このページでは、wordpressを使ったブログの始め方、ブログの立ち上げ方から、インストールの方法、wordpressのカスタマイズのやり方など、wordpressの使い方を順序立てて解説していく。このページを通じて、ブログを始められるようになるだけでなく、自分の思い通りにwordpressをカスタマイズし、アクセスUPのための工夫までできるようになるよう解説する。
そもそもWordpressとは
wordpressとは、ブログ運営やウェブサイト制作を簡単に行うことができるソフトウェア。初心者でもテーマを選ぶだけでデザインを選んで、素早くブログに集中することができる。またブログ作成機能がとても優れており、写真、動画、コード、マップなど様々な情報を埋め込んだり、質の良い記事を書くためにwordpressは最適なツールとなる。


wordpressとは何か、詳細は下記に書いた。
-

-
WordPress(ワードプレス)とは?初心者向けにメリットデメリットを解説
WordPress(ワードプレス)とは何か、初心者向けにwordpressについて、そしてワードプレスのメリットデメリットについても説明していく。 HTMLサイトやホームページ制作ツールとの比較や、w ...
続きを見る
WordPressのインストール方法
wordpressとは何かを理解したら、実際にインストールしていく。wordpressを使用するために実際には三つの準備が必要になる。
- レンタルサーバーの契約
- ドメインの契約
- wordpressのインストール
wordpressのインストール準備前に知っておきたいサーバーやドメインなどの仕組みや、実際のインストール方法について下記に解説した。
-

-
wordpress(ワードプレス)のインストールに必要な準備と方法を解説
wordpressでブログを始めるにあたって、どのようにwordpressをインストールするのかについて解説する。またwordpressを使用するために必要なサーバーやドメインの準備方法についても解説 ...
続きを見る
サイトのデザイン決め
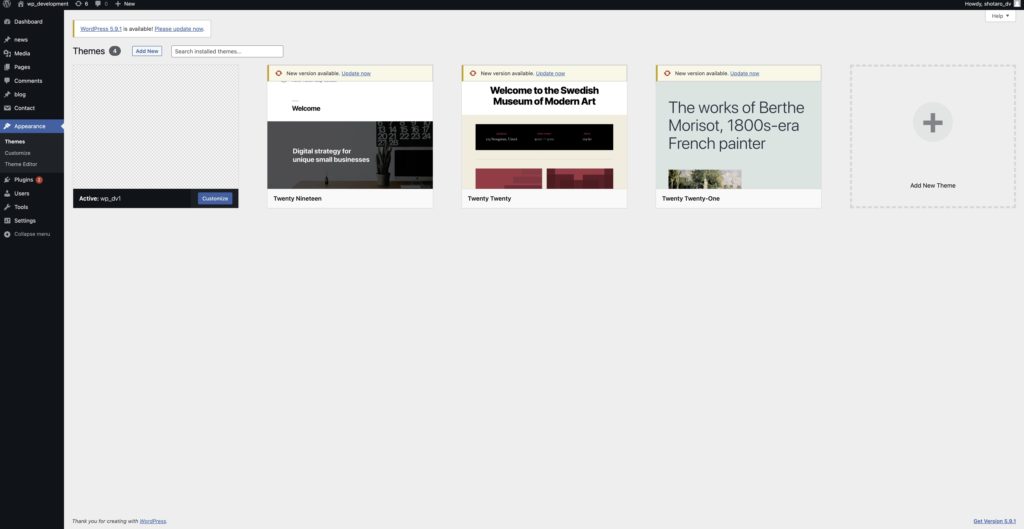
インストールを終えてwordpressを使える準備ができたら、次はウェブサイトデザインのベースを決めていく。テーマを決めると、そのテーマをカスタマイズすることもできる。
デザインテーマ決め

wordpressにはあらかじめ決まったデザインテーマが複数用意されており、そのテーマを選ぶことで、デザインに迷うことなくブログに集中することができる。
テーマの選び方・インストール方法についてはこちらで解説した。
-

-
wordpress(ワードプレス)のテーマのインストール方法と選び方
wordpress(ワードプレス)のテーマのインストール方法と選び方について解説する。 wordpressのダッシュボードから追加する方法と、有料テーマなどzipファイルを外部から取得した時にインスト ...
続きを見る
カスタマイズ
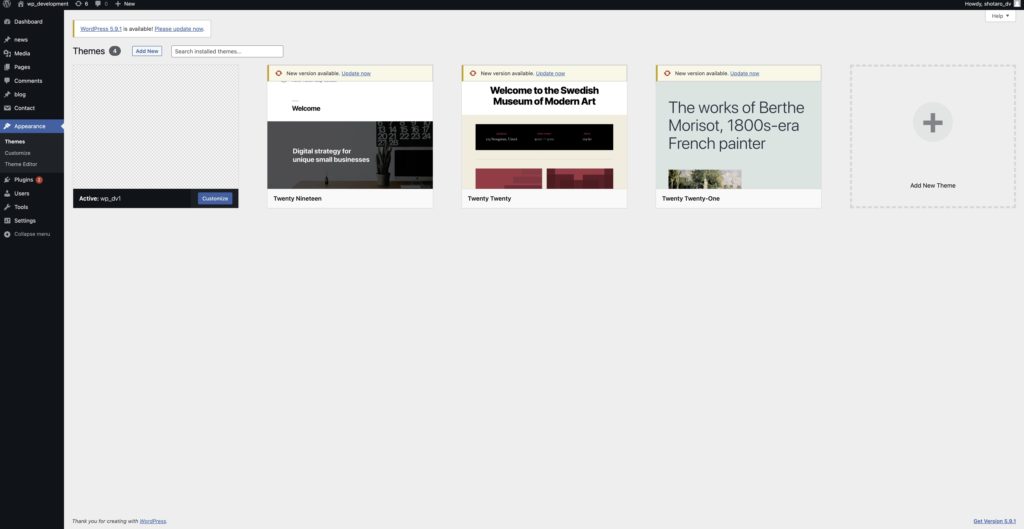
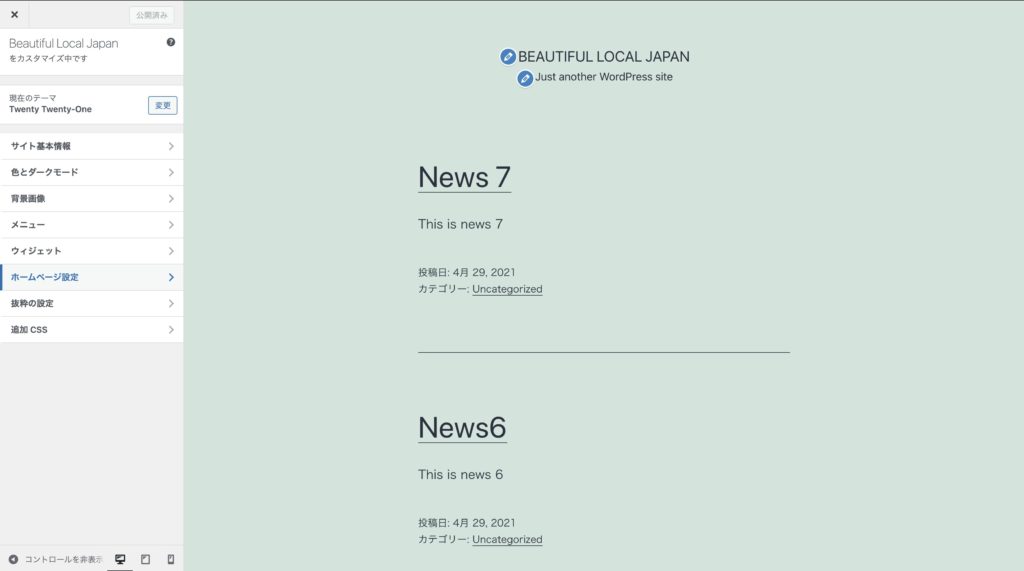
テーマを決めたらカスタマイズに入る。メニューの外観>カスタマイズのボタンを押すと、下記のような画面に移る。

ここでは例えば下記のような変更ができる。
- タイトルの変更
- 背景色の変更
- 最新の投稿を何件表示するか
など。
プラグインを使用する
プラグインとはwordpressの拡張機能であり、例えばお問い合わせページのコンタクトフォームを作ってくれるプラグインやブログの目次を自動的に表示してくれるプラグインなど、様々なプラグインが存在する。実際にこういった機能をつけるときは複雑なコードを書かなくてはいけないが、wordpressではプラグインをインストールするだけでこうした 便利な機能を簡単につけることができる。
詳細は下記に書いた。
-

-
wordpressのプラグインとは?おすすめのプラグインも紹介
wordpressのプラグインとは何か説明する。 また、プラグインのインストールのやり方や、インストールする上での注意点、おすすめのプラグインも一緒に紹介していく。 プラグインとは? プラグインは、W ...
続きを見る
ブログを投稿する

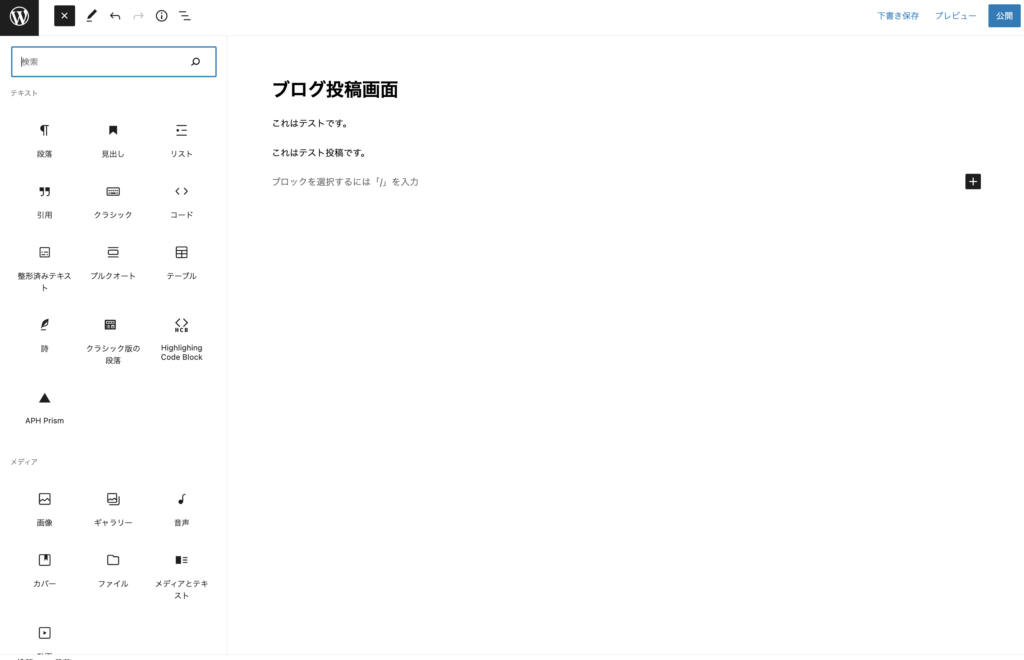
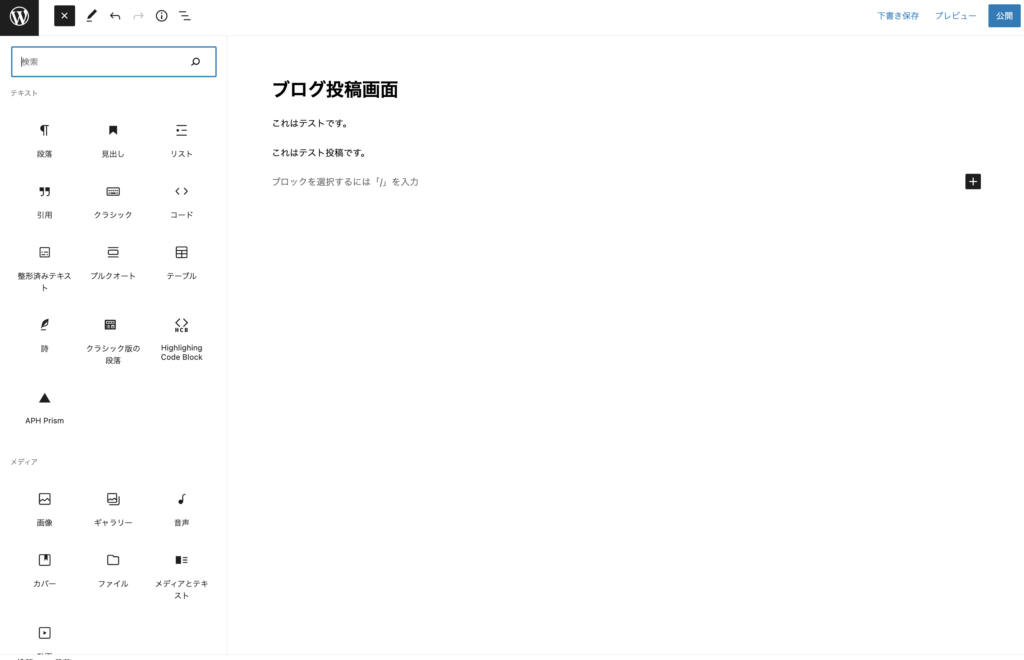
デザインが決まり、プラグインで好きな機能を追加したらいよいよブログを公開していく。
下記は投稿のやり方について詳細を書いた。
-

-
wordpress(ワードプレス)の投稿の使い方を解説
wordpress(ワードプレス)の投稿の使い方について解説する。 投稿の仕方、パーマリンクの設定、アイキャッチ画像の設定、カテゴリーとタグについての設定など基本的な機能の説明を行う。 またブロックエ ...
続きを見る
ブログの記事を書くにあたって、便利などが画像やイラストをダウンロードできる素材サイト。
下記に、素材サイトに関してまとめた。
固定ページについて
固定ページは記事のように毎回作っていくようなものではなく、ページ単体で完結するページのことをいう。
「このウェブサイトについて」といった自己紹介ページや、お問い合わせページなどは固定ページで用意ができる。
下記に固定ページについて、固定ページの作成方法、固定ページのデザインのカスタマイズ方法について解説した。
-

-
固定ページとは?WordPressでテンプレートを作成し、固定ページに適用する
wordpressの固定ページについて解説する。 固定ページの作成方法や、自作テーマにおける固定ページのテンプレートの作成方法、FTPソフトを使用した既存テーマの固定ページデザインのカスタマイズ方法に ...
続きを見る
オリジナルテーマの自作
テーマを探したけど、自分のお気に入りのデザインが見つからなかったり、デザインを変えたいところがあるけれど、ダッシュボードでは変更できない部分があるといった場合は、HTMLとCSSを使ってカスタマイズを行なっていくことになる。
HTMLとCSS、場合によってはPHPというプログラミング言語を使うことで、じぶんだけのオリジナルデザインを作成できる。
自作にあたっての下準備はこちら。
-

-
WordPressでローカル環境を構築し、自作テーマを作るまでの下準備
WordPressでローカル環境を構築し、自作テーマを作るまでの下準備を説明する。 テキストエディタのダウンロード まずはコード編集のためにテキストエディタが必要になる。 Atom, Sublime ...
続きを見る
実際のステップはこちら。
-

-
WordPressの自作テーマの作成方法
既存のテーマだと物足りないという場合、オリジナルのwordpressテーマを作成することができる。 ここではオリジナルテーマの作成を解説していく。 先にHTMLとCSSでページを作成する まずはwor ...
続きを見る
HTMLサイトの作成方法
自分だけのオリジナルデザインを作るためのHTML・CSSサイトの作り方については下記にまとめている。
-

-
HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。 Webサイトの仕組み まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽にな ...
続きを見る
大きくカスタマイズするときは子テーマの用意を
もしHTML、CSSを使って大きく既存テーマを変更したい場合は、「子テーマ」と呼ばれるものを作成した方が良い。
既存テーマは随時アップデートされるため、せっかく変更したカスタマイズも、アップデートと共に全て消えてしまう可能性がある。
そうならないために子テーマを作りその中でカスタマイズすることで、テーマがアップデートされた時もカスタマイズされた内容が消えないようにすることができる。
詳しくはこちらに書いた。
-

-
WordPressの子テーマとは?子テーマの作り方も解説
WordPressの子テーマとは何か説明する。また、子テーマの作り方も合わせて解説する。 子テーマでのカスタマイズだけでなく、ちょっとCSSを変えたい時に便利な「追加CSS」の使い方についても説明する ...
続きを見る
HTML・CSSの知識ゼロだけど大きくレイアウトを変更したい...
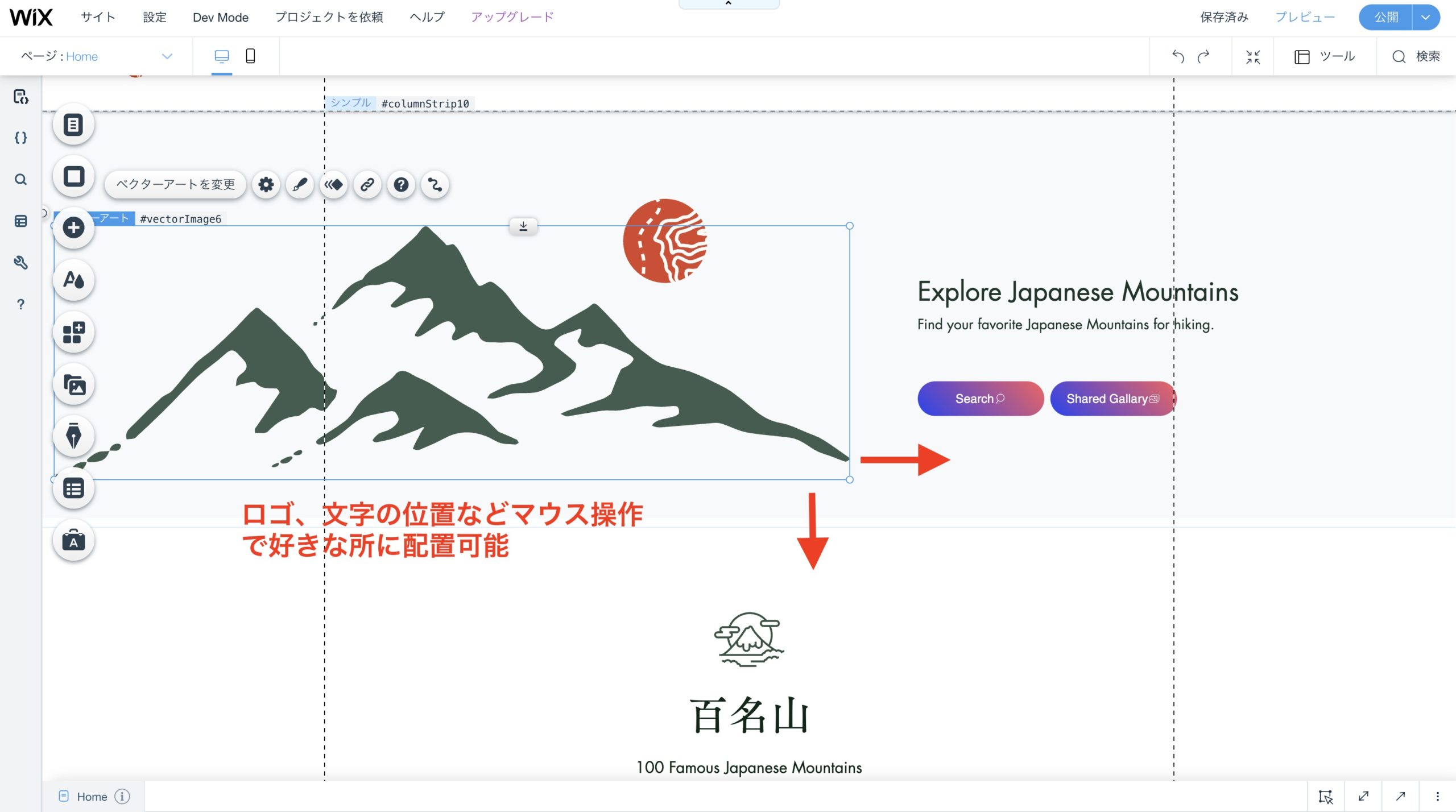
wordpressでは、レイアウトを大きく変更するにはHTMLやCSSを書かなければいけない。
もしマウス操作でウェブサイトのレイアウトを大きく変更させたいなら、ホームページ作成ツールを使用した方が良いかもしれない。
詳細は下記に書いた。
-

-
ホームページ作成の方法や無料で使えるおすすめツールを比較
今では個人でのホームページ制作が簡単になり、コーディング無しでホームページ作成ができるようにもなった。 ここではホームページ作成の方法や無料で使えるおすすめツールを比較し、紹介する。 HTMLでホーム ...
続きを見る
みやすいウェブサイトを作るためのwebデザイン
wordpressでウェブサイトを作るにしろ、HTMLサイトを作るにしろ、webデザインは大事な要素。
下記にwebデザインについてまとめている。
-

-
webデザイン・UIデザイン・UXデザインで参考になる情報まとめ
HTML/CSSを使ってwebサイトを作るにしても、WIXやJimdoなどのホームページ制作ツールを使って作成するにしても、どちらにしろ必要なデザインの力。 ここでは、webデザイン・UIデザイン・U ...
続きを見る
