Splideを使って、画像のスライドを作成してみる。
完成形はこちら
インストール
インストールする。
ダウンロードはここから可能。
https://github.com/Splidejs/splide/releases/tag/v2.4.21
CSSファイルの読み込み
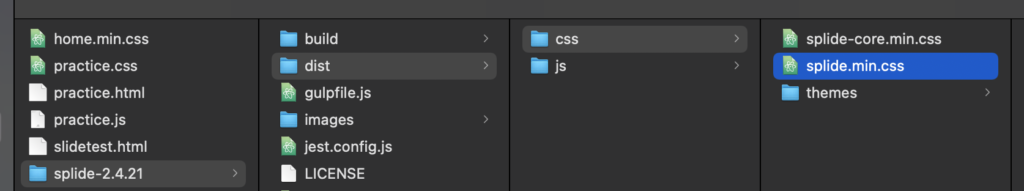
ファイルの中の、splide.min.cssを取り出す。

CSSファイルをHTMLで読み込む。
<link rel="stylesheet" href="./css/splide.min.css">HTMLに記述
下記のように記述する。
写真も3枚テスト用に用意。
<div id="image-slider" class="splide">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="./slidetest/img1.jpg">
</li>
<li class="splide__slide">
<img src="./slidetest/img2.jpg">
</li>
<li class="splide__slide">
<img src="./slidetest/img3.jpg">
</li>
</ul>
</div>
</div>
jQueryの記述
jQueryは以下のように記述する。
<script src="./slidetest.js"></script>
<script src="./splide.min.js"></script>
<script>
document.addEventListener( 'DOMContentLoaded', function () {
new Splide( '.splide' ).mount();
} );
</script>全体の形
<!DOCTYPE html>
<html>
<head>
<title>SlideTest</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="./splide.min.css">
</head>
<body>
<div id="image-slider" class="splide">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="./slidetest/img1.jpg">
</li>
<li class="splide__slide">
<img src="./slidetest/img2.jpg">
</li>
<li class="splide__slide">
<img src="./slidetest/img3.jpg">
</li>
</ul>
</div>
</div>
<script src="./slidetest.js"></script>
<script src="./splide.min.js"></script>
<script>
document.addEventListener( 'DOMContentLoaded', function () {
new Splide( '.splide' ).mount();
} );
</script>
</body>
</html>ファイルの位置は全部デスクトップにおき、imageだけ、slidetestフォルダに格納している状態。

スライド完成
上記の記述が完成すると、シンプルなスライドが完成する。
他にも色々なスライドが作れそうで面白そう。