ファビコンとは何か、そしてwordpressでファビコンを設定する方法について説明する。
ファビコンを設定するにあたって、無料で使えるハイクオリティなデザインのアイコンをダウンロードできるウェブサイトも併せて紹介する。
ファビコンとは?
ファビコンとは「Favorite icon」の略であり、ブラウザのタブだったり、ブックマークバーだったり、様々なところに表示される。
ファビコンによって、複数ページを開いている時も、どのページを開いているかすぐに判別することができる。

ちなみにワードプレスでは、何も設定していないとデフォルトでワードプレスのロゴが表示されるようになっている。

スマホでも、ファビコンは表示される。

wordpressでのファビコンの変更方法
ここではファビコンの変更方法を説明する。
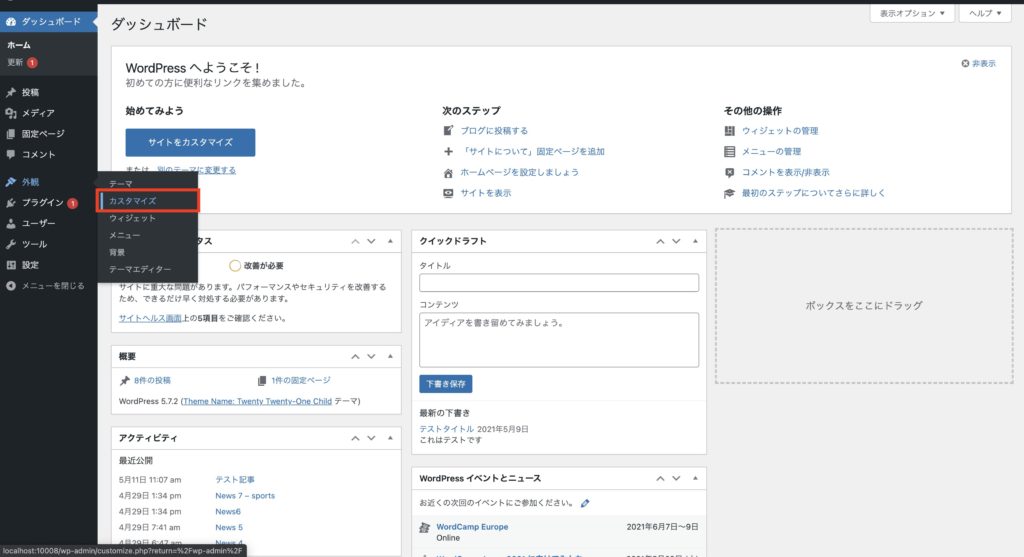
まずは「外観>カスタマイズ」へ。

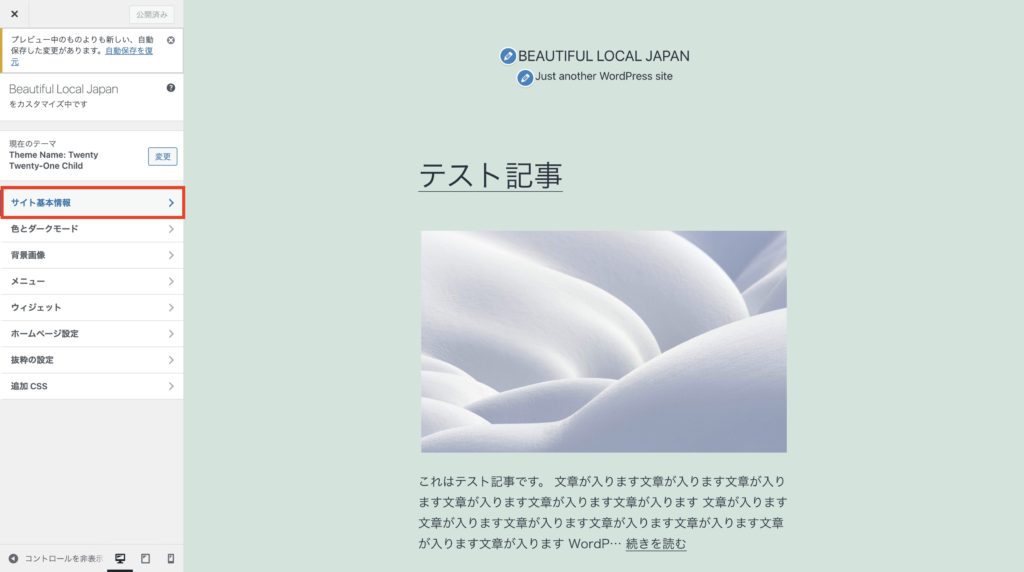
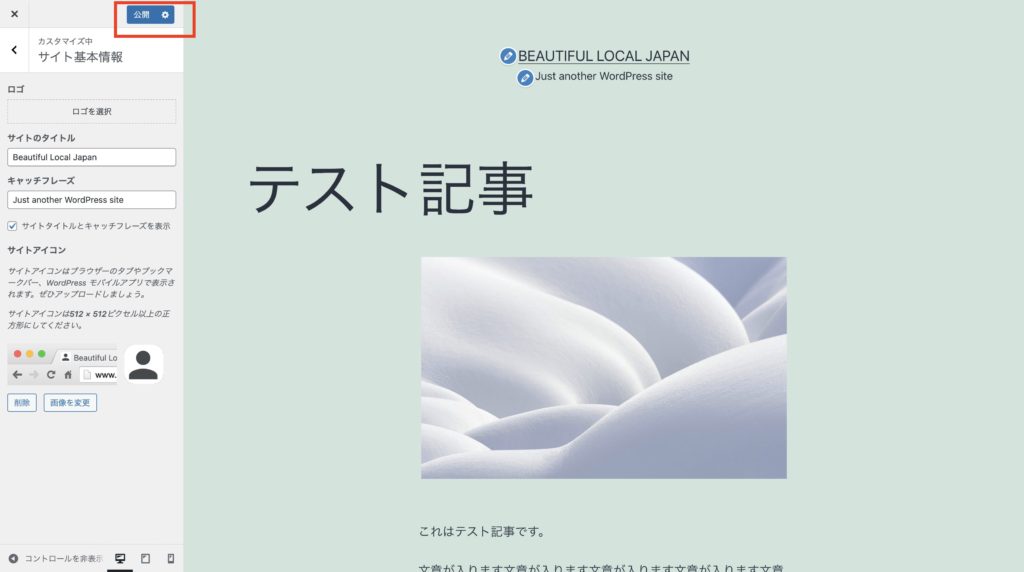
サイト基本情報を押す。

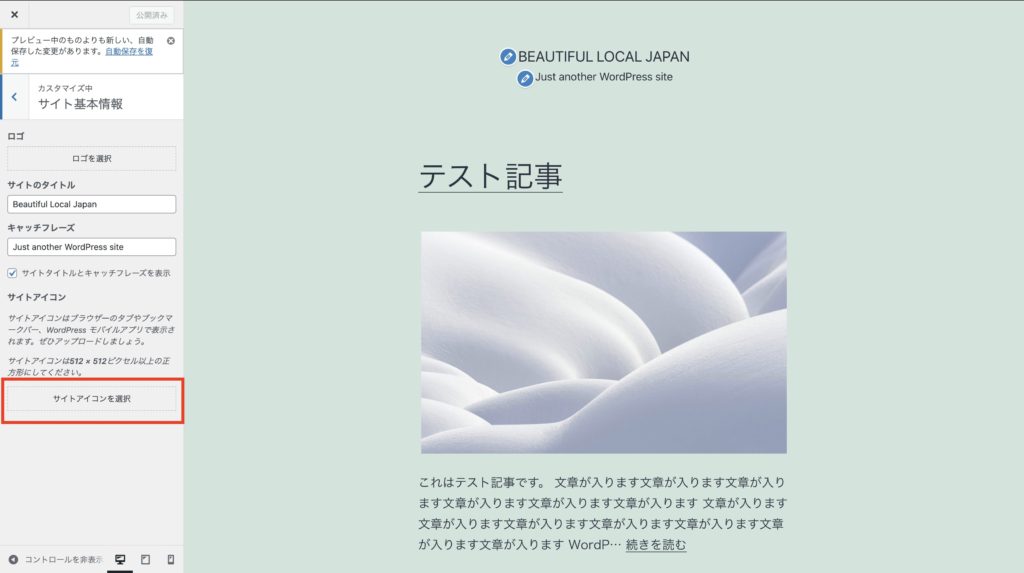
「サイトアイコンを選択」をクリックする。

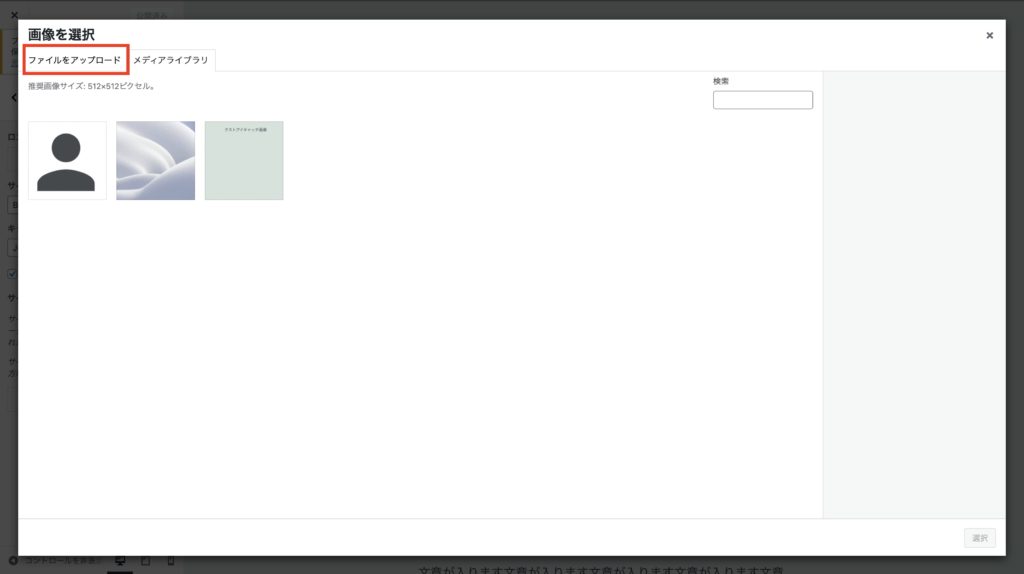
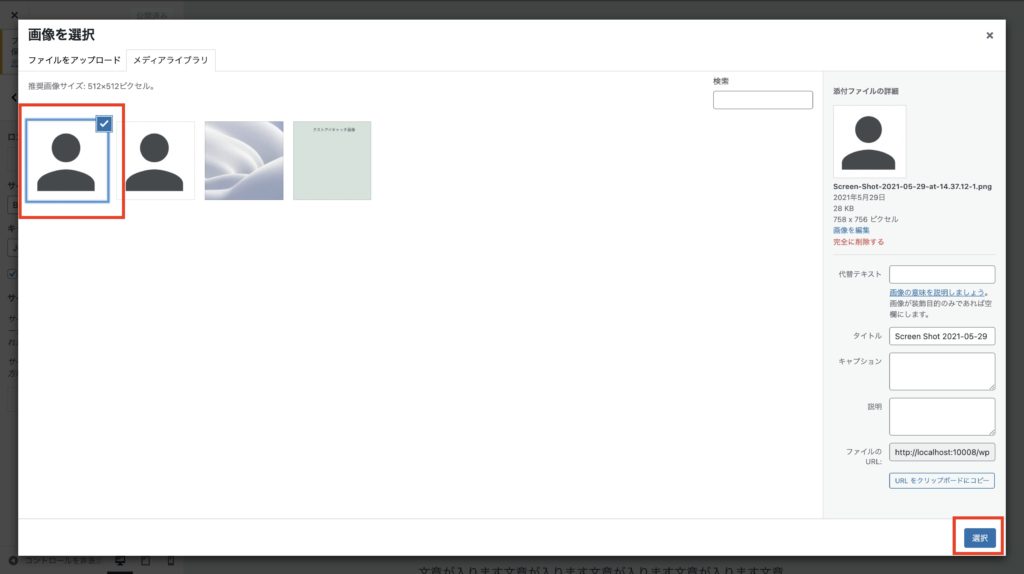
ファイルをアップロードする。

画像を選択する。

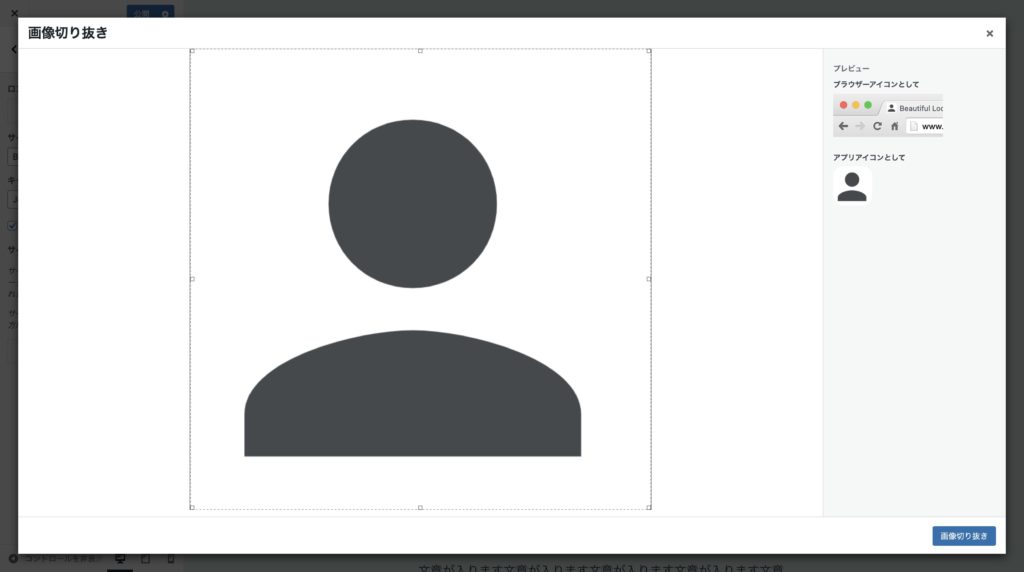
もし画像の切り抜きが必要であればここでサイズ調整。
この時点で、勝手に512ピクセル×512ピクセルの推奨サイズに調整される。

切り抜きまで終わったら、「公開」ボタンを押す。

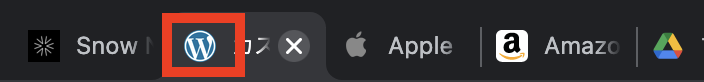
タブを確認すると下記のようになっていればOK。

ファビコンをどうやって用意する?
ファビコンの画像を用意したいときはどのように用意したら良いだろうか?
自分でPhotoshopやIllustratorなどでアイコンを作れなくても、アイコンなど素材を無料で取得できるサービスが沢山ある。
無料で商用OKで使えるウェブサイトをいくつか紹介する。
画像の推奨サイズ
WordPressでは、画像サイズは512px × 512pxのサイズを推奨している。
もちろん大きめの画像を持ってきて、画像選択後に切り抜きでサイズを調整することもできるが、アイコンをダウンロードする時などは、あらかじめ512ピクセルでダウンロードしておくと良い。
背景色もファビコンに入る
背景色もファビコンに入るので考慮すると面白い。
例えば、背景色が透明のアイコンをダウンロードしてファビコンに設定してみる。

すると下記のようになる。

背景色がある場合と比較。

なので背景色も考慮に入れて素材をダウンロードすると良い。
ファビコン素材
ファビコン素材を無料で提供しているWebサービスを紹介する。
ここで紹介している以外にもアイコンの素材を提供しているウェブサイトは沢山あるが、ウェブサイトによっては使う時に、クレジットの表記が必要だったりもするので、必ず確認が必要になる。
下記に無料でクレジット表記なしで素材を使うことができるサービスを三つ紹介。
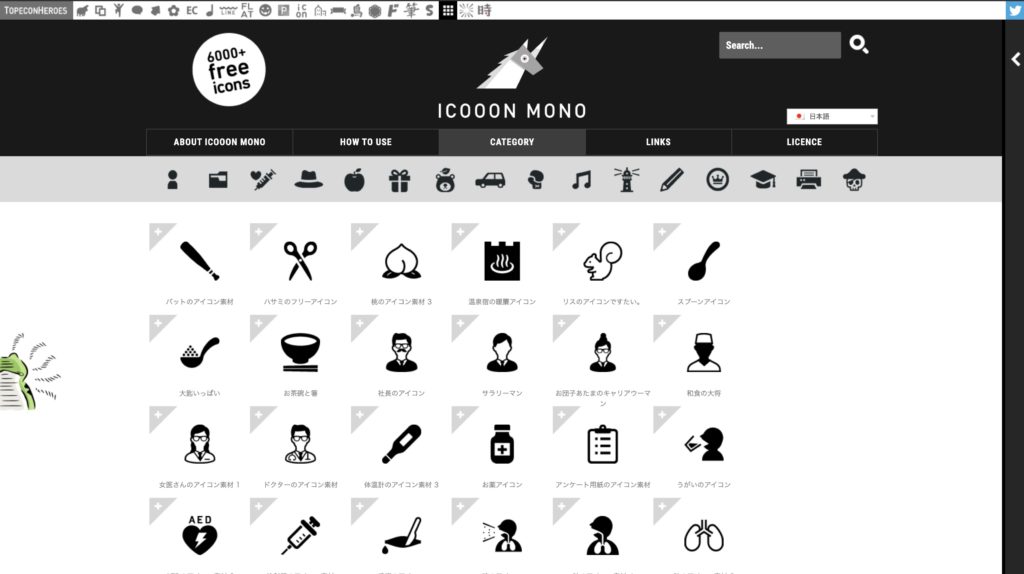
ICOOON MONO

https://icooon-mono.com/license/
FLAT ICON DESIGN

Canva

その他素材サービス
その他、素材サービスをこちらにまとめた。
-

-
商用可でおしゃれなアイコン素材サイト20選
商用利用が可能ででおしゃれなアイコン素材サイトを紹介する。 様々なデザインの素材サイトや、クレジット表記が不必要なもの、illustrator, photoshop, SVGなど様々な形式でダウンロー ...
続きを見る