一つのWordpressで複数のヘッダーを使い分けたい時のやり方をメモ。
「Conditional Menus」というプラグインを使って複数ヘッダーを用意する方法と、プラグインを使わず、新しくheader.phpを用意して作成していく方法と、二つ解説していく。
プラグインを使って複数ヘッダーを追加する場合
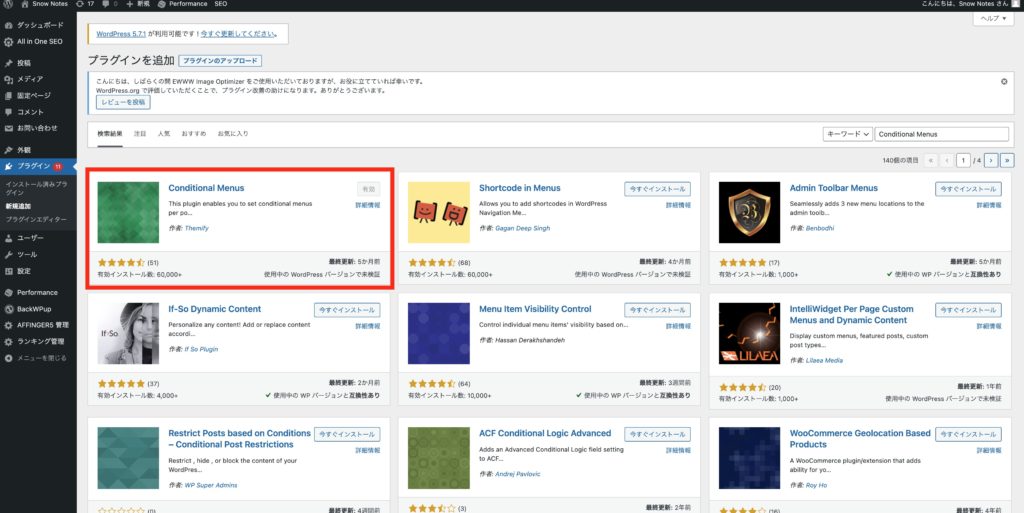
「Conditional Menus」というプラグインによって、複数ヘッダーを追加することができる。

プラグインに追加し、有効にする。
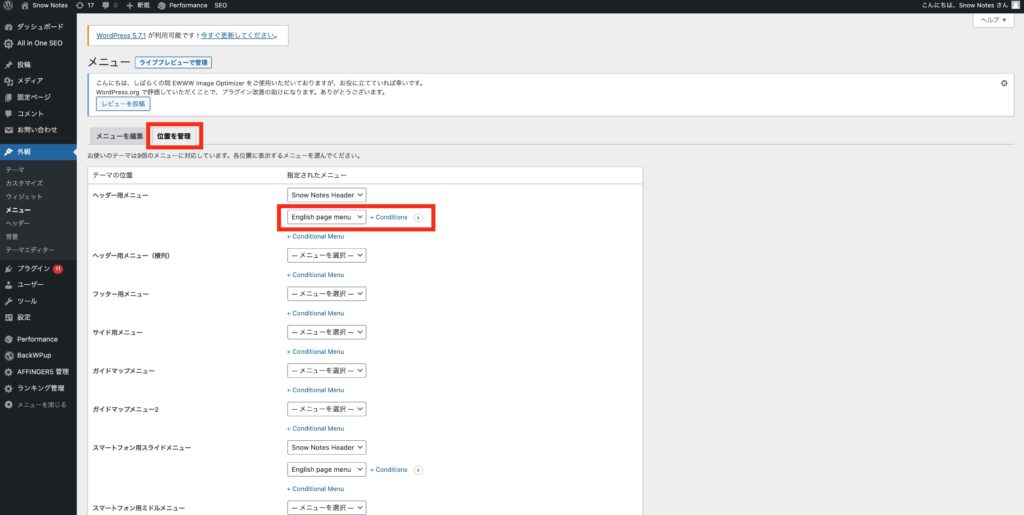
「外観>メニュー」に移動し、「メニューを編集」タブの横にある「位置を管理」を押すと下記のような管理画面に映る。

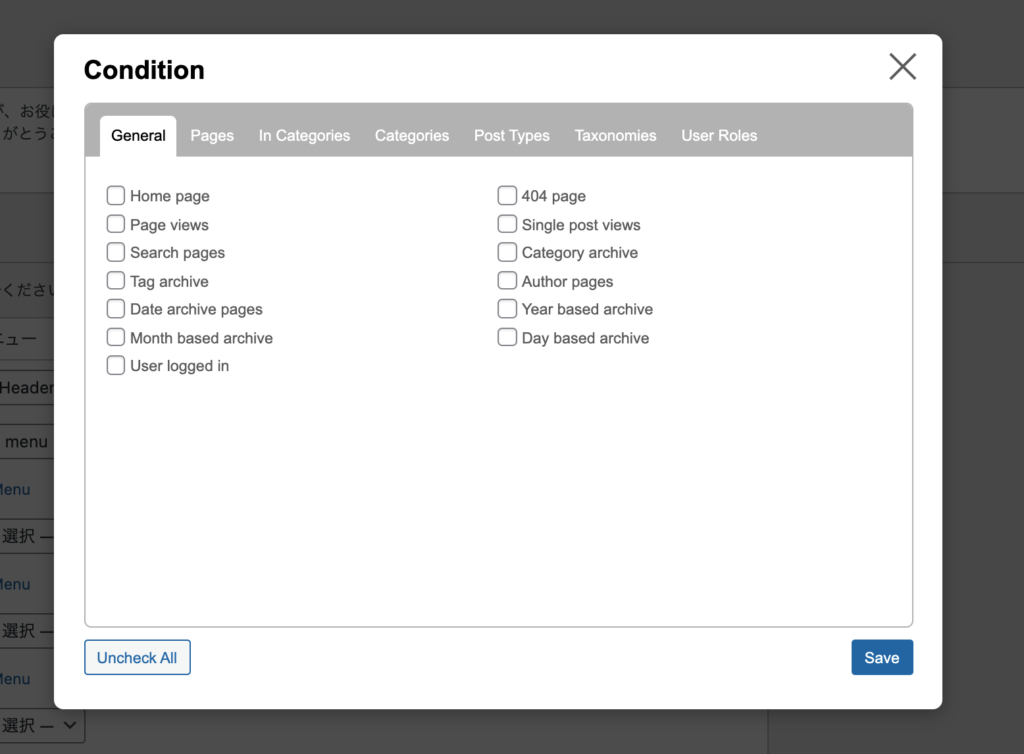
ここで用意したもう一つのメニューを選択し、「+Condition」を押すと、どこのページでもう一つのメニューを表示させたいかを設定することができる。
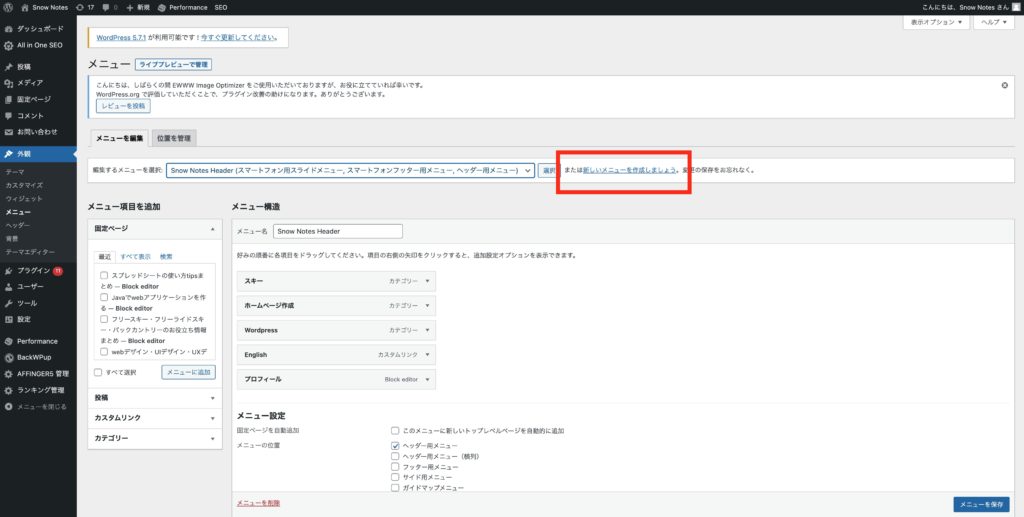
別メニューを用意するやり方は、「外観>メニュー」の「メニューを編集」タブで、「新しいメニューを作成しましょう」というリンクから作成できる。

固定ページ毎に設定することもできるし、あるカテゴリーだけメニュー2を表示させる、ということもできる。

以上がプラグインを使った複数ヘッダーメニューを表示させる方法となる。
次はプラグインなしの方法を解説する。
プラグインなしで複数ヘッダーを追加する場合
ステップととしては下記のようになる。
- 新たなヘッダーファイルを用意する
- 「外観>メニュー」で新たなメニューを作成
- function.phpでメニューの位置を登録
- 新たなヘッダーページで、メニュー名を入れる
- 新しいヘッダーを表示したいページにあてはめる
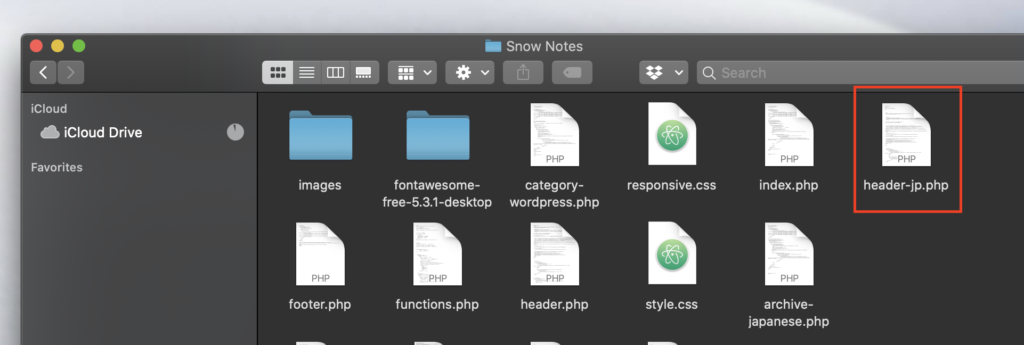
1.新たなヘッダーファイルを用意
ヘッダーの数の分だけ固定ページ用のテンプレートを用意。名前は"header-〇〇"という形で好きな名前を入れて良い。
今回は日本語メニューの準備のため、header-jpという名前で新しいヘッダーファイルを用意。

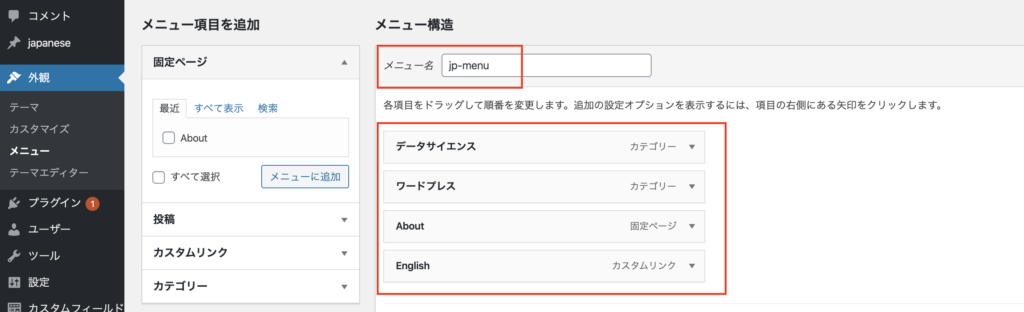
2.「外観>メニュー」で新たなメニューを作成
自分の好きなもう一つのメニューを作る。

3. function.phpでメニューの位置を登録
下記のコードをfunction.phpに入れる。ステップ2で作成したメニュー名をfunction.phpに加える。
//メニューの位置を登録
register_nav_menus ( array (
'gnav' => 'グローバルメニュー',
'jp-menu' => '日本語メニュー',
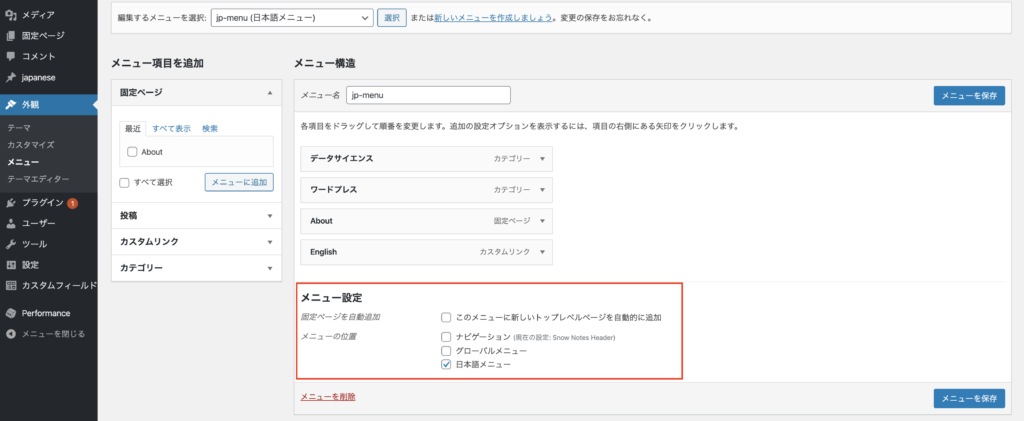
));すると下記のような部分ができるので、ここで自分が新しく作ったメニューの位置を選ぶ。デフォルトで設定したいメニューはナビゲーションに設定する。


4. 新たなヘッダーページで、メニュー名を入れる
ナビゲーションメニューを表示するためには下記のコードを入れる必要がある。
wp_nav_menの部分で、自分が決めたメニュー名を加える。今回の例なら、header-jp.phpのファイルの中で、"jp-menu"を〇〇の中に加えた。
//ナビゲーションメニューを表示
<?php
wp_nav_menu( array(
'theme_location' => 'jp-menu'
) );
?>5. 新しいヘッダーを表示したいページにあてはめる
最後に、新しいヘッダーを表示させたいページのget_headerの()の中に、header-〇〇.phpでつけた〇〇の部分を入れる。今回の例ならheader-jp.phpのjpを当てはめる。
<?php get_header('jp'); ?>すると、分かれて表示されるようになる。
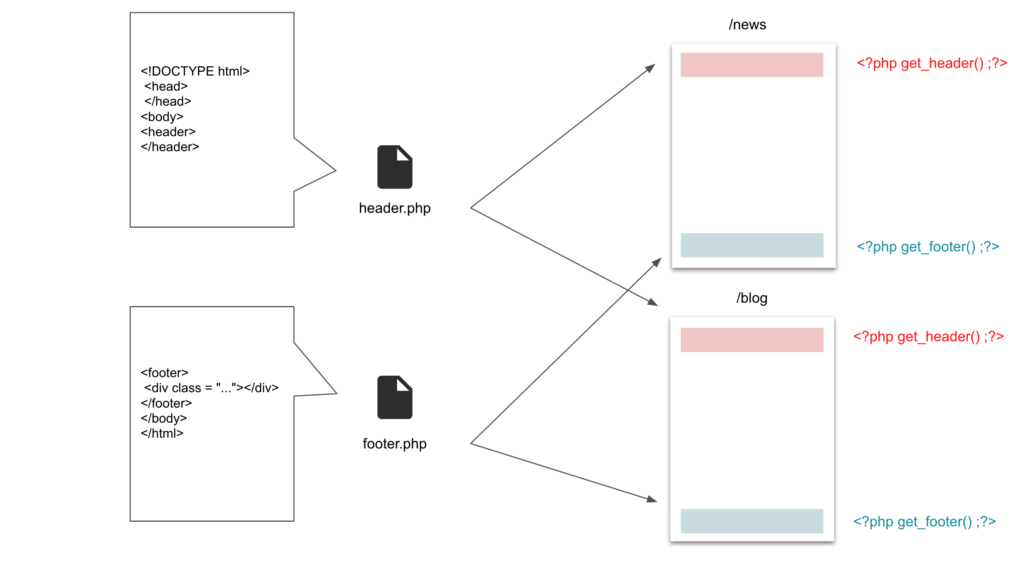
<php get_header() ;?>とは

<php get_header() ;?>は「インクルードタグ」と呼ばれるもので、header.phpのヘッダーコードを別ファイルで呼び出す際に、使うタグ。
フッターも同じように<php get_footer() ;?>を使って呼び出すことができる。
これらのタグはwordpressで自作テーマを作成するときに必ず使うので、覚えておくと良い。
インクルードタグの説明含む、自作テーマの作成については、下記にまとめた。
WordPressのテーマを自作する方法
既存のHTMLサイトをWordpress化し、テーマを自作するまでの手順を整理した。TOPページの作成、テーマの有効化テンプレートタグでパスを書き換え、archive.phpでのアーカイブページ・single.phpでの個別ページの追加、カスタム投稿タイプの追加、page.phpを使って固定ページの追加など、一通り解説。
以上がプラグインを使わない方法になる。
ヘッダーについてあれこれ
ヘッダーについてこちらも参考になるかも。
下記に、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめた。
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
HTMLとCSS、Javascriptを使ったwebサイトの作り方についてのまとめです。
ワードプレスの使い方については、下記にまとめた。
WordPressの使い方まとめ
ここではwordpressの使い方についてまとめていく。随時更新。 WordPressとは wordpressとは、ブログ運営やウェブサイト制作を簡単に行うことができるソフトウェア。初心者でもテーマを選ぶだけで作ることができる。



