ここではHTMLサイト作成時に、ロゴを左に、メニューを右に横並びに配置する基本的なヘッダーの作り方を解説。
コピペで使えるheaderのHTMLとCSSを提供しているウェブサイトもいくつか紹介する。

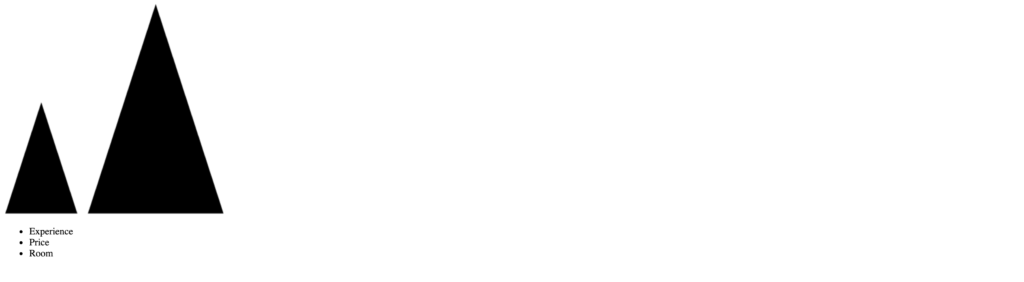
HTMLでロゴとメニューリストを作る
まずはロゴとメニューリストをHTMLで作る。
<div class="logo">
<img src="写真のURL">
</div>
<div class="list-menu">
<ul class="list">
<li>Experience</li>
<li>Price</li>
<li>Room</li>
</ul>
</div>HTMLだけだとロゴの下に、ulとliで作成されたリストがくる形になる。
ロゴのサイズはCSSで調整できる。

写真のURLがわからないという場合、Macだと、画像を押して右クリックした後に、optionボタンを押すと、パスネームをコピーできる場所がある。
フォルダ・ファイルのパスをMacで取得する
フォルダ・ファイルのパスをMacで取得する手順。
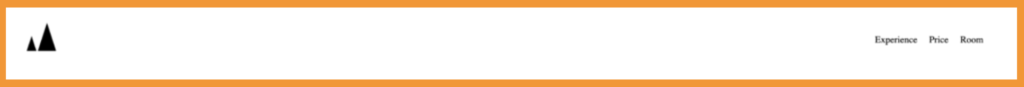
CSSで調整する
justify-content:flex-end; を指定.list-menu{
margin-bottom: 50px;
}
.logo{
//float: left;によって<logo>要素と<list-menu>要素が横並びになる
margin:10px 0 0 30px;
float:left;
}
.logo img{
//logoのサイズ
width:50px;
}
ul.list {
//liのメニューを右に寄せる
display: flex;
justify-content: flex-end;
list-style: none;
}
li {
// liの中の高さとか、間の調整
padding: 0 10px;
margin-top:30px;
}
justify-content:flex-end; を指定することで、右に寄せることができる。
他にもjustify-contentを調べると色々な並べ方ができる。
その他ヘッダー作りに参考になるウェブサイト
基本的なヘッダーを作成できるようになったら、どんどん応用編を作成したい。
コピペで使える様々なヘッダー
いかに、参考になりそうなサイトリンクを共有。
- コピペで簡単!ヘッダを実装するシンプルなHTMLとCSSの17種類のテンプレート -headers.css
- 64 CSS Headers and Footers
- 10 Free Header HTML & CSS Snippets
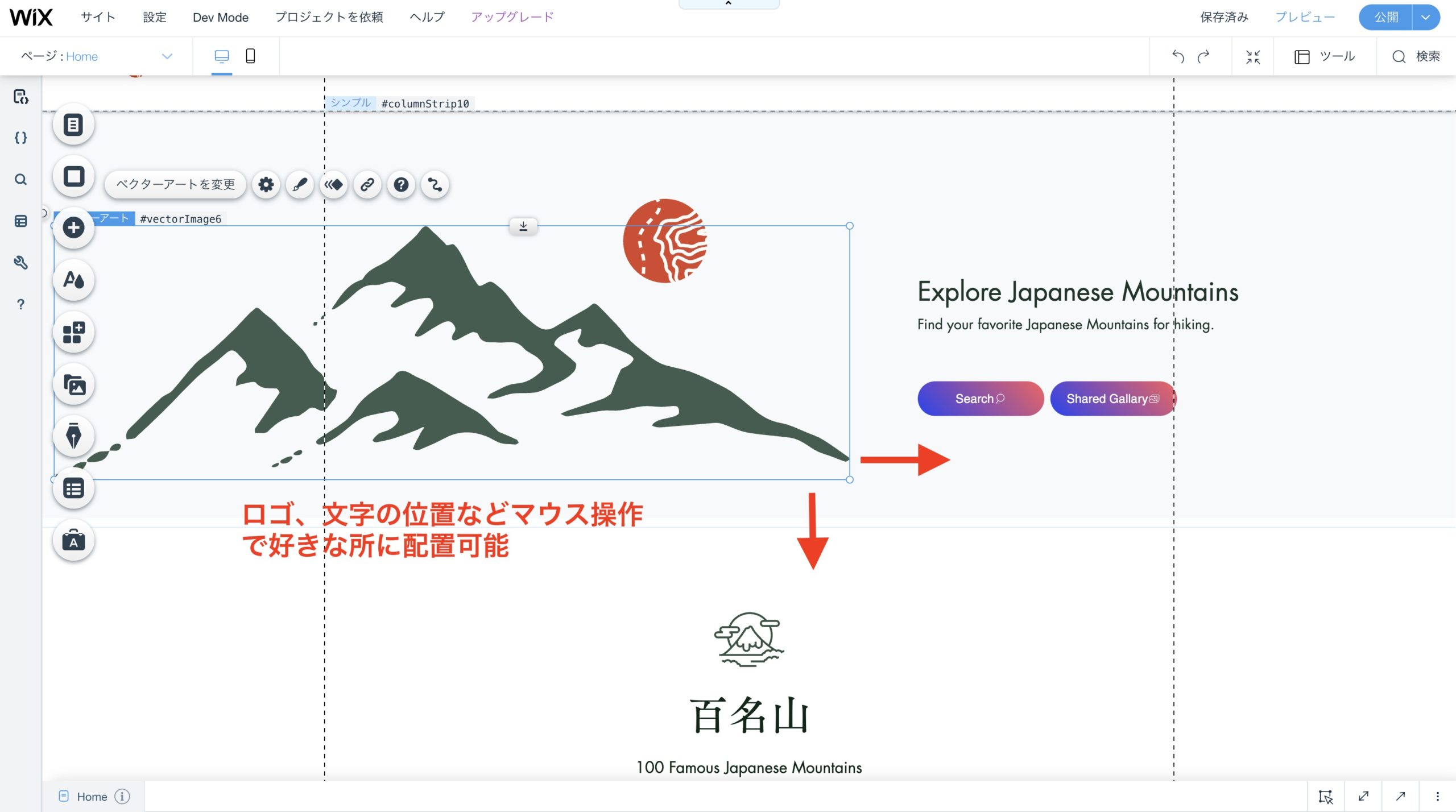
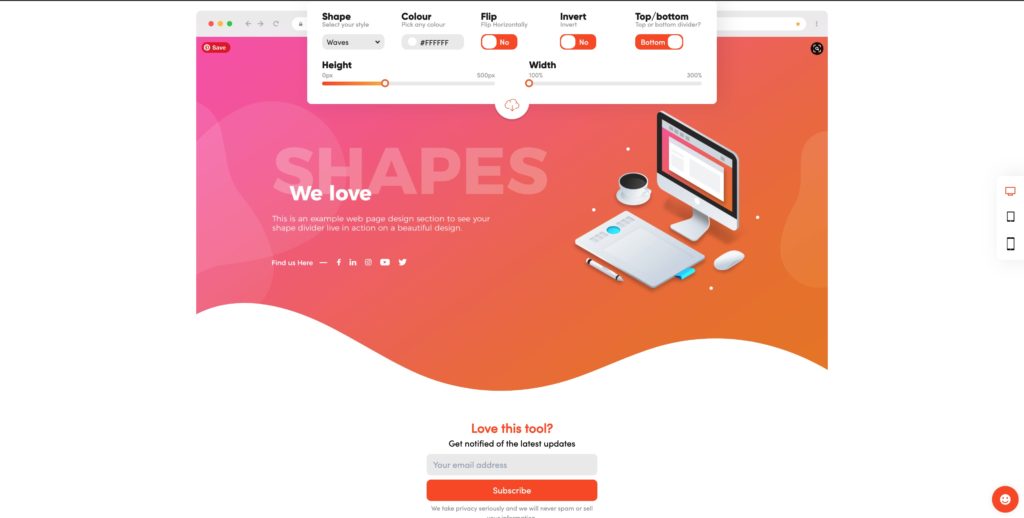
トップ画像も一緒に趣向を凝らして差別化

トップ画像など、波模様や本型に変えることができるshapedivider。
ヘッダーと共に一緒に考えてかっこいいトップページを作りたい。
ヘッダー作りに関する関連記事
下記の記事も参考になるかもしれません。
こちらに、HTMLサイトの作り方についてもまとめた。
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
HTMLとCSS、Javascriptを使ったwebサイトの作り方についてのまとめです。