Flexboxを使って、画像と説明文のセットを横一列に並べるレイアウトの作り方を説明する。
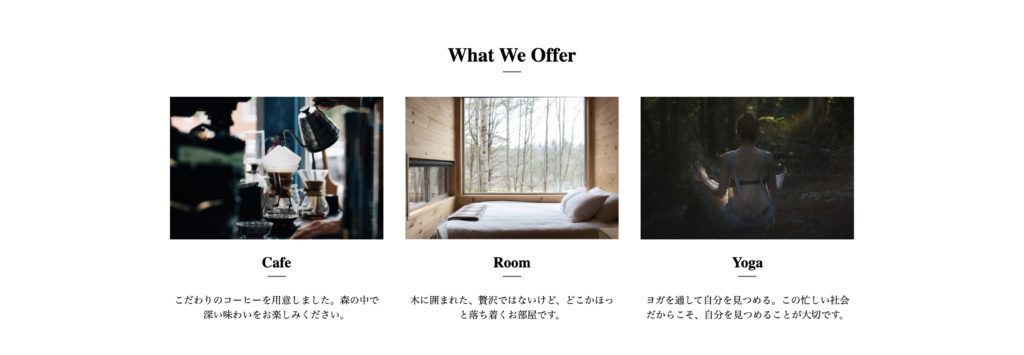
完成形
下記のようなイメージを作る。

HTMLの用意
まずはHTMLを用意する。
「offers」というクラスの中に、「offer」のdivが3つ入っている。
それぞれ「offer」のdiv の中に、img, h2, pを入れている。
<div class="offer-wrapper">
<div class= "container">
<h1>What We Offer</h1>
<div class="offers">
<div class="offer">
<img src="./cafe.png">
<h2>Cafe</h2>
<p>こだわりのコーヒーを用意しました。森の中で深い味わいをお楽しみください。</p>
</div>
<div class="offer">
<img src="./cozyroom.png">
<h2>Room</h2>
<p>木に囲まれた、贅沢ではないけど、どこかほっと落ち着くお部屋です。</p>
</div>
<div class="offer">
<img src="./yoga.png">
<h2>Yoga</h2>
<p>ヨガを通して自分を見つめる。この忙しい社会だからこそ、自分を見つめることが大切です。</p>
</div>
</div>
</div>
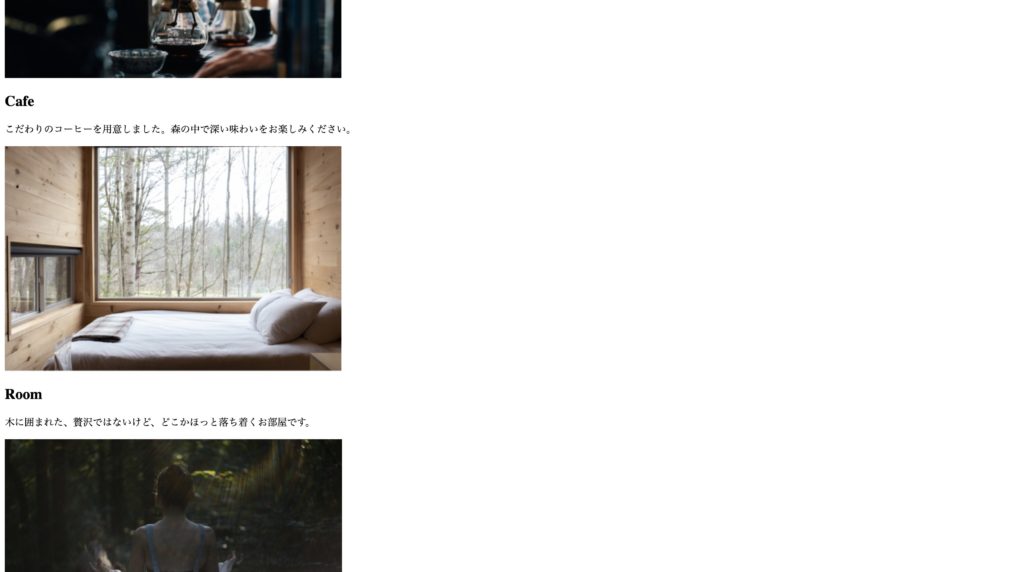
</div>HTMLだけにすると、画像と文字が一列になる。

CSSの用意
横にするときは、display: flex;を指定すると、要素が並列になる。
text-align: center;で、文字が中心にそって整理される。
.offer-wrapper{
height:500px;
text-align:center;
}
.offers{
display: flex;
flex-direction: row;
justify-content: center;
}
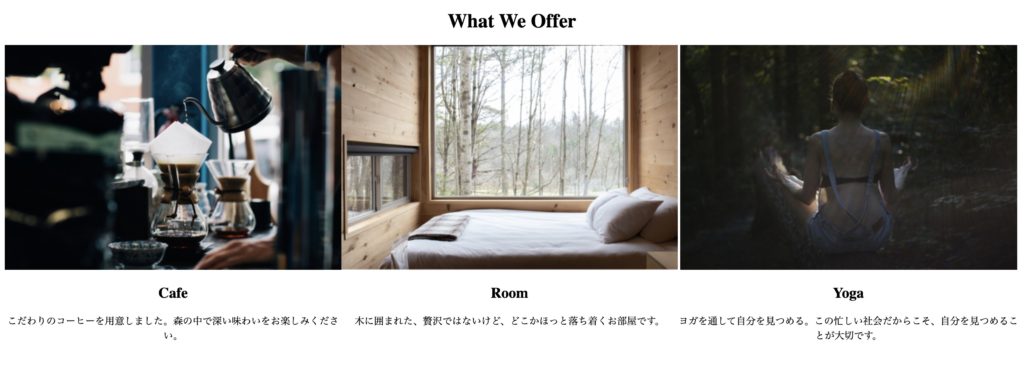
あとは写真のサイズを変更したり、marginやpaddingで各クラス間の幅を調整すればOK。
HTMLサイトの作り方のまとめ記事はこちら。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る



