wordpressの固定ページについて解説する。
固定ページの作成方法や、自作テーマにおける固定ページのテンプレートの作成方法、FTPソフトを使用した既存テーマの固定ページデザインのカスタマイズ方法についても解説。
そもそも固定ページとは何か
固定ページとは独立したページであり、投稿とは異なる機能を持つ。
投稿機能は、新しい記事をどんどん作成することができ、トップページに連動していて何か投稿するとトップページに表示されることが多い。
ページというよりも、記事とか、投稿記事とか言われることもある。イメージとしてはブログやニュースなど、日々更新される部分の機能に当たる。
また、カテゴリー、タグといった機能を使って、記事を分けることができるのが特徴。

それに比べると、固定ページはページ単体で完結するページあり、お問い合わせページ、アクセスなどは固定ページに当たる。
wordpressではページ単体でデザインやレイアウトを変更していくことが可能になる。
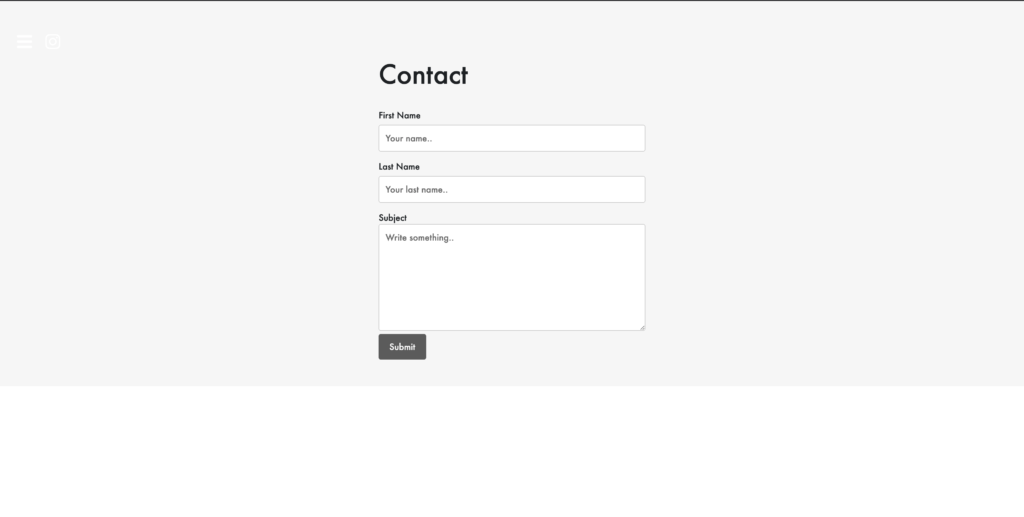
固定ページ例:コンタクトページ
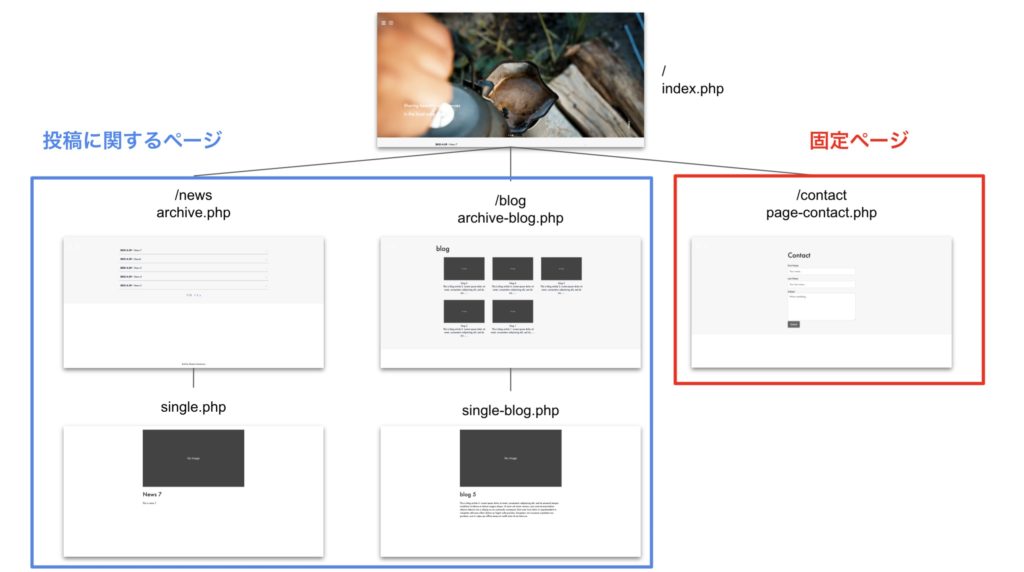
下記は、今回オリジナルで作成したワードプレスサイトのサイトマップを図にしたもの。

上記のウェブサイトでは、投稿機能にニュースとブログをつけ、固定ページにお問い合わせページを入れた例となる。
投稿機能では、archive.phpとarchive-blog.phpのファイルに最新投稿の一覧がどんどん反映される。
固定ページではそれ単体でページが機能していることがわかる。
実際のサイトはこちら
固定ページの作成方法
固定ページの作成方法について見ていく。
固定ページの作成には3パターンあるので一つずつ見ていく。
- 既存の固定ページデザインから固定ページを新規追加する
- 自作テーマで全く新しい固定ページデザインを作成する
- 既存の固定ページデザインをカスタマイズして新規追加する
既存の固定ページデザインから固定ページを新規追加する
既存の固定ページデザインから固定ページを新規追加する場合、下記のような手順になる。
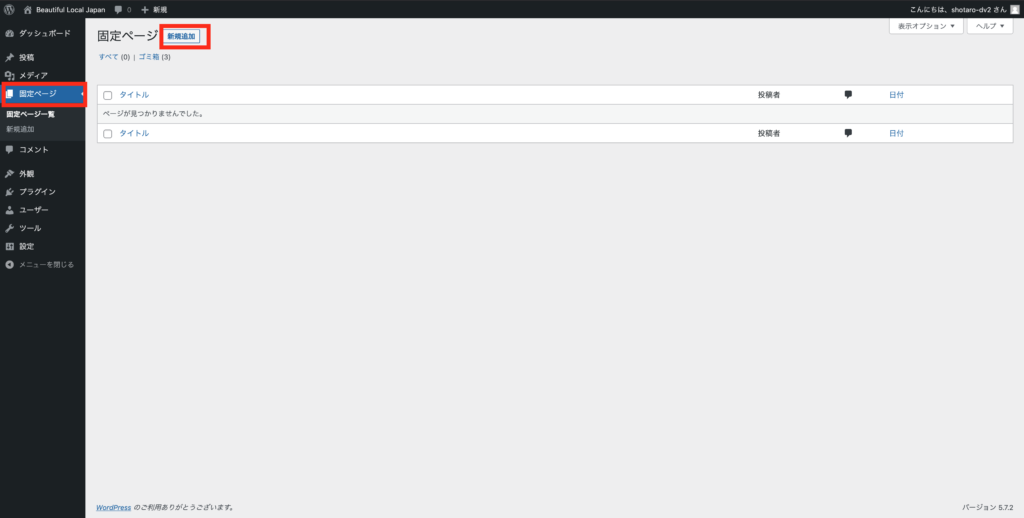
まずは固定ページから新規追加へ飛ぶ。

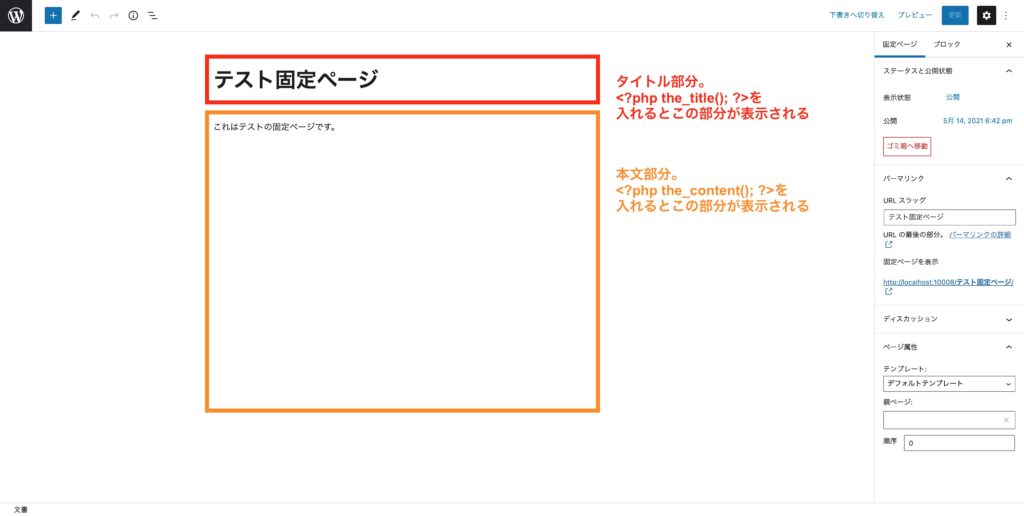
すると編集画面に飛ぶ。
ページ属性の部分にある「テンプレート」と呼ばれる場所で固定ページのデザインを選択できる。
テーマによって、すでに何種類か入っているものもあれば、入っていないテーマもある。
今回は初期設定で入っている、「Twenty Twenty」のテーマを見ている。

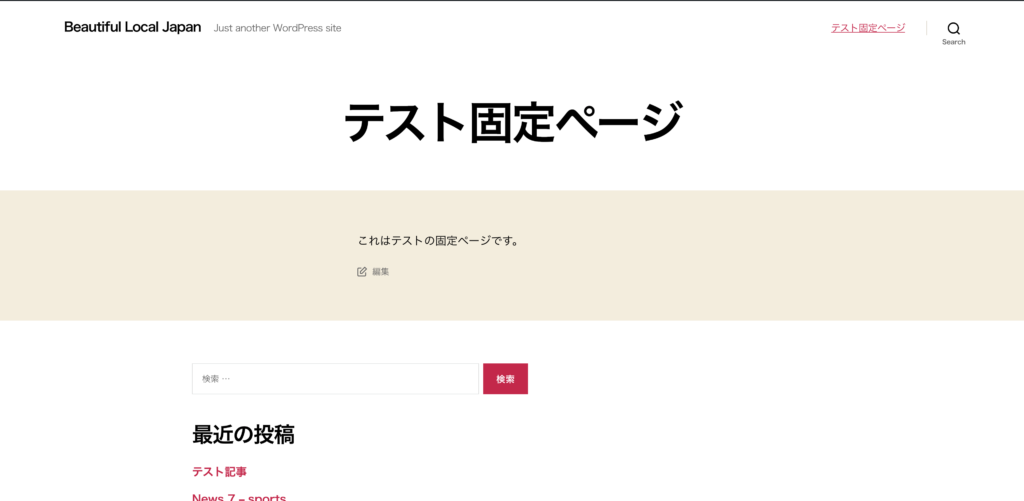
タイトルと文章を入れると無事、ページが作成された。

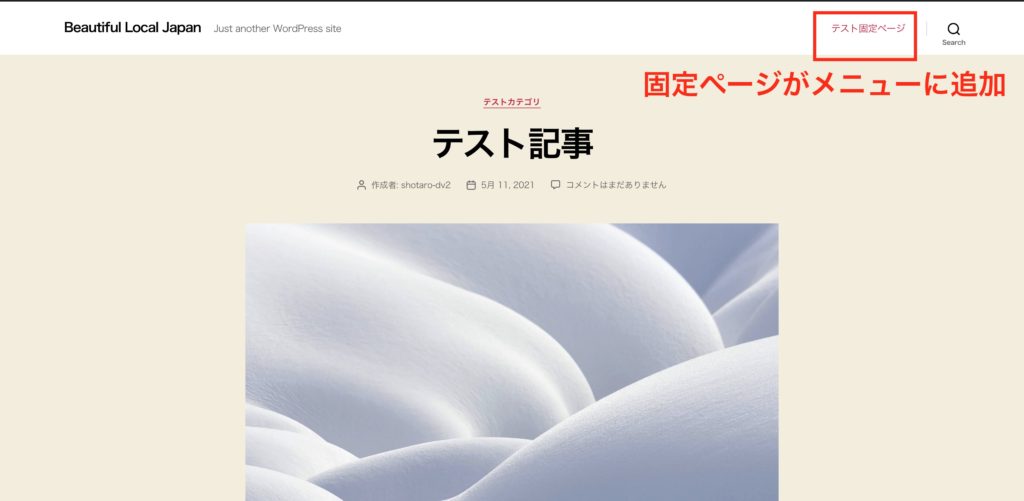
トップページを確認すると、メニューにしっかり「テスト固定ページ」と追加されているのがわかる。

テーマによっては自動的にメニューに追加されないこともあるので、その場合は自分でメニューに追加する作業が必要になる。
自作テーマで自分でデザインした固定ページを作成する場合
自分でデザインした固定ページを追加することもできる。
PHPファイルを追加する
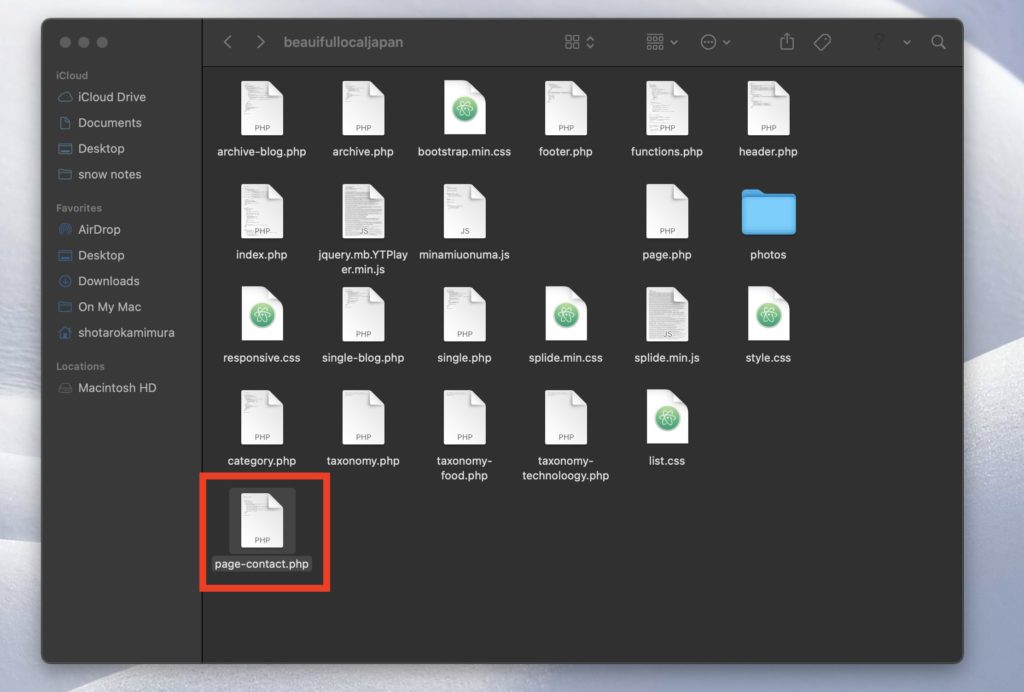
まずはPHPファイルを追加する。
ファイル名は「page-パーマリンク名.php」である必要があることに注意。
今回はお問い合わせページを固定ページで作成するため、page-contact.phpを自作テーマのファイル内に追加する。

ファイル内に、デザインを記述
ファイル内に、好きなデザインを記述する。
ファイル内にはテンプレートタグを入れることで、後ほどコンテンツを編集できるように作成することもできる。
固定ページの編集画面にもタイトルと本文、写真を入れる項目があるため、テンプレートタグを使えば固定ページの編集部分でも後ほど編集するようにすることができる。

テンプレートタグについては詳細はこちら。
-

-
wordpressのテンプレートタグとは。よく使うテンプレートタグを図解で解説
WordPressでのサイト制作やテーマの自作で必ず必要になるテンプレートタグについて説明。 wordpessのカスタマイズで便利なよく使うテンプレートタグの一覧も用意。 テンプレートタグとは テンプ ...
続きを見る
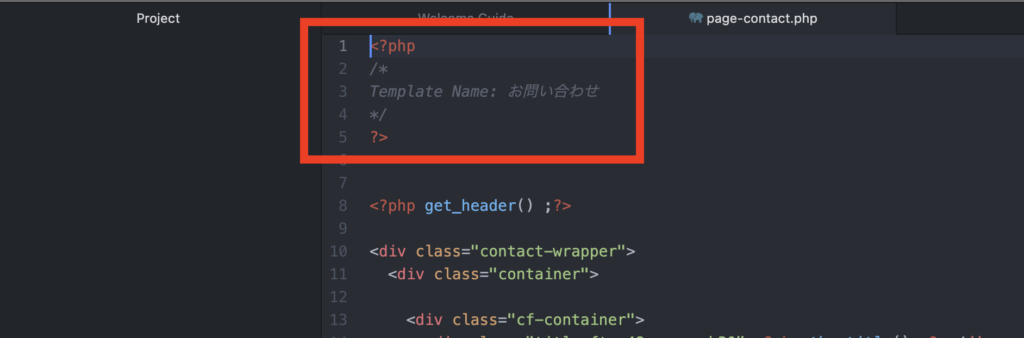
作成したファイルの一番最初に下記のような表記をしておくと、デザインにタイトルがつくので、分かりやすくなる。
<?php
/*
Template Name: お問い合わせ
*/
?>
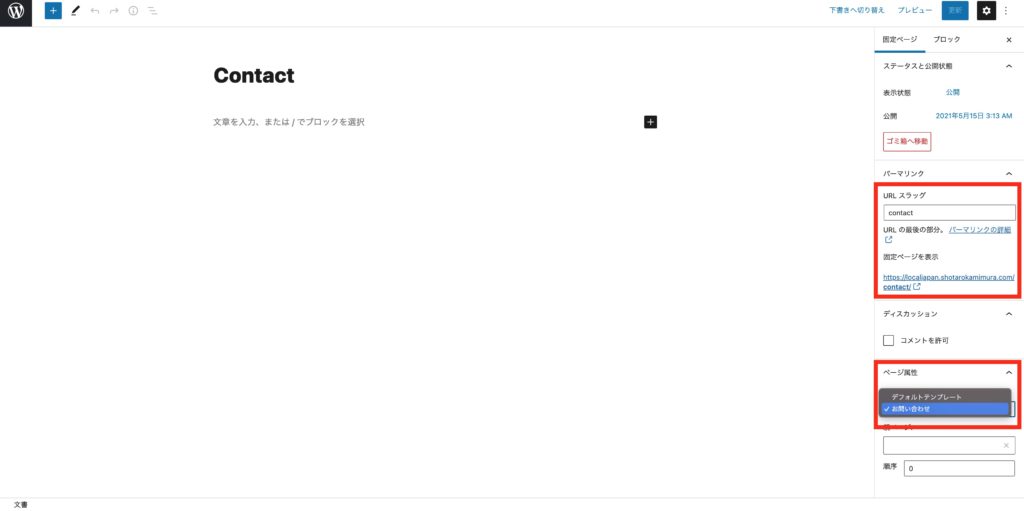
テーマをアップロード後、固定ページを作成
テーマをアップロードしたら、固定ページを作成していく。
注意点としては、URLスラッグの部分で、「page-パーマリンク.php」のパーマリンクの部分とURLスラッグを合わせること。
今回はpage-contact.phpで作成したので、スラッグもcontactになる。
このスラッグの使い方に関しては、テンプレート階層を知っておくとさらに理解が深まる。
-

-
WordPressのテンプレートとテンプレート階層を簡単に説明
wordpressのテンプレートとは何か、またテンプレート階層に関して簡単に説明する。 テンプレート階層の表示の優先順位や、それぞれ小tなる役割を持つホームページ、固定ページ、投稿ページごとのテンプレ ...
続きを見る
またページ属性の部分では、先ほどTemplate Nameをお問合わせに設定したので、設定された通りに表示される。

今回タイトルにのみテンプレートタグを埋め込んでいるので、ここで編集したタイトルは実際の固定ページに反映されるようになっている。

既存の固定ページを編集する場合
既存の固定ページを編集する場合は、FTPソフトを使用する。
HTMLサイトの作り方のまとめ記事はこちら。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
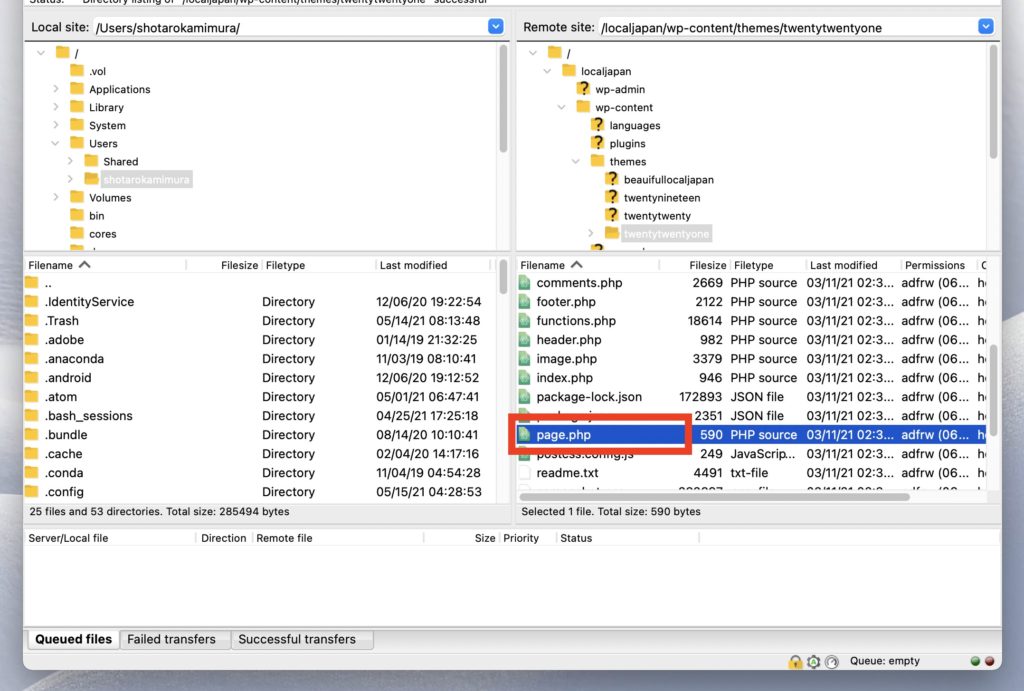
FTPソフトでpage.phpをコピー
FTPソフトを使用して、使用しているテーマの固定ページのファイルを自分のパソコンにコピーする。

テーマによっては、page.phpでさらに別のファイルを読み込んでいる可能性がある。
こちらはTwenty-TwentyOneのテーマの事例。

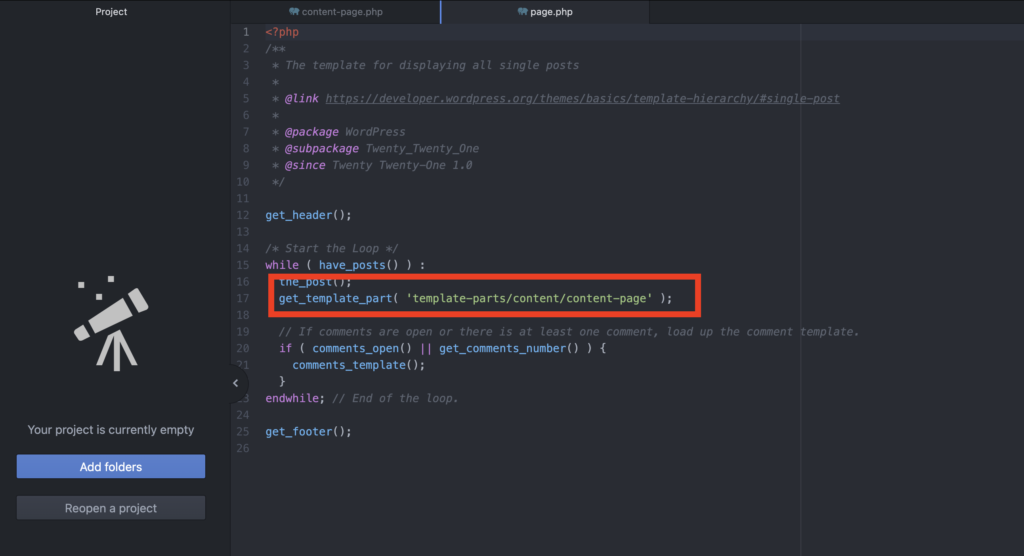
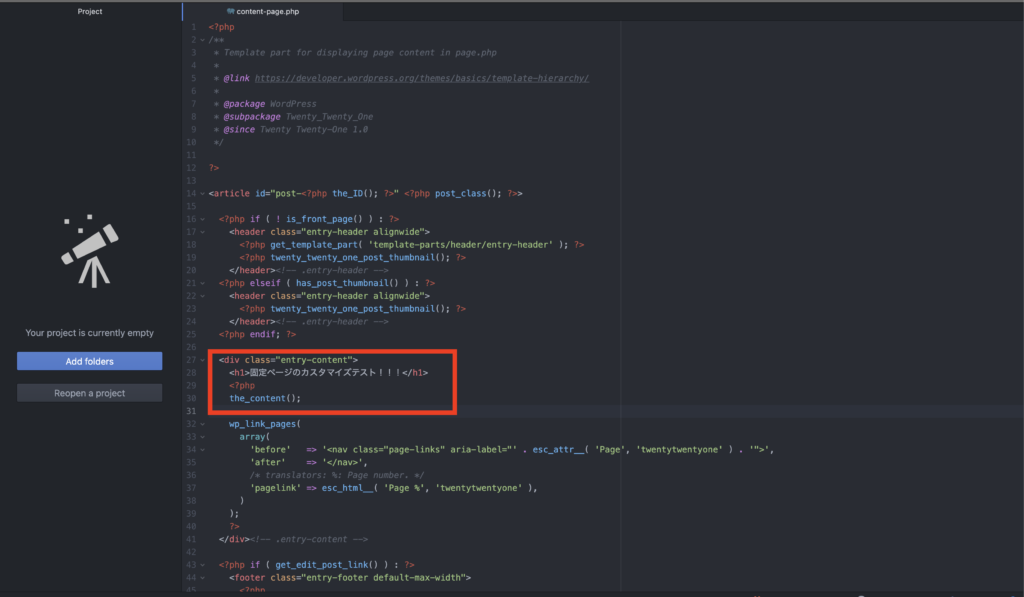
page.phpを編集
自作テーマの時と同じように好きなように編集する。
今回はh1で文章を付け足した。

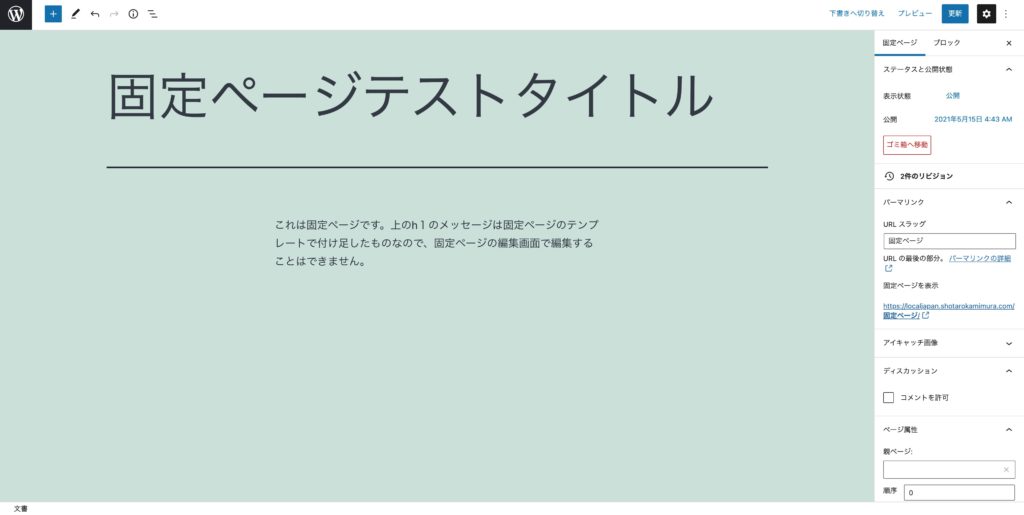
固定ページ作成・ページ確認
固定ページを作成。

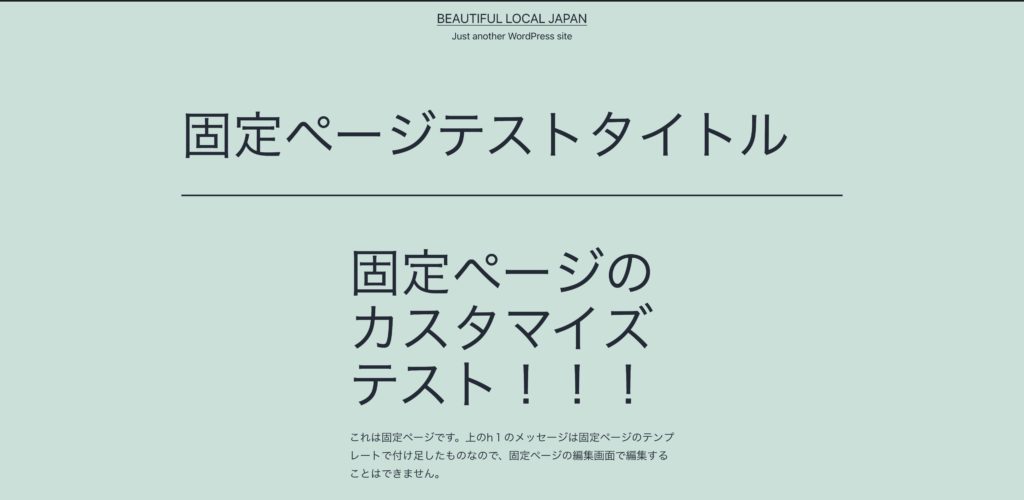
表示を確認。

h1の文章が画面で表示されていることが分かる。「固定ページのカスタマイズテスト!!!」の部分はファイル上で編集したものなので、固定ページの編集画面では編集することはできない。
以上、固定ページの作成・編集方法について解説した。
wordpress自作テーマについてのまとめはこちら。
-

-
WordPressの自作テーマの作成方法
既存のテーマだと物足りないという場合、オリジナルのwordpressテーマを作成することができる。 ここではオリジナルテーマの作成を解説していく。 先にHTMLとCSSでページを作成する まずはwor ...
続きを見る
wordpressの使い方ののまとめ記事はこちら。
-

-
ブログの始め方 WordPressを使ってブログを始める為の準備を1から解説
このページでは、wordpressを使ったブログの始め方、ブログの立ち上げ方から、インストールの方法、wordpressのカスタマイズのやり方など、wordpressの使い方を順序立てて解説していく。 ...
続きを見る

