CSSでレスポンシブサイトを作る時に用意すべきステップを整理。
CSSでウェブサイトをレスポンシブ対応にするためには、ブレイクポイントを作成する必要がある。
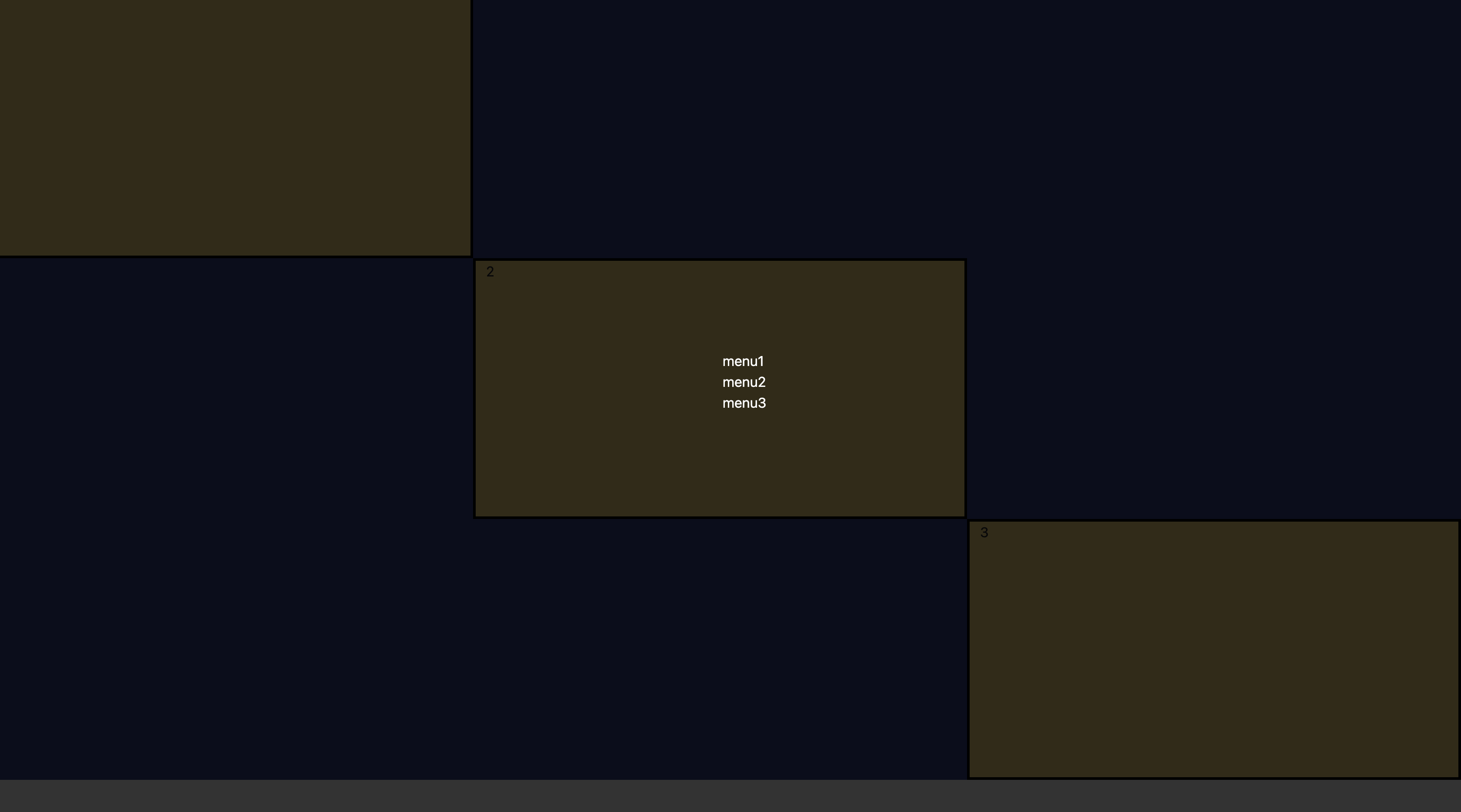
そもそもブレイクポイントとは?
ブレイクポイントとは、PCのデザインからスマホのデザインに切り替わる時の画面幅のこと。
レスポンシブ用のCSSファイルを用意
まずは、stylesheet.cssとは別にファイルを用意する。

Responsive.CSSで、幅を設定
レスポンシブを記述するシートで、どの幅の時点で、デザインを変更するのか、設定をする。
設定の際には、以下のコードを記述する。
@media all and (max-width: 〇〇px) {
}max-widthとは、最大幅を決めるときに使う。
例えば上の記述であれば、最大幅〇〇pxまでは、この{ }の中のデザインが適用されますよ、というような形になる。
逆にmin-widthという書き方もできる。この場合は、最小幅〇〇pxまで{ } の中のデザインが適用されますよという形になる。
もちろん、タブレット用、スマホ用でいくつ設定しても良い。
もし複数設定したい場合は、ファイル毎に分けても良いし、一つのファイルに二つブレイクポイントを入れても良い。
他と追えば下記は複数設置した時の例。
@media screen and (max-width: 834px) {
/* 834pxまでの幅の場合 */
}
@media screen and (max-width: 414px) {
/* 414pxまでの幅の場合 */
}
@media screen and (max-width: 320px) {
/* 480pxまでの幅の場合 */
}この{ }の中に、レスポンシブの時だけ対応させたいCSSを書いていく事になる。
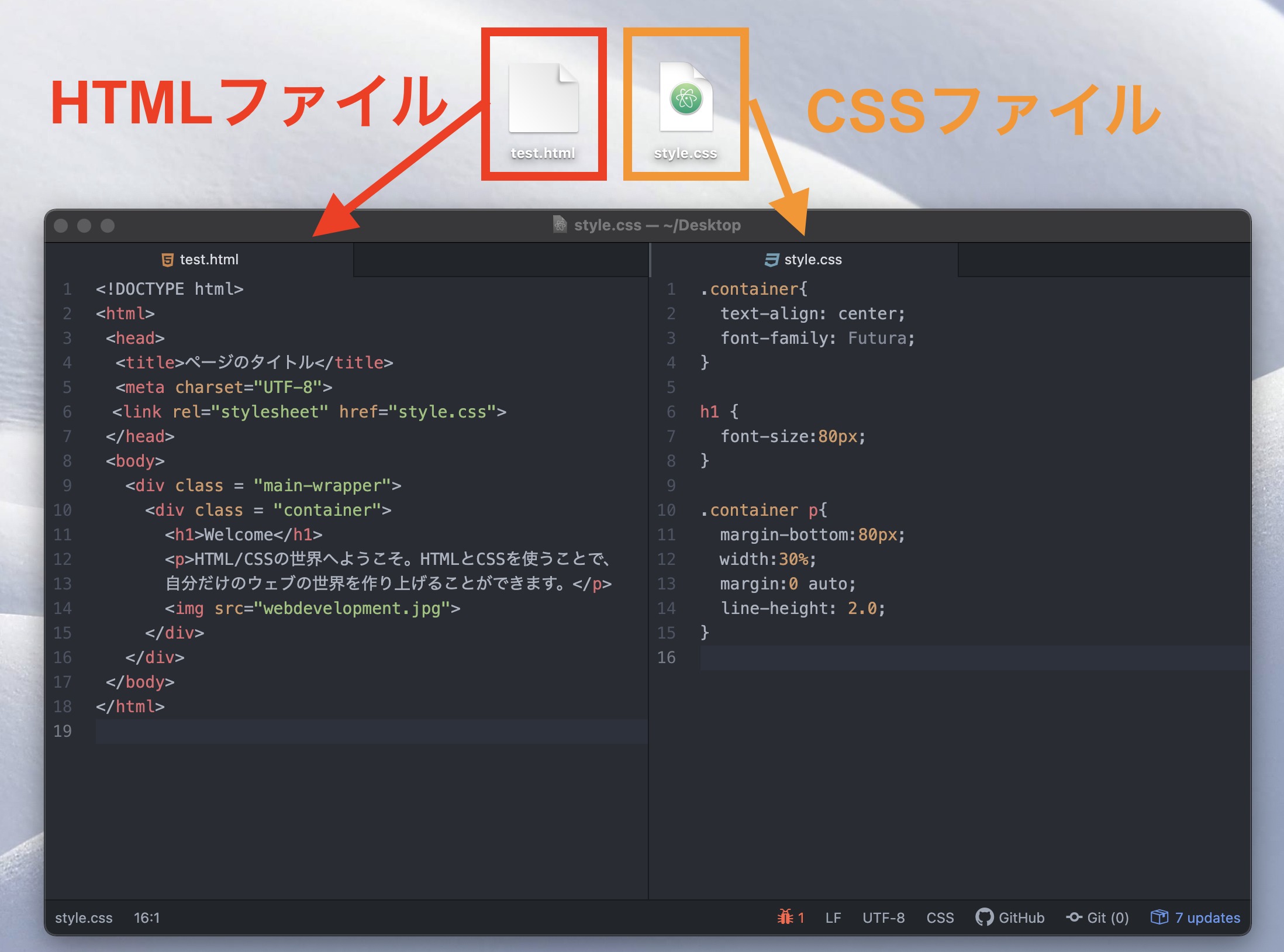
HTMLで、CSSの読み込みとviewportの設定
HTMLのヘッダー内には、Responsive.cssを読み込むためのリンクと、viewportの設定が必要。
<head>
//viewportの設定
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="stylesheet.css">
//stylesheetの読み込み
<link rel="stylesheet" href="responsive.css">
</head>全体像を把握する
下記にHTMLとCSS、Javascriptを使ったwebサイトの作り方についての記事をまとめた。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
また、コンピューターについての全体像も把握しておくと、web制作の理解にも役立つ。
-

-
Screen-Shot-2021-06-11-at-11.45.16
続きを見る