メイン画像を貼り付けようとした時にどうしても余白ができてしまった時の対応をメモ。
起こったこと
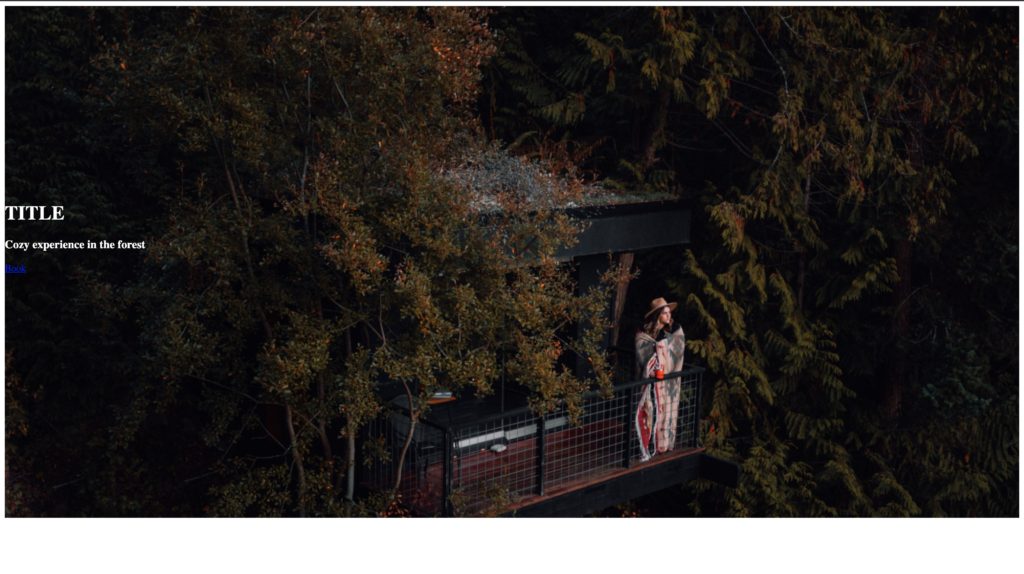
メイン画像を貼った時に、画面いっぱいに表示させようと思ったのだが、どうしても周りにスペースができてしまった。

解決法は?
body {
margin: 0;
padding: 0;
}marginとpaddingを0にすると埋まる。
原因はuser agent stylesheet
原因は「user agent stylesheet」と呼ばれるもの。
「user agent stylesheet」とは、ブラウザ毎に設定されているデフォルトのCSS設定のこと。
これがあると、自分が設定した覚えのないCSSもブラウザによって反映されることがある。
Googleの検証でチェックしてみる
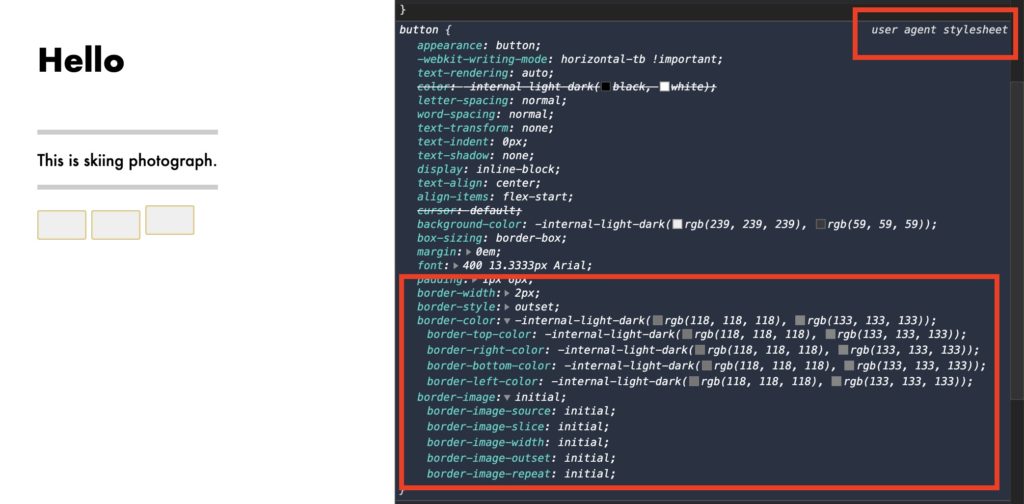
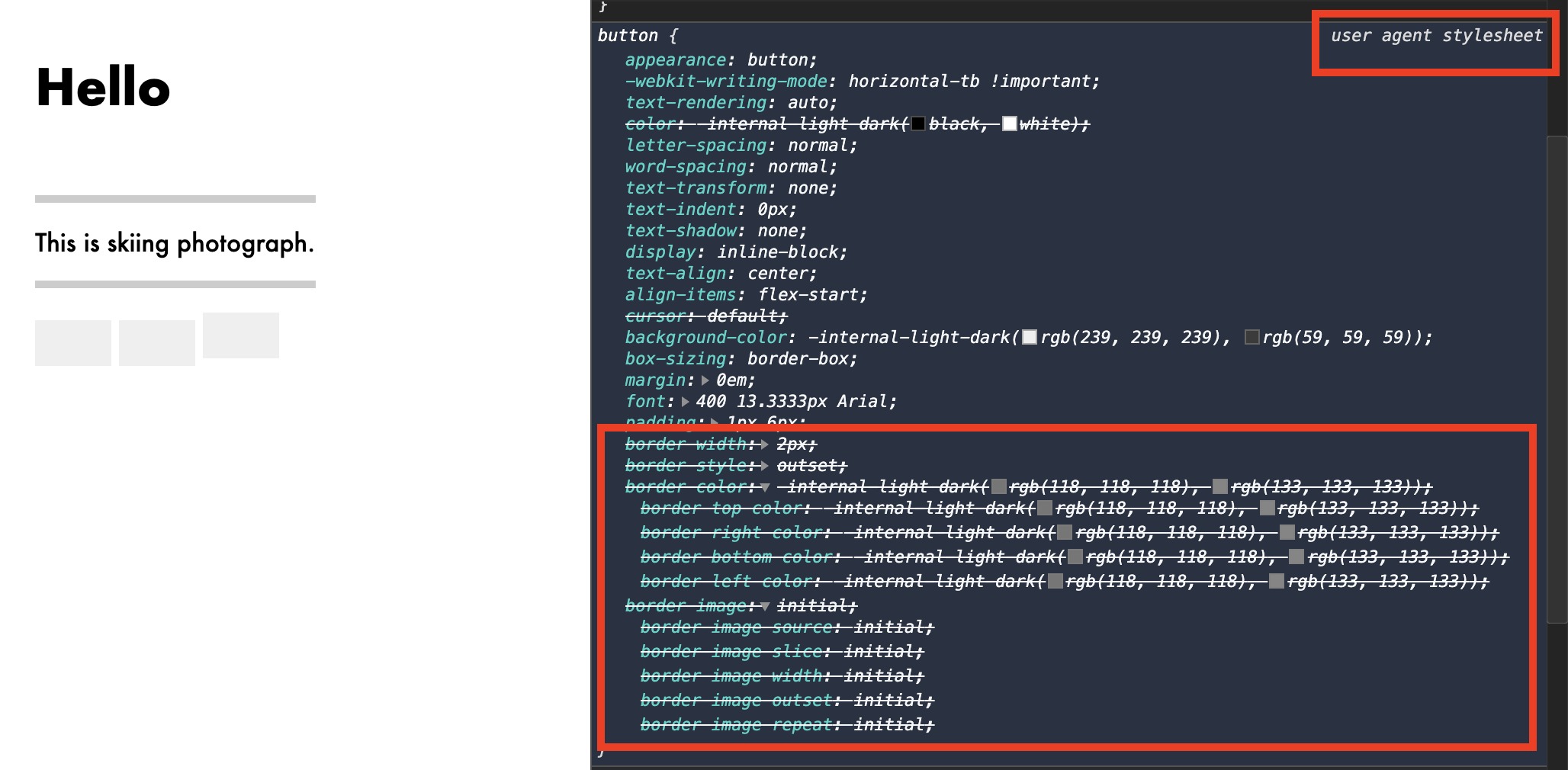
もしCSSで自分が書いた覚えのないCSSが反映されていたら、Google Chromeを使っている場合は右クリックして「検証」を押してみよう。
するとそのページのコードを確認することができる。
コードの中で「user agent stylesheet」と書かれていたらその部分がデフォルトで設定されているCSSになる。

user agent stylesheetを無効化するには?
「リセットCSS」と呼ばれる、デフォルトのCSSを消すためのテンプレートのようなものが存在する。
詳しくはこちら。
-

-
[CSS] CSSのuser agent stylesheetとは
google chromeの検証で見た時などに現れる、CSSのuser agent stylesheetとは何か説明する。 また、user agent stylesheetを無効化し、デフォルトのCS ...
続きを見る

