<footer></footer>
</body>
</html>となる。
header.phpの作成
header.phpにはHTMLファイルのヘッダーの部分を貼り付ける。
読み込んでいるcssファイルやjsファイルがあれば、その記述も一緒に入れてしまう。
HTMLの宣言から、headerの閉じタグまでをコピペする。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<header>
</header>footer.phpの作成
同じく、footer.phpにもHTMLファイルで作成したフッターの部分を貼り付ける。
<footer>
<div class = "..."></div>
</footer>
</body>
</html>
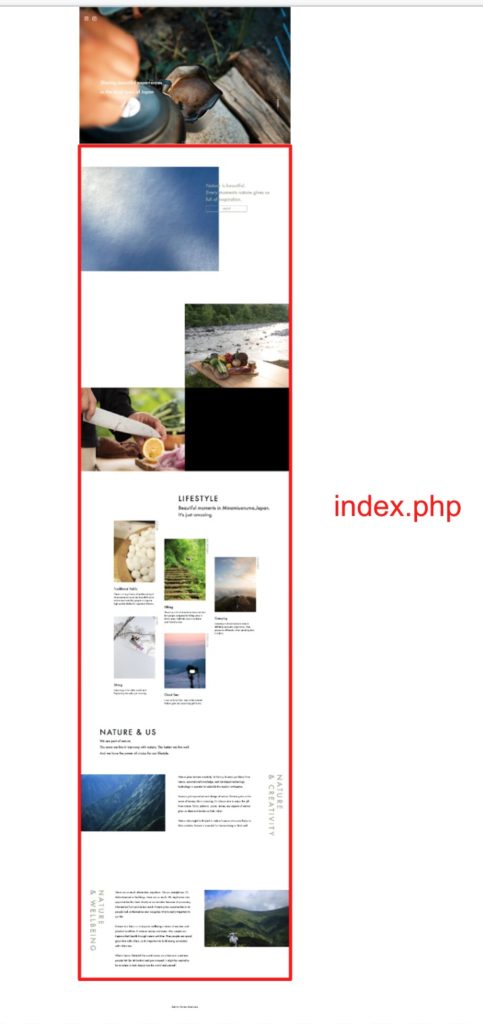
残りのコンテンツパートはindex.phpへ
残りのコードを、index.phpへ移す。
ファイルを用意していない場合は、いよいよindex.phpに自分だけのオリジナルデザインをHTMLとCSSで作成していこう。

ヘッダーとフッターの読み込み
ヘッダーとフッター部分を、先ほど説明したインクルードタグを使い、index.phpにて読み込む。
- ヘッダーの呼び出し:<php get_header() ;?>
- フッターの呼び出し:<php get_footer() ;?>
<!-- header読み込み -->
<?php get_header(); ?>
<!-- メインコンテンツの部分 -->
<div class="..."></div>
<div class="..."></div>
<div class="..."></div>
<!-- footer読み込み -->
<?php get_footer(); ?>テーマを有効化する
一通りファイルにコードをうつしたら、テーマを有効化して実際にサイトを確認する。

テーマが出てきていない場合は、こちらを参考に。
WordPressでローカル環境を構築し、自作テーマを作るまでの下準備
WordPressでローカル環境を構築し、自作テーマを作るまでの下準備を説明する。
テンプレートタグでパスを書き換え
有効化すると、おそらくHTMLだけが表示されている画面が見えるはず。

これはHTMLサイトで繋いでいたCSSや画像ファイルのリンクが切れているため。
なので、wordpress用の「テンプレートタグ」と呼ばれるタグを使用し、リンクを繋いでいく。
テンプレートタグとは?
データを取得したいときや、何かを表示させたい時に使うタグ。
例を挙げると
- 画像やファイルのアクセス:<?php bloginfo('template_url') ;?>
- URLへのアクセス:<?php bloginfo('url') ;?>
などがある。
詳しくは下記に書いた。
-

-
wordpressのテンプレートタグとは。よく使うテンプレートタグを図解で解説
WordPressでのサイト制作やテーマの自作で必ず必要になるテンプレートタグについて説明。 wordpessのカスタマイズで便利なよく使うテンプレートタグの一覧も用意。 テンプレートタグとは テンプ ...
続きを見る
画像やファイルの取得
画像での書き方の場合をHTMLサイトとwordpressサイトで比較する。
<!-- HTMLサイトでの書き方 相対リンク -->
<img src="./photos/img1.jpg">
<!-- wordpressサイトでの書き方 テンプレートタグ -->
<img src="<?php bloginfo('template_url') ;?>/photos/img1.jpg">ファイルでの書き方も同じ。
<!-- HTMLサイトでの書き方 相対リンク -->
<link rel="stylesheet" href="./style.css">
<!-- wordpressサイトでの書き方 テンプレートタグ -->
<link rel="stylesheet" href="<?php bloginfo('template_url') ;?>/style.css">テンプレートタグの活用で、CSSファイル、画像ファイルなどが読み込まれるようになる。
メニューをテンプレートで書き換え
メニューのリンクもテンプレートタグを活用できる。
<?php bloginfo('url'); ?/>を使用することで、URLを取得してくれる。
<!-- modal menu -->
<div class="">
<div class="">
<ul class="">
<li id="menu-close"><i class="fas fa-window-close"></i></li>
<li><a href="<?php bloginfo('url');?>/">Top</a></li>
<li><a href="<?php bloginfo('url');?>/news">News</a></li>
<li><a href="<?php bloginfo('url');?>/blog">Blog</a></li>
<li><a href="<?php bloginfo('url');?>/contact">Contact</a></li>
</ul>
</div>
</div>
</header>ニュース一覧を追加する

今度はニュース一覧を追加する。
wordpressによって、記事を更新していくことができる。
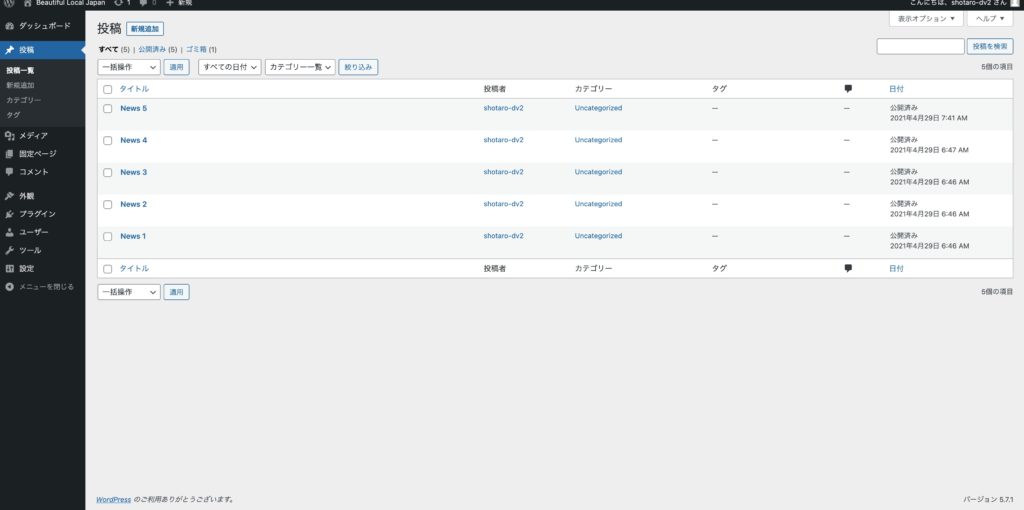
管理画面の投稿で作られたニュース一覧をウェブサイトに表示させる。

テンプレートタグを使用して記事を出力
ここでも先ほど説明した「テンプレートタグ」が登場する。
- タイトルの取得:<?php the_title(); ?>
- 時刻の表示:<?php the_time("Y.n.j") ; ?>
など、表示させたい情報に合わせてテンプレートタグを選び、HTMLコードに埋めていく。
また、複数記事を表示するために、foreachもしくはwhile文を用いる。
記事を出力させるために、今回は下記の内容をindex.php内に記述した。
<?php
$args = array(
'posts_per_page' => 3 // 表示件数の指定
);
$posts = get_posts( $args );
foreach ( $posts as $post ): // ループの開始
setup_postdata( $post ); // 記事データの取得
?>
<dl class="">
<a href="<?php the_permalink(); ?>">
<dt><?php the_time("Y.n.j"); ?></dt>
<dd class="">
<span><?php the_title(); ?></span>
</dd>
</a>
</dl>
<?php
endforeach; // ループの終了
wp_reset_postdata(); // 直前のクエリを復元する
?>
またはwhile文を使う場合は下記のような形でもOK。
<ul>
<?php if(have_posts()) : while(have_posts()) : the_post(); ?>
<li>
<a href="<?php the_parmalink() ;?>">
<div class="date"><?php the_date(); ?></div>
<div class="title"><?php the_title(); ?></div>
</a>
</li>
<?php endwhile; ?>
<?php endif; ?>
</ul>
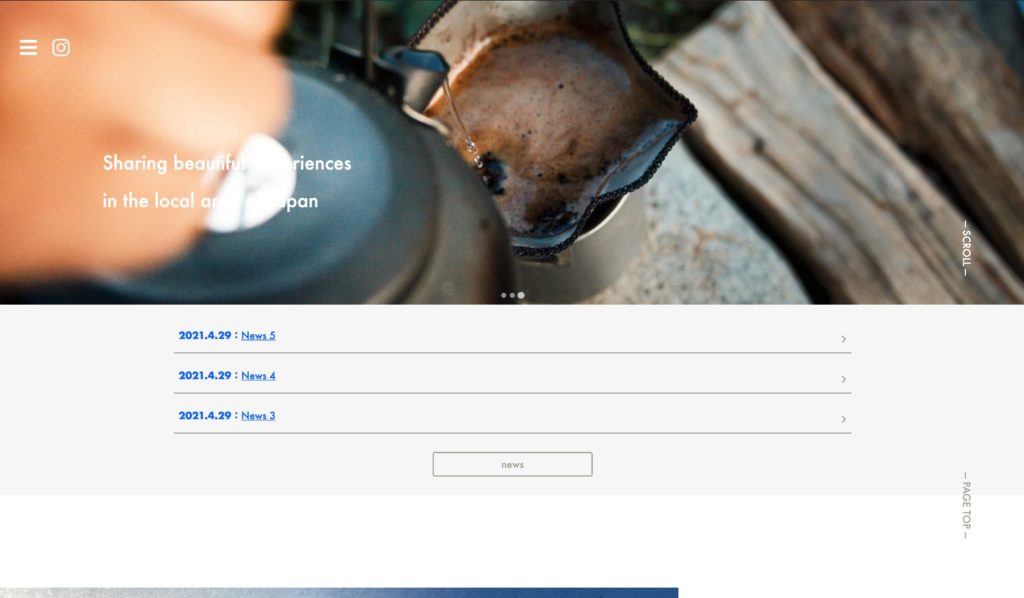
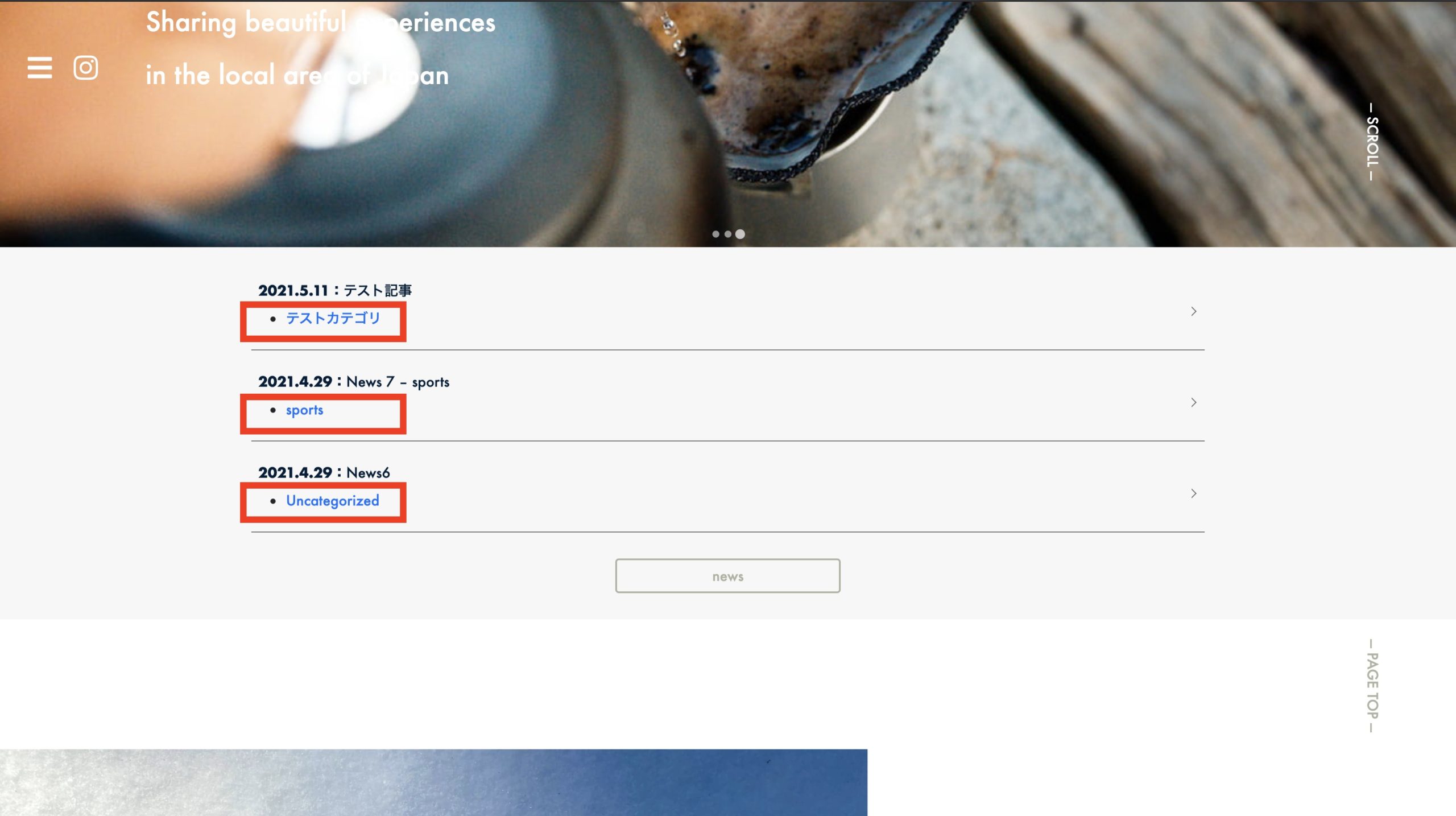
すると下記のように表示される。
この例ではCSSをすでにつけているが、最初はCSSも自分で作る必要がある。

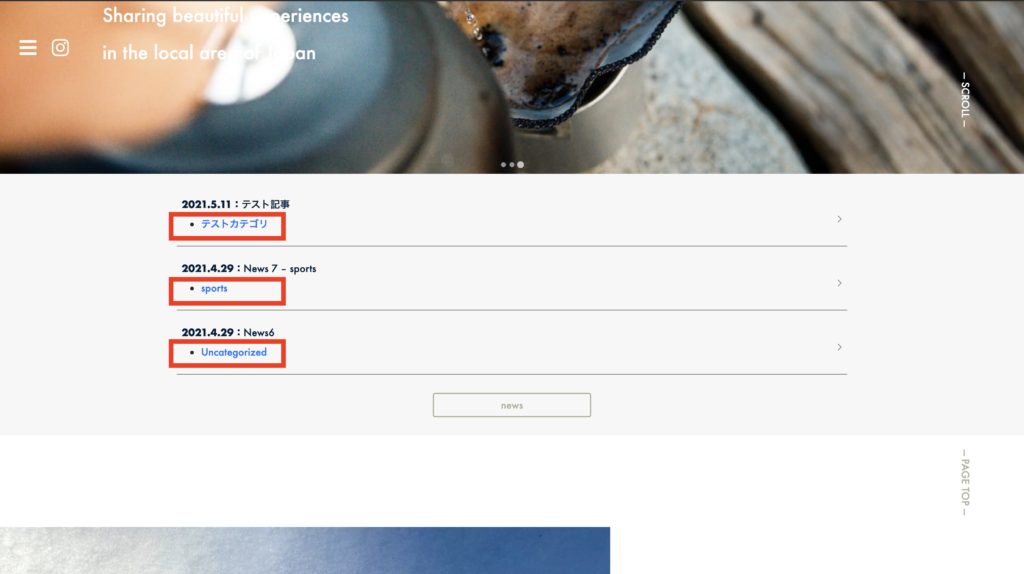
カテゴリ毎にニュースページを表示させたい場合

カテゴリー毎にページを表示させたい場合は、こちら参照。
-

-
WordPressでカテゴリー毎に記事一覧を表示する
wordpressでカテゴリーごとの記事一覧を表示させるページの作成方法を解説。 category.phpのファイルを用意し、カテゴリ一毎の記事の投稿一覧ページを作成する。 ステップとしては以下のよう ...
続きを見る
archive.phpでニュース一覧ページを作る

トップページは3件だけニュースを表示させたが、アーカイブページというものを作ることで、全てのニュースが一覧で表示されるページを作ることができる。
まずはarchive.phpを作り、自作テーマのフォルダ内に格納する。
その中で先程のようにwhile文またはforeach文を使って記事を出力する手順となる。
functions.phpに記載
アーカイブページを作成するためには、functions.phpにも記述が必要になる。
$args['has_archive'] = 'news';にすることで、 /newsのURLでアーカイブページを見ることができる。
functions.phpの更新をした後は、設定>パーマリンク設定から、パーマリンクの更新を忘れないようにする。
<?php
//デフォルトのアーカイブページ準備
function post_has_archive($args, $post_type){ //パーマリンクの更新必要
if('post' == $post_type){
$args['rewrite'] = true;
$args['has_archive'] = 'news';//デフォルトもアーカイブを作れるようにする
$args['label'] = 'news'; //管理画面の名前変更
}
return $args;
}
add_filter('register_post_type_args', 'post_has_archive', 10,2);
//各アーカイブページで何件表示させるか?
function column_posts($query){
if(is_admin() ||!$query->is_main_query()){
return;
}
//デフォルト投稿ページの表示件数
if($query->is_archive()){
$query->set('posts_per_page','5');
return;
}
}
add_action('pre_get_posts', 'column_posts');
?>その他、何件投稿を表示させるかといった設定もfunction.phpで行うことができる。
ページャーをつける
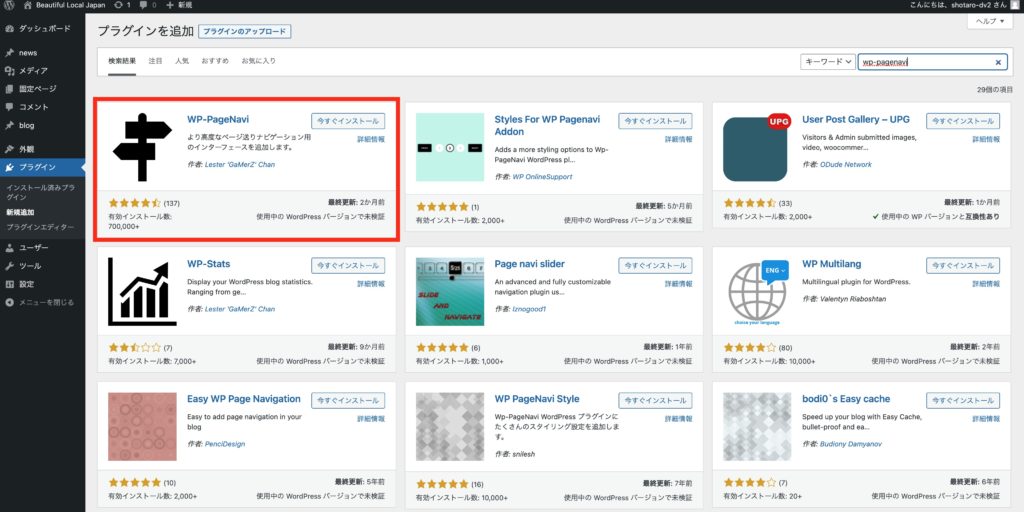
プラグインのwp-pagenaviを使うことでページャーをつけることができる。

ページナビを付けたい部分に、下記のコードを記述する。
<div class="">
<?php if(function_exists('wp_pagenavi')): ?>
<?php wp_pagenavi(); ?>
<?php else: ?>
<?php endif; ?>
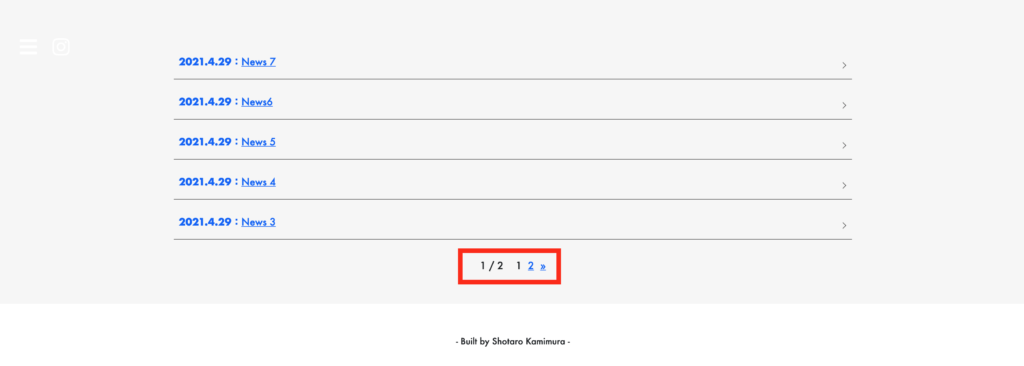
</div>するとページナビができる。

single.phpでnews項目のシングルページを作成

次に、各ニュースの個別ページを作成していく。
まずはsingle.phpを用意し、自作テーマのフォルダに保存する。
ここで使うテンプレートタグは下記のようなものがある。
- <? php the_post_thumbnail(); ?>...サムネイル画像(メイン画像)を取得
- <? php the_title(); ?>...タイトルを取得する。
- <? php the_content(); ?>...各記事の本文を取り出す。
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<div class="">
<?php if(has_post_thumbnail() ): ?>
<?php the_post_thumbnail(array(1400, 800)); ?>
<?php else: ?>
<img src="<?php bloginfo('template_url') ?>/photos/noimage.png" alt="No Image"/>
<?php endif; ?>
</div>
<div class="">
<div class="">
<h1><?php the_title(); ?></h1>
</div>
</div>
</div>
<div class= "">
<div class="">
<?php the_content(); ?>
</div>
<?php endwhile; endif; ?>すると、各個別ページを下記のように見せることができる。

ブログ一覧を追加する

次はブログ一覧をトップページに追加する。
手順はnews項目で行なったことと似ているが、ブログを更新できるようにするために今回は、「カスタム投稿タイプ」という、もう一つの投稿タイプを作成する。
カスタム投稿タイプとは?
メインの投稿とは別で、投稿したい項目がある時に使用することができる。
例えば今回であれば、メインの投稿画面は、ニュースの更新のために使われる。
しかしブログを更新したい時には、メインの投稿画面を使用することができない。
したがって、もう一つ投稿画面を作成することで、ブログとニュースを別々に更新していくことができる。
functions.phpにカスタム投稿タイプの追加
まず初めにfunctions.phpから加えていく。
functions.phpに下記のコードを加える。
//カスタム投稿作成の定義
function new_post_type(){
register_post_type(
'blog', //投稿タイプ名
array(
'label'=> 'blog', //ラベル名
'labels' => array(
'menu_name' => 'blog' //管理画面のメニュー名
),
'description'=> 'ディスクリプション',
'public' => true, //公開状態
'query_var' => true, // スラッグでURLをリクエストできる
'hierarchical' => false, //固定ページのように親ページを指定するならtrue
'rewrite' => array('slug' => 'blog'), //スラッグ名
'supports' => array(
'title',
'editor',
'custom-fields',
'thumbnail',
'page-attributes',
'excerpt'
),
'has_archive' => true,
)
);
register_taxonomy(
'blogcat', //タクソノミ名
'blog', //タクソノミを使う投稿タイプ名
array(
'rewrite' => array('slug' => 'blog'), //投稿タイプのスラッグ
'label' => 'blogカテゴリー', //ラベル名
'labels' => array(
'menu_name' => 'カテゴリー' //管理画面のメニュー名
),
'public' => true, //公開状態
'hierarchical' => true, //カテゴリのように扱う場合はtrue
'has_archive' => true,
'query_var' => true,
'show_admin_column' => true, //投稿タイプのテーブルにタクソノミーのカラムを生成
)
);
}
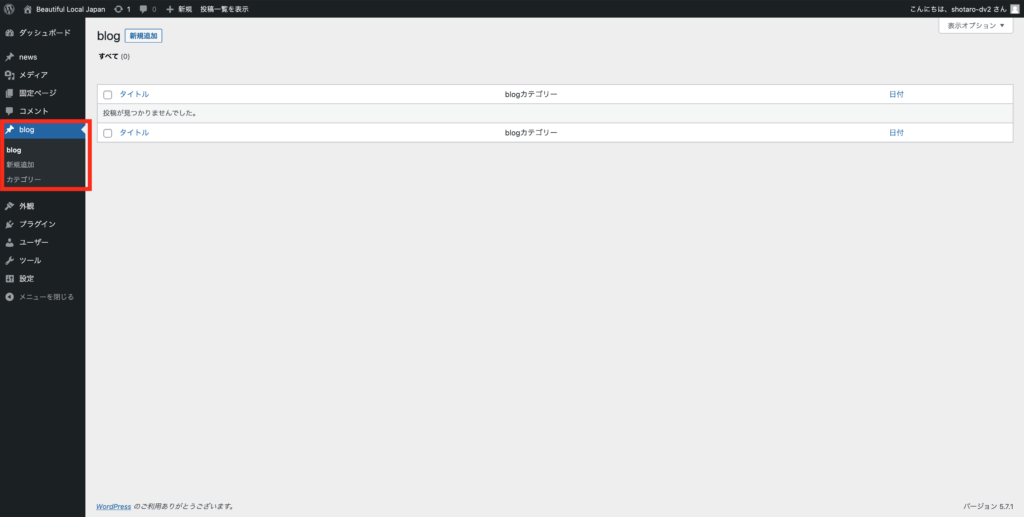
add_action('init', 'new_post_type');すると管理画面で、新しく投稿ページが作成される。

functions.phpで表示件数を設定
news項目で行ったように、ブログ項目も、トップページに何件ブログを表示させるかを、functions.phpに記述する。
今回デフォルトと違う部分として、is_archive()ではなく、is_post_type_archive('〇〇')を使用する。
//各アーカイブページで何件表示させるか?
function column_posts($query){
if(is_admin() ||!$query->is_main_query()){
return;
}
//デフォルトページの表示件数
if($query->is_archive()){
$query->set('posts_per_page','5');
return;
}
//ブログ一覧ページの表示件数(今回の追加部分)
if($query->is_post_type_archive('blog')){
$query->set('posts_per_page','3');
return;
}
}
add_action('pre_get_posts', 'column_posts');トップページにてブログ投稿を表示
次に、index.phpにて、ブログの内容を表示させる。
ブログはカスタム投稿タイプで投稿しているため、通常とは異なるリクエストをする必要がある。
<!-- blog項目-->
<div class = "">
<div class ="">
<div class="">
<div class = "">blog</div>
<!-- カスタム投稿のリクエスト-->
<?php
$args = array(
'post_type' => 'blog', // 投稿タイプのスラッグを指定
'post_status' => 'publish', // 公開済の投稿を指定
'posts_per_page' => 3 // 投稿件数の指定
);
$the_query = new WP_Query($args); if($the_query->have_posts()):
?>
<!-- カスタム投稿の出力-->
<ul>
<?php while ($the_query->have_posts()): $the_query->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<div class="">
<?php if(has_post_thumbnail()){ ?>
<?php the_post_thumbnail('medium'); ?>
<?php } else { ?>
<img src="<?php bloginfo('template_url'); ?>/photos/noimage.png" width="300px">
<?php } ?>
</div>
<div class="">
<div class=""><?php echo get_the_title(); ?></div>
<div class=""><?php the_content() ;?></div>
</div>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php wp_reset_postdata(); ?>
<?php else: ?>
<!-- 投稿が無い場合の処理 -->
<?php endif; ?>
</div>
<div class="">
<a href="<?php bloginfo('url');?>/blog" class="">Blog</a>
</div>
</div>
</div>カスタム投稿タイプの出力リクエスト
今回は、デフォルトの投稿タイプではなく、カスタム投稿タイプを使った投稿の出力をするため、カスタム投稿タイプ出力のためのリクエストをする必要がある。
下記の記述で、blogの投稿タイプの情報を取得するようリクエストを作成している。
<?php
$args = array(
'post_type' => 'blog', // 投稿タイプのスラッグを指定
'post_status' => 'publish', // 公開済の投稿を指定
'posts_per_page' => 3 // 投稿件数の指定
);
$the_query = new WP_Query($args); if($the_query->have_posts()):
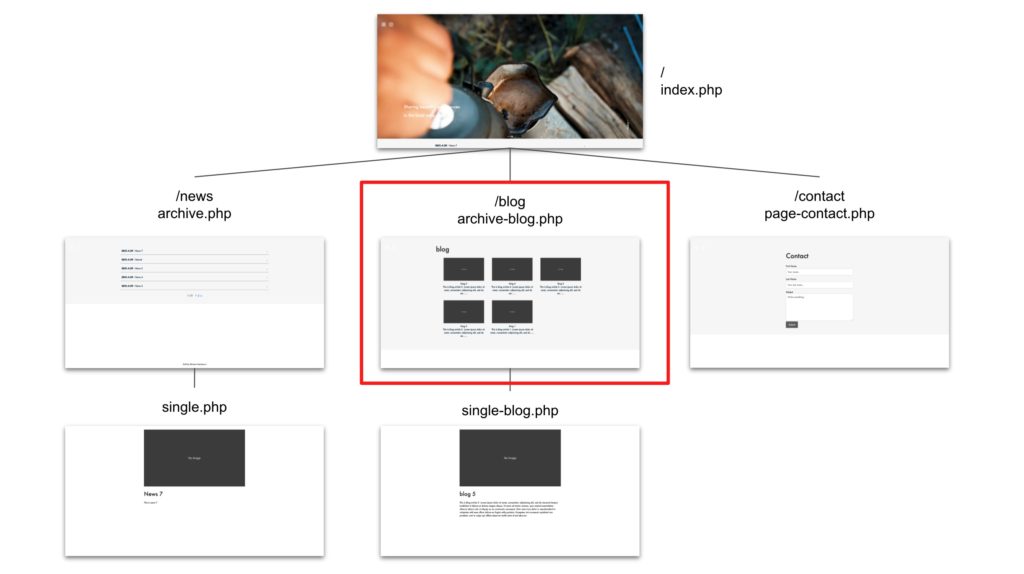
?>archive-blog.phpでブログ一覧ページを作る

ニュース一覧ページと同じく、blogでも、一覧ページを作成する。
異なるアーカイブページを用意することで、異なるデザインの一覧ページを作成することができる。
archive-blog.phpのファイルを用意して自作テーマのフォルダに移動。
ここでも必要なテンプレートタグを埋め込んでいく。
- <? php the_post_thumbnail(); ?>...サムネイル画像(メイン画像)を取得
- <? php the_title(); ?>...タイトルを取得する。
- <? php the_content(); ?>...各記事の本文を取り出す。
<?php get_header() ;?>
<!-- blog項目-->
<div class = "">
<div class ="">
<div class="">
<div class = "">blog</div>
<ul class = "">
<?php if(have_posts()):while(have_posts()): the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<div class="">
<?php if(has_post_thumbnail()){ ?>
<?php the_post_thumbnail('medium'); ?>
<?php } else { ?>
<img src="<?php bloginfo('template_url'); ?>/photos/noimage.png" width="300px">
<?php } ?>
</div>
<div class="">
<div class=""><?php echo get_the_title(); ?></div>
<div class=""><?php the content(); ?></div>
</div>
</a>
</li>
<?php endwhile; ?>
</ul>
<!-- 投稿が無い場合の処理 -->
<?php endif; ?>
</div>
<div class="">
<?php if(function_exists('wp_pagenavi')): ?>
<?php wp_pagenavi(); ?>
<?php wp_reset_postdata(); ?>
<?php else: ?>
<?php endif; ?>
</div>
</div>
</div>
<?php get_footer() ;?>functions.phpへの記述
アーカイブページを作成するためには、news項目の時と同じく、functions.phpにも記述が必要。
//各アーカイブページで何件表示させるか?
function column_posts($query){
if(is_admin() ||!$query->is_main_query()){
return;
}
//デフォルトページの表示件数(通常投稿)
if($query->is_archive()){
$query->set('posts_per_page','5');
return;
}
//ブログ一覧ページの表示件数
if($query->is_post_type_archive('blog')){
$query->set('posts_per_page','3');
return;
}
}
add_action('pre_get_posts', 'column_posts');single-blog.phpでblog項目のシングルページを作成

single-blog.phpを用意し、blogの個別ページを用意する。
必要なテンプレートタグを使って情報を取得する。
<?php get_header() ;?>
<div class="">
<div class="">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<div class="">
<?php if(has_post_thumbnail() ): ?>
<?php the_post_thumbnail(array(1400, 800)); ?>
<?php else: ?>
<img src="<?php bloginfo('template_url') ?>/photos/noimage.png" alt="No Image" width="750px"/>
<?php endif; ?>
</div>
<div class="">
<h1><?php the_title(); ?></h1>
</div>
</div>
<div class= "">
<div class="">
<?php the_content(); ?>
</div>
<?php endwhile; endif; ?>
</div>
</div>
<?php get_footer() ;?>固定ページを追加する(お問い合わせページを追加)

更新をしていくnewsページやブログと違い、一つのページとして固定ページを作成する。
ここではお問い合わせページを作成していく。
ファイルの用意
まずはpage-contact.phpを用意し、自作テーマのフォルダに保管する。
お問い合わせのフォームを作るコードを入れる。または「Contact form7」というプラグインを使ってもOK。
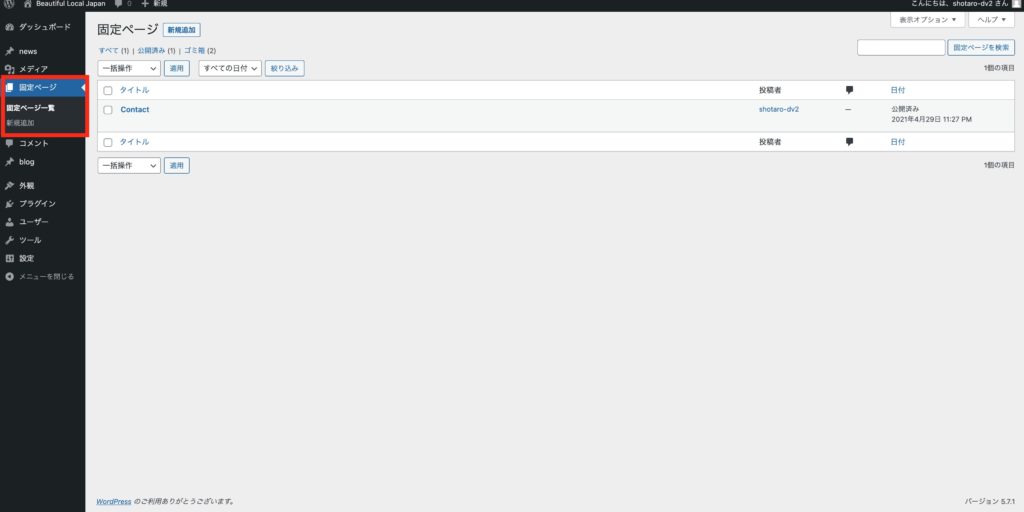
固定ページでページを作成

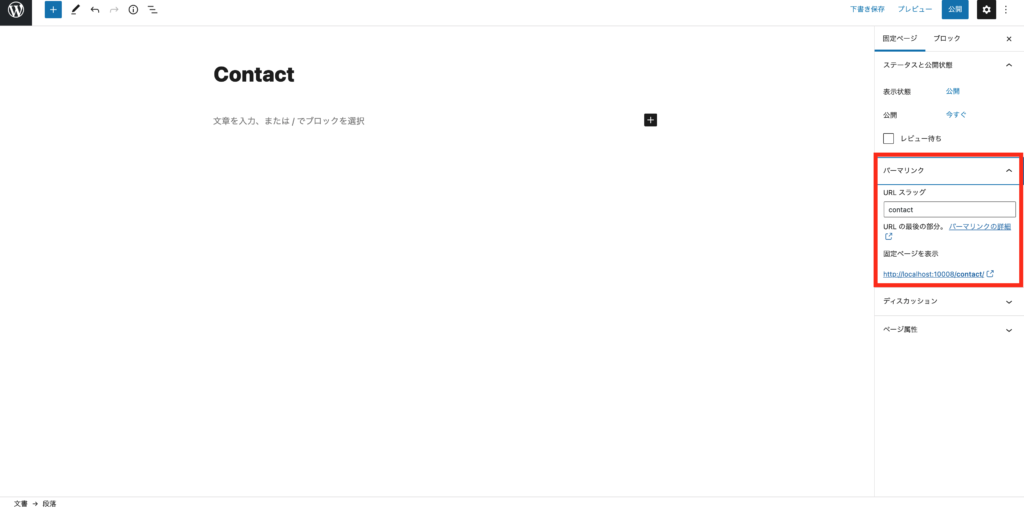
その後、contactページを作成する。
URLスラッグはcontactにするように確認。

すると作った固定ページにお問い合わせのフォームができていることが分かる。
参考になる動画
下記の動画二つはとても参考になっておすすめ。
まとめ
以上、下記の手順で、HTMLサイトからwordpressサイトへ移行した。
- HTMLとCSSを用意
- ローカル環境でwordpressを作る準備をする
- TOPページの作成
- テーマの有効化
- テンプレートタグでパスを書き換え
- ニュース一覧ページ・個別ページを追加
- ブログ一覧ページ・個別ページを追加
- 固定ページ(お問い合わせページ)を追加

