CSSを使って、HTMLサイトのレスポンシブ対応の時にHTML構造のdiv要素の順番を入れ替えるやり方を整理する。
スマホ対応のサイトを作る時、レスポンシブの時だけHTMLのdiv要素の順番が入れ替わってしまう問題を解決する。
問題の詳細
HTMLの構造を、レスポンシブだと順番を変えて表示させたい時がある。
例えば、下のようなレイアウトの場合。

PC表示で見ると、交互に写ってかっこいいが、レスポンシブだと、画像→文章→文章→画像の順番になってかっこ悪い。
なので、画像→文章→画像→文章の形で表示させる。
flexboxのorderを利用する
解決法としては、flexboxのorderを使って解決する。
orderを使うことによってflexのレイアウトを、HTML構造を変えずにCSSだけで指定した数字の順番で並べることができる。
参考:Flex アイテムの順序を設定する - CSS: カスケーディングスタイルシート | MDN
HTMLで orderクラスを記述する。
それぞれ、画像と文章を囲っているdiv要素に、orderクラスを記述する。
今回は上の写真の③の文章と④の画像を入れ替えたいので、order3とorder4を入れ替えた。

<div class="box">
<div class="cozyspace1-img order1">
<img src="./cozyspace.png">
</div>
<div class="cozyspace1-message order2">
<h2>居心地の良い空間</h2>
<h3>cozy space</h3>
<p>ここに文章が入ります。</p>
</div>
<!-- ③の文章の部分をorder4にする -->
<div class="cozyspace2-message order4">
<h2>居心地の良い空間</h2>
<h3>cozy space</h3>
<p>ここに文章が入ります。</p>
</div>
<!-- ④の写真の部分をorder3にする -->
<div class="cozyspace2-img order3">
<img src="./cozyspace2.png">
</div>
</div>
CSSの親クラスにdisplay: flexを入れる
stylesheet.cssでは、HTMLでorder1 - 4まで囲った要素 box に対して、display: flexをかける。
responsive.cssでflex-direction: column;にすると、縦一列にコンテンツが並ぶ。
/* stylesheet.css */
.box{
display: flex;
}
/* responsive.css */
.box{
flex-direction: column;
}小要素にorderを記述
responsive.cssでは下記のように記述する。
/* responsive.css */
.order1 {
order: 1;
}
.order2 {
order: 2;
}
.order3 {
order: 3;
}
.order4 {
order: 4;
}
すると順番が変わって表示される。
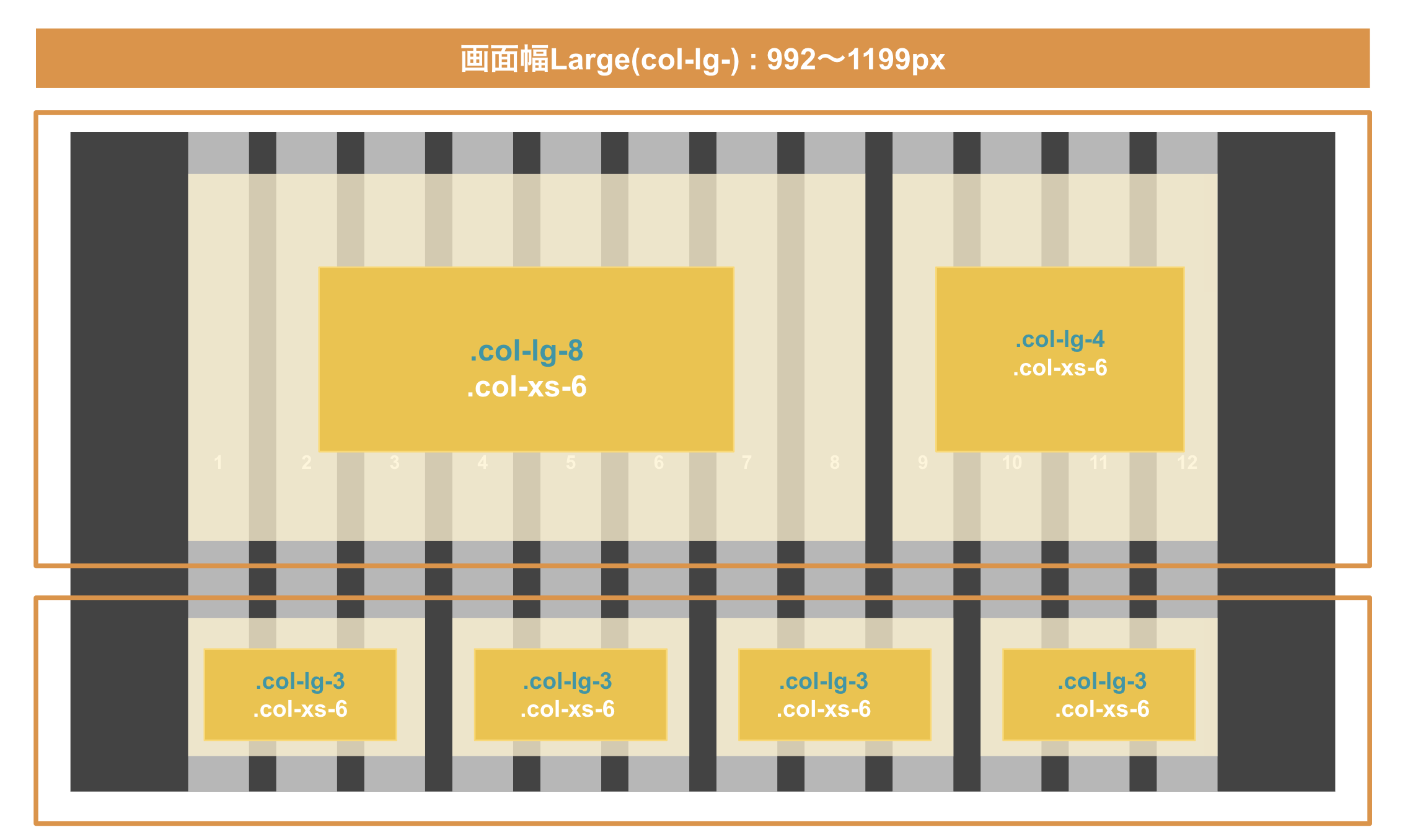
カラムについての関連記事
こちらに、カラムについて書いた。
こちらにHTMLサイトの作り方についてまとめた。
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
HTMLとCSS、Javascriptを使ったwebサイトの作り方についてのまとめです。