前回グリッドシステムについて理解を整理したので、今回実際にコードで動かしてみる。
[Bootstrap] グリッドシステムについての理解を整理
グリッドシステムについて理解を整理する。
動かし方に関して、参考にさせていただいたサイトはこちら。
下準備
まずはBootstrapのファイルをダウンロードする。
ダウンロードはこちらからできる。
ダウンロードしたら、HTMLにファイルを読み込ませる。
読み込むファイルは二つ。あとは自分でわかりやすいように、自分のCSSファイルで装飾する。
- bootstrap.min.css
- bootstrap.min.js
<!DOCTYPE html>
<html>
<head>
<title>grid system</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="./bootstrap.min.css">
</head>
<body>
<script src="./bootstrap.min.js"></script>
</body>
</html>/* .colの部分は、HTMLの定義に合わせて変える*/
/* グリッドをわかりやすくするためのCSS */
.col{
background-color:#cccccc;
border: medium solid black;
height:300px;
}等幅グリッド
まずは単純にrowとcolをセット。
<div class="container">
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
</div>
</div>
![[Bootstrap] グリッドシステムを実際に動かしてみる。](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-21-at-17.55.17-1024x226.png)
colの幅を指定する
colの幅を指定する。グリッドは最大12列まで。
<div class="container-fruid">
<div class="row">
<div class="col-8">col-8</div>
<div class="col-2">col-2</div>
<div class="col-2">col-2</div>
</div>
</div>![[Bootstrap] グリッドシステムを実際に動かしてみる。](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-21-at-18.00.54-1024x231.png)
複数colを指定して、スマホに対応
複数のcolを指定して、画面の幅が異なる場合も対応できるようにする。
下記のようなイメージ。
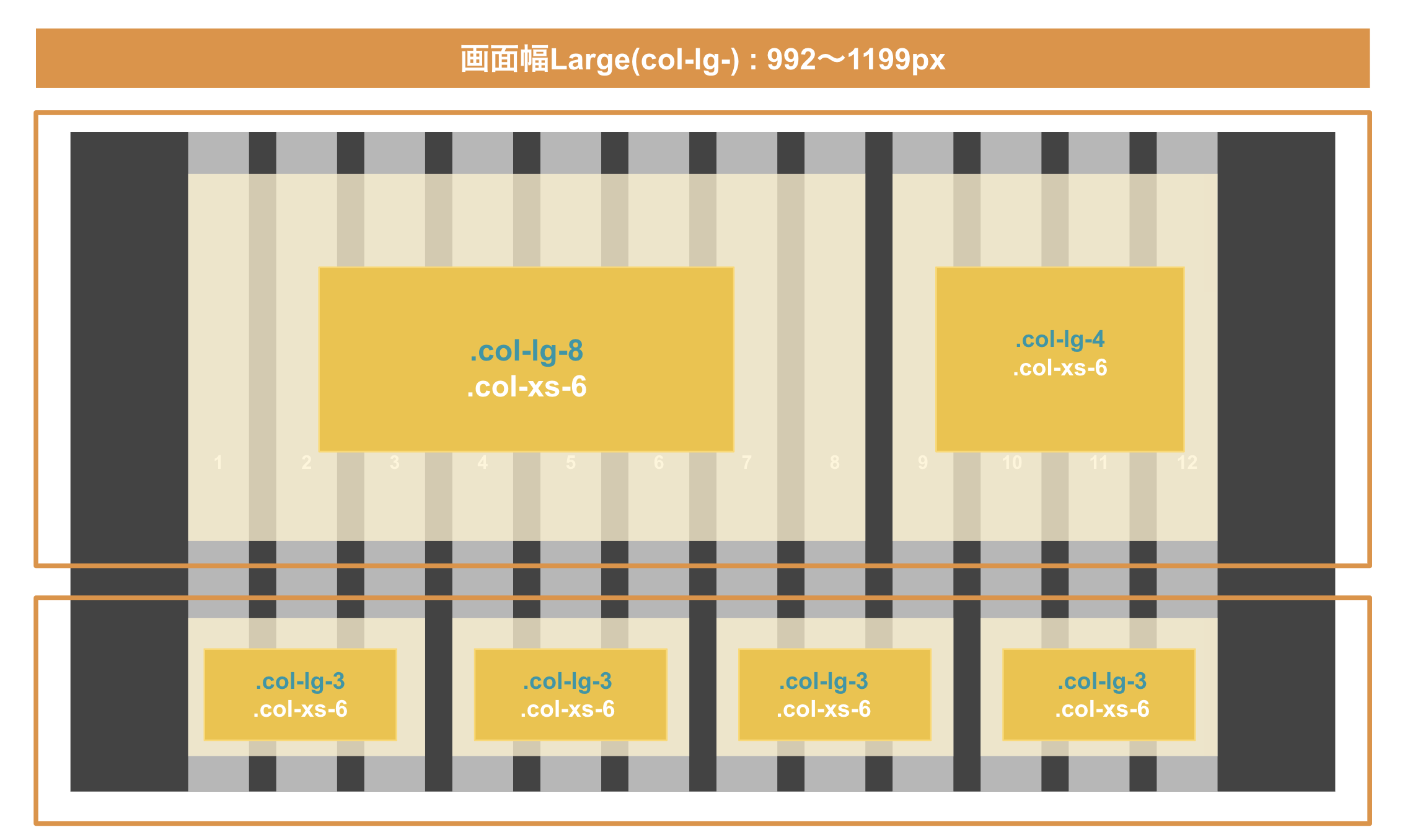
PC画面ではlgを指定。
![[Bootstrap] グリッドシステムを実際に動かしてみる。](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-21-at-13.32.27-1024x605.png)
スマホ画面ではxsを指定。
*Bootstrap3では、Extra Smallサイズは「col-xs-○ 」という書き方だが、Bootstrap4からは、「.col-○」だけでよくなった。
詳しくはこちら。(https://getbootstrap.com/docs/4.1/layout/grid/#grid-options)
![[Bootstrap] グリッドシステムを実際に動かしてみる。](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-21-at-13.42.20.png)
<div class="container-fruid">
<div class="row">
<div class="col-6 col-lg-8">A</div>
<div class="col-6 col-lg-4">B</div>
</div>
<div class="row">
<div class="col-6 col-lg-3">C</div>
<div class="col-6 col-lg-3">D</div>
<div class="col-6 col-lg-3">E</div>
<div class="col-6 col-lg-3">F</div>
</div>
</div>Largeサイズでみてみるとこちら。
![[Bootstrap] グリッドシステムを実際に動かしてみる。](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-21-at-18.19.07-1024x604.png)
画面幅がExtra Smallサイズだと、変化している。
![[Bootstrap] グリッドシステムを実際に動かしてみる。](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-21-at-18.20.50-873x1024.png)
rowクラスの中で、colクラスを色々な方向に寄せる。
rowクラスの中で、colクラスを色々な方向に寄せることができる。
縦方向の調整 (row)
align-itemsを使うことで、rowクラスに入っているcolクラス全体に対して、縦方向に調整が可能。
- align-items-start(上寄せ)
- align-items-center(中央)
- align-items-end(下寄せ)
<!-- 中央寄せの例>
<div class="container-fruid">
<div class="row align-items-center">
<div class="col-lg-6">A</div>
<div class="col-lg-6">B</div>
</div>
</div>![[Bootstrap] グリッドシステムを実際に動かしてみる。](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-21-at-18.32.35-1024x516.png)
縦方向の調整 (col)
.align-selfを使うことで、カラム一つ一つを調整することもできる。
- align-self-start(上寄せ)
- align-self-center(中央)
- align-self-end(下寄せ)
<div class="container-fruid">
<div class="row align-items-center">
<div class="col-lg-4 align-self-start">1</div>
<div class="col-lg-4 align-self-center">2</div>
<div class="col-lg-4 align-self-end">3</div>
</div>
</div>![[Bootstrap] グリッドシステムを実際に動かしてみる。](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-21-at-18.39.20-1024x570.png)
他にも、横方向に寄せたり、両サイドに寄せる方法などあるので、必要に応じて調べて使うのが良い。
全体像を把握する
下記にHTMLとCSS、Javascriptを使ったwebサイトの作り方についての記事をまとめた。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
また、コンピューターについての全体像も把握しておくと、web制作の理解にも役立つ。
-

-
Screen-Shot-2021-06-11-at-11.45.16
続きを見る