container(コンテナ)とは何か。containerはどんな役割を果たしているのか。
ウェブサイトの横幅調整などでよく使われるHTML/CSSの.containerの役目について整理する。
.containerの役目はコンテンツの幅を調整すること
.containerをつけることで、コンテンツの横幅を調整することができる。
Containerによって、全体のウェブサイトのコンテンツの幅を調節することができ、整ったウェブサイトに仕上げることができる。
逆にContainerがないと、画面の左端から右端まで画像や文字などがよってしまうので、とてもみにくいウェブサイトになる。

横幅を狭めたければ、.containerのwidthを狭める。

こうして、containerの中でどんなレイアウトを作っても、Containerによって全体の横幅を調整することができる。
.containerで横幅調整をするメリットは、一括で調整できること
それはどのdivクラスでも横幅調整できるのでは?と思うかもしれない。
containerをあえて作る意味としては、全てのセクションでの横幅を一括で調整できるというものだ。
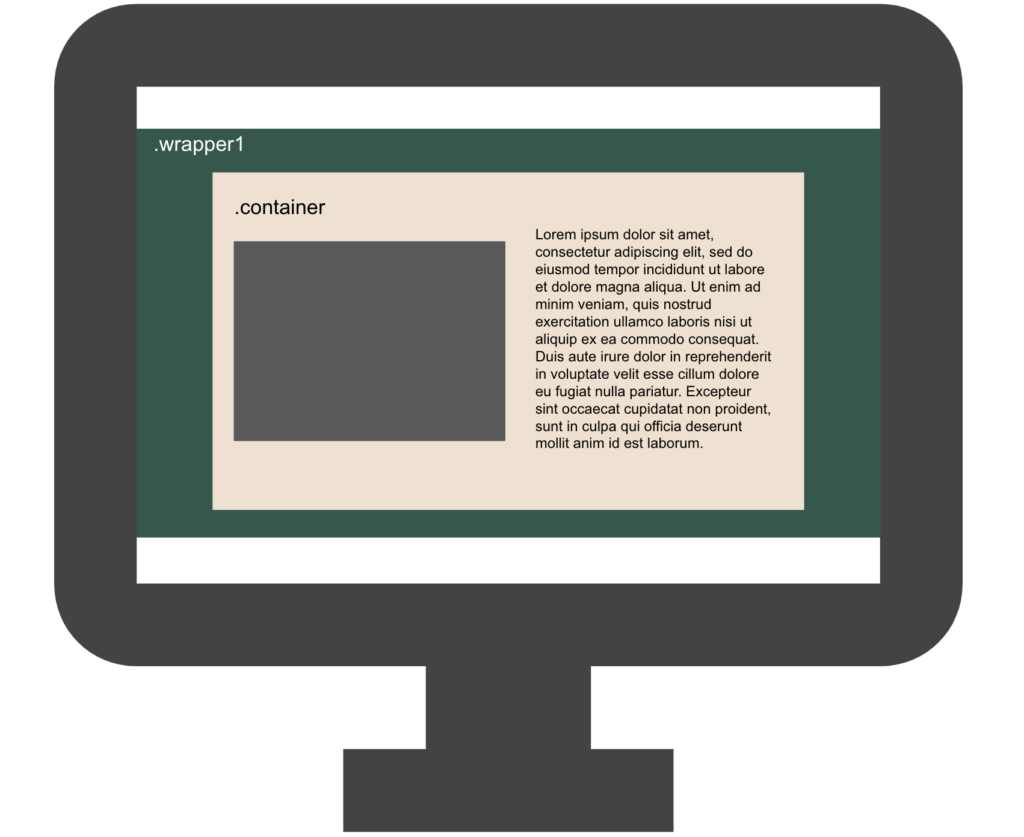
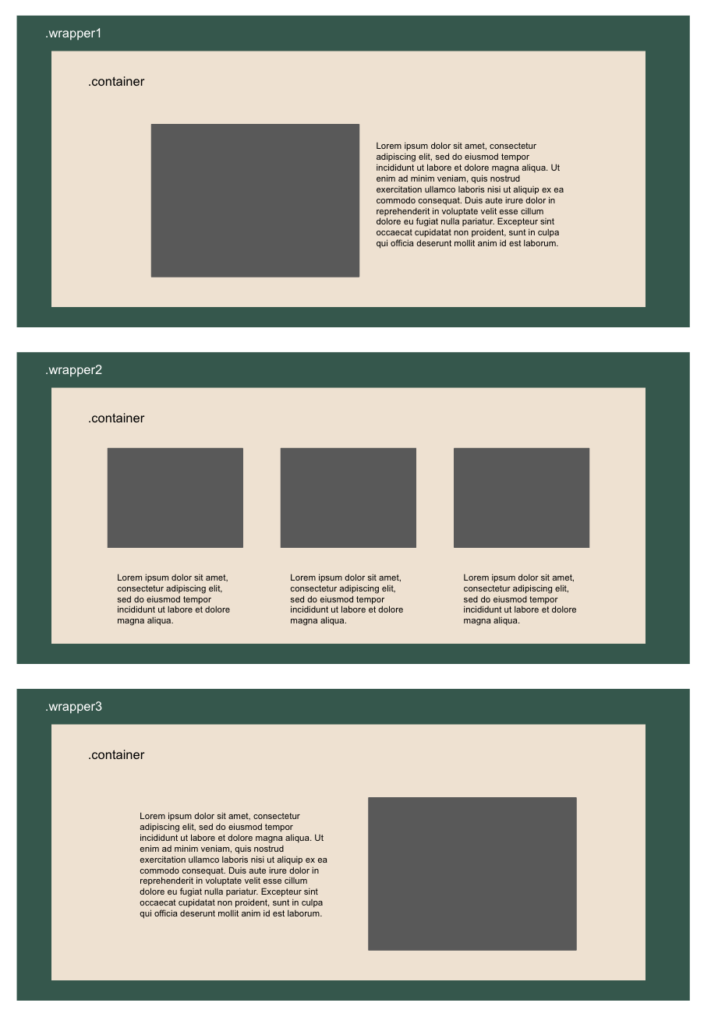
下のウェブサイトイメージでは、3セクション作るとする。

HTMLで下記のような構造を作るとする。
<div class="wrapper-1">
<div class="container"></div>
</div>
<div class="wrapper-2">
<div class="container"></div>
</div>
<div class="wrapper-3">
<div class="container"></div>
</div>実際、wrapperの部分をいじっても、横幅調整はできる。
ただ、その場合は、上の写真だったら、wrapper1, wrapper2, wrapper3で三回分調整をしないといけない。
.wrapper1{
width:〇〇%;
}
.wrapper2{
width:〇〇%;
}
.wrapper3{
width:〇〇%;
}というように一つづつ書くよりも、
.container{
width: 〇〇%;
}でまとめてしまった方が、管理も楽だし、「このセクションだけ横幅がずれてる」というような心配もない。
カラムについての関連記事
カラムについて他の記事も書いた。
全体像を把握する
下記にHTMLとCSS、Javascriptを使ったwebサイトの作り方についての記事をまとめた。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
また、コンピューターについての全体像も把握しておくと、web制作の理解にも役立つ。
-

-
Screen-Shot-2021-06-11-at-11.45.16
続きを見る