jqueryでポップアップででてくるモーダルの作成手順を紹介する。
モーダル表示に役立つ情報を共有。まずは手本のシンプルモーダルの完成形はこちら。
See the Pen simple modal by Shotaro Kamimura (@shotarokamimura) on CodePen.
jQueryの下準備
今回はjQueryを使用しているので、jQueryの埋め込みを忘れずに。
[jQuery] jQueryを使う際の下準備
jQueryを使う時に必要な下準備を整理する。
jQueryの内容について
$(function(){
$('.modal-btn').on('click',function(){
$('.js-modal').fadeIn();
return false;
});
$('.modal-close-btn').on('click',function(){
$('.js-modal').fadeOut();
return false;
});
});について説明。
「$」は関数
jQueryにおいて「$()」は関数を指す。
on()「なんらかのイベント」が発生した時に何か処理をおこなうメソッド
書き方は下記のようになる。
対象要素.on( イベント名, セレクタ, データ ,関数 )例えば下記の形なら、
$('.modal-btn').on('click',function(){
$('.js-modal').fadeIn();
return false;
});- イベント名→'click'
- セレクタとデータ→なし
- 関数→ function() { ... }
となる。
意味としては、「対象要素でクリックイベントが発生したら、function(){...}の中身を処理してね」と命令している。
今回の対象要素は、「.modal-btn」になるので、下記のコードが対象要素になる。
<a class="modal-btn" href="">モーダルを表示</a>fadeIn()は何かの要素フェードインさせるメソッド
fadeIn()は文字通り、何らかの要素をフェードインさせることはできる。
今回はセレクタを .js-modalに設定している。
よってHTMLでjs-modalで設定した下記の部分
<div class="modal js-modal">
<div class="modal_background js-modal-close"></div>
<div class="modal_content">
<p>モーダルウィンドウ</p>
<a class="modal-close-btn" href="">閉じる</a>
</div>
</div>をフェードインさせることができる。
fadeOut()も同じような意味で、対象要素をフェードアウトさせることができる。
モーダルウィンドウをa要素で制御する場合は、戻り値を設定する必要あり
モーダルウィンドウをa要素で制御する場合は、戻り値を設定する必要がある。
今回は戻り値をfalseに設定する。
以上がモーダルの作成方法になる。
モーダルウィンドウをヘッダーメニューに使用する
今回のようなモーダルウィンドウをヘッダーメニューとして作成してみた。
https://localjapan.shotarokamimura.com/
Codepenで学ぶ様々なmodal
Codepenでmodalを検索すると様々なmodalがコード付きで出てくるのでとても勉強になる。
See the Pen Simple modal by Daniel Dormin (@ddparkas) on CodePen.
See the Pen Swinging 3D Modal Animation by Graham Clark (@Cheesetoast) on CodePen.
See the Pen Basic Modal Box by Shane Clarke (@shane-clarke) on CodePen.
modalにも様々なデザインがあって面白い。
上記のmodalを含め、様々なmodalを下記のURLで確認できる。
https://codepen.io/tag/modal?cursor=ZD0xJm89MCZwPTI=
全体像を把握する
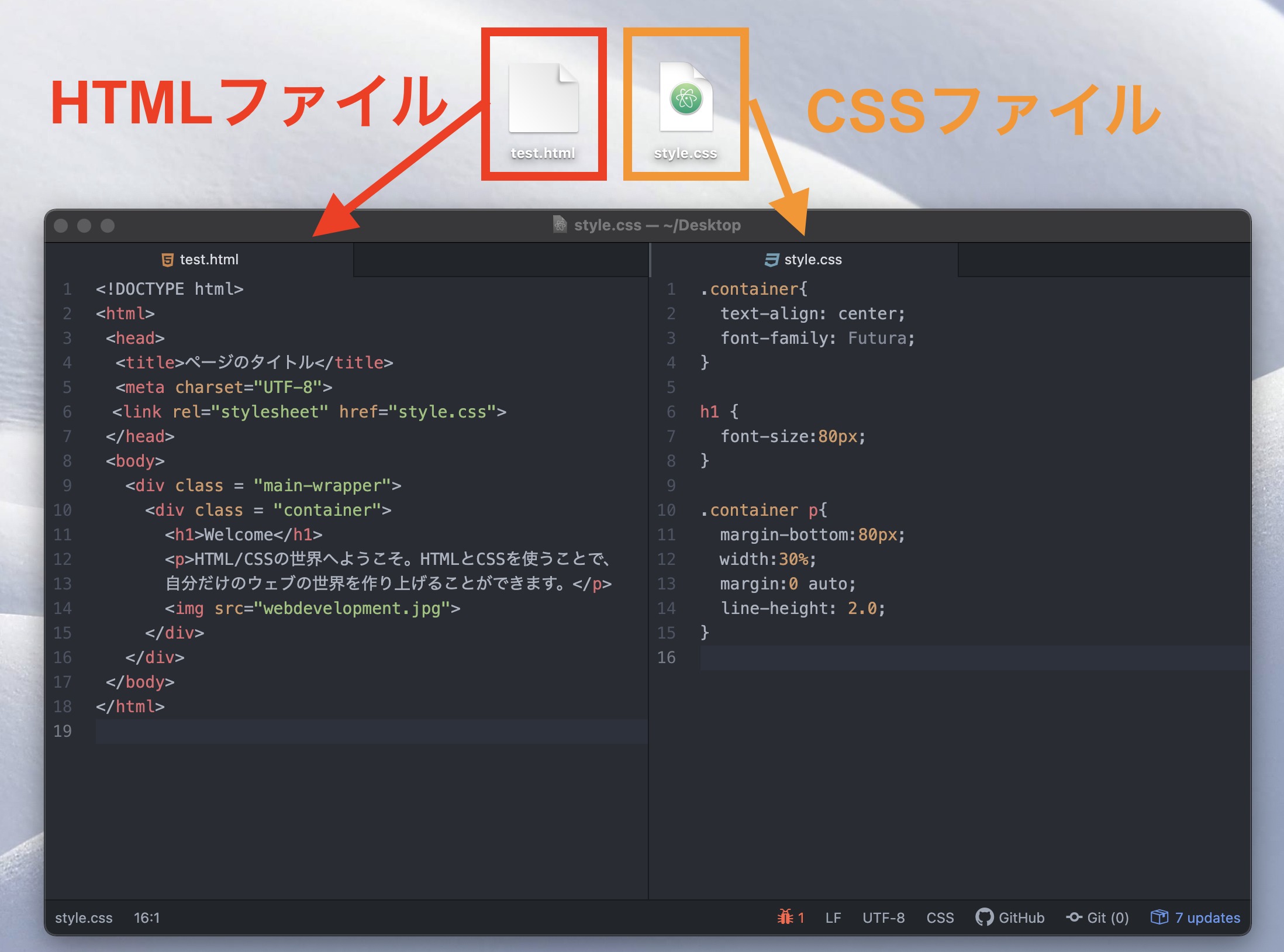
下記にHTMLとCSS、Javascriptを使ったwebサイトの作り方についての記事をまとめた。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
また、コンピューターについての全体像も把握しておくと、web制作の理解にも役立つ。
-

-
Screen-Shot-2021-06-11-at-11.45.16
続きを見る