ウェブサービス、ウェブアプリケーションを作ることになり、全体像を整理したかったので、ここにまとめる。
ここではウェブサイトではなく、Webサービスとしての仕組みのやり取りについて整理。
Webサイト(静的ページ) とウェブサービス・アプリケーション (動的ページ) の違いはここで整理した。
静的ページ・動的ページとは
静的ページ・動的ページについて整理。
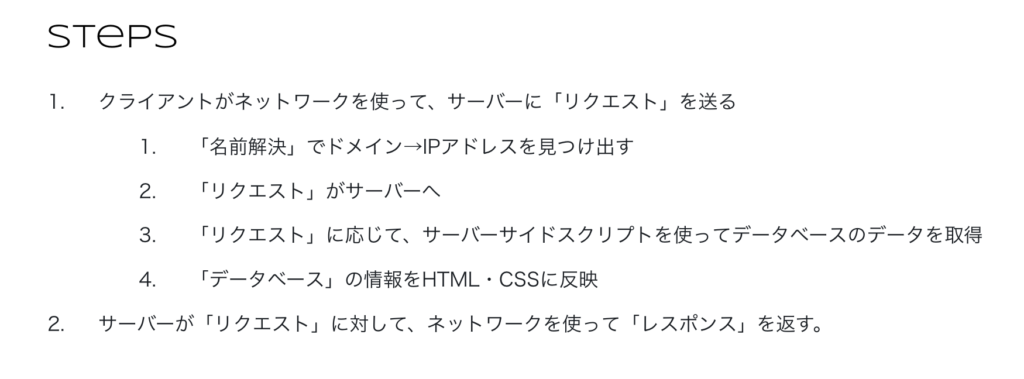
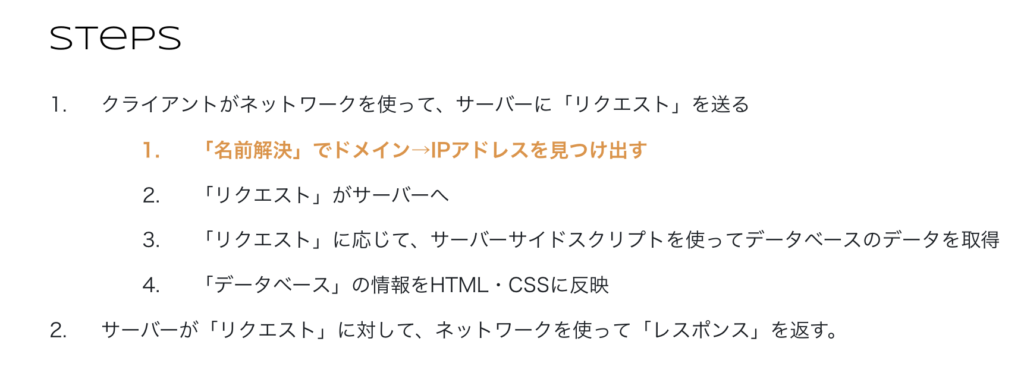
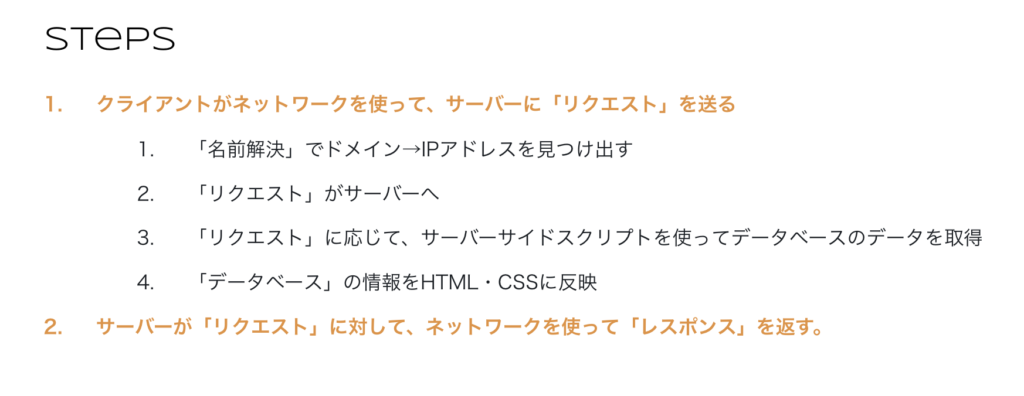
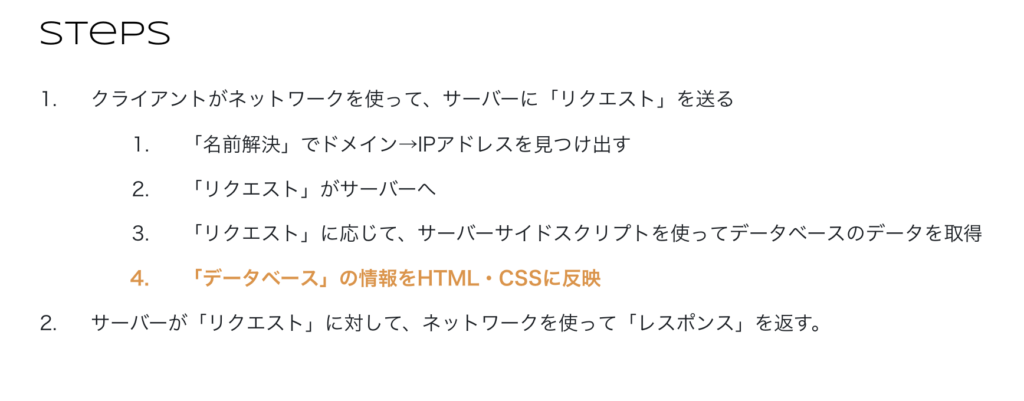
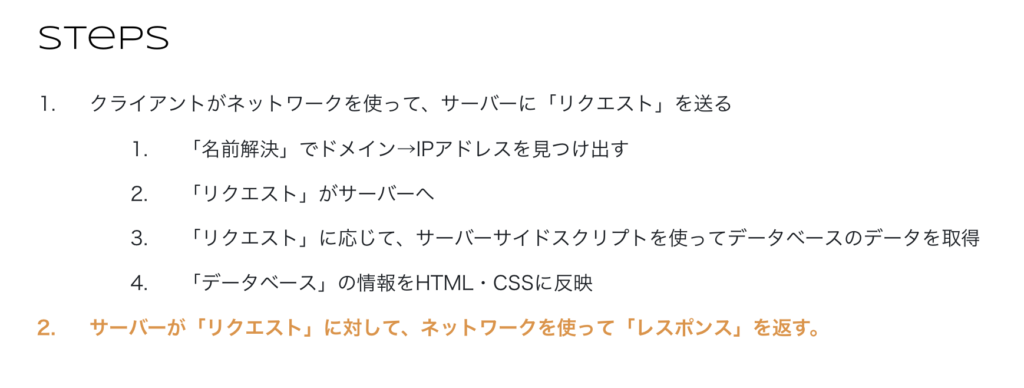
基本的なステップとしては下記のようになる。このステップに沿って見ていきたい。

Webサービスの仕組み

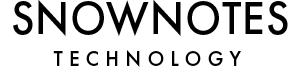
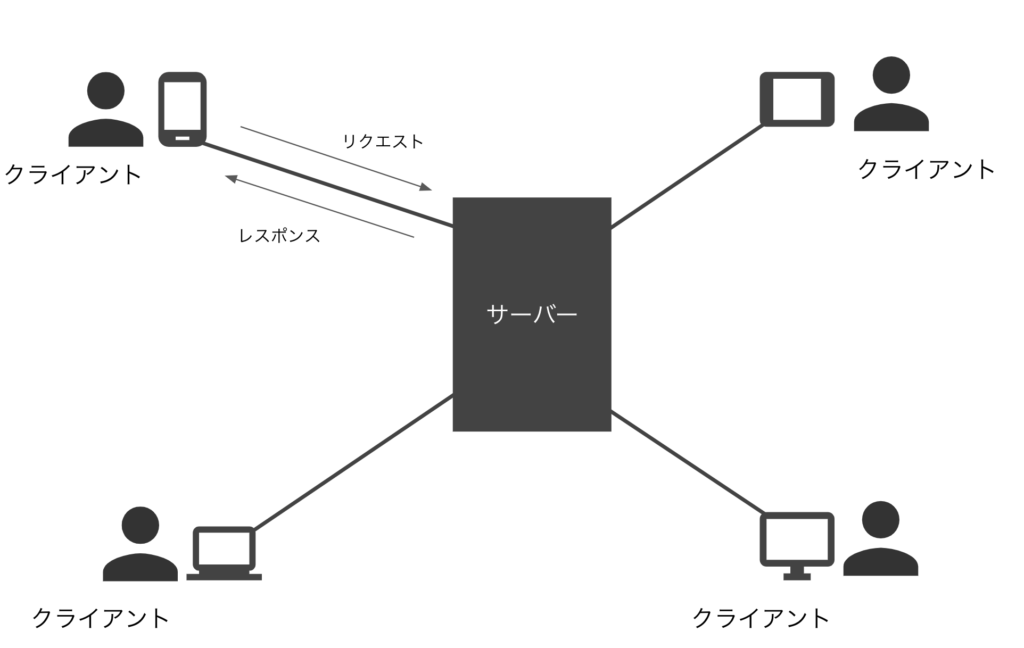
基本的に、Webサービス、ウェブアプリケーションでは二つのステップを繰り返している。
- クライアントがネットワークを使って、サーバーに「リクエスト」を送る
- サーバーが「リクエスト」に対して、同じくネットワークを使って「レスポンス」を返す。

リクエスト・レスポンスは何ぞやってなったら、こちら。
サーバーとは
サーバーについて、自分の理解を整理。
「リクエスト」を送るために必要な名前解決

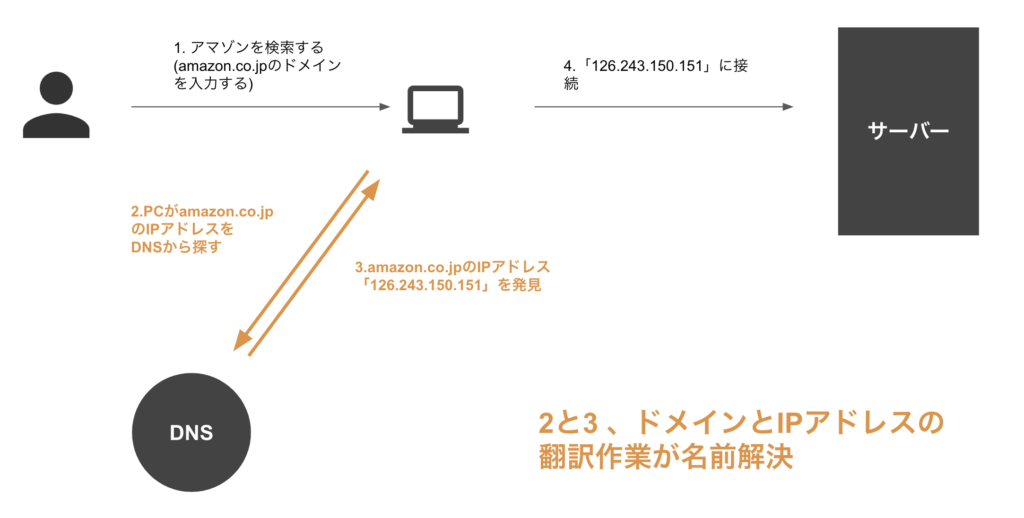
クライアントがサーバーにリクエストを送るときに必要なことがある。それが「名前解決」だ。
名前解決とは、DNSが「https://snownotes.org/」のようなドメインを元に、IPアドレスを見つけ出すことをいう。

何で名前解決が必要なの?
ユーザーが使っているPCがサーバーと通信を行うためには「IPアドレス」が必要となる。IPアドレスはPCによって見やすい情報なのだが、人間にとってはとても見にくい。
IPアドレスの例
amazon.co.jp → 126.243.150.151
facebook.com → 126.163.134.11
ユーザーにとっては、「126.243.150.151」のような数字より、「amazon.co.jp」と出てくれていた方がわかりやすくて嬉しいはず。
とにかくPCが通信するには、ドメインではなく、IPアドレスで通信する必要があるため、一度通信の前に、人間が分かりやすい言葉から、機械が分かりやすい言葉に翻訳する必要があるということだ。
ネットワークはどんな役割を果たしてる?

ネットワークでは、ネットワーク上で通信のルールを定めることで、異なるPC間でWebサービスの通信をスムーズに行えるように整備されている。
ネットワーク上で通信する際のルールを通信プロトコルという。今回の、ウェブのやり取りの例でみると、HTTP 「Hyper Text Transfer Protocol」がやり取りのルールとして用いられる。
このHTTPはHTMLで書かれたファイルをやり取りするために使われるルールだ。
もちろんインターネットのルール(TCP / IP)だけではなく、ファイルを転送するときのルール (FTP)、メールを送るときのルール(SMTP)など、様々なルールがネットワーク上で定められている。
通信プロトコルがない状態、ルールが定められていない状態ではPCとPC間で通信することはできない。
サーバー内ではリクエストをどう処理しているのか

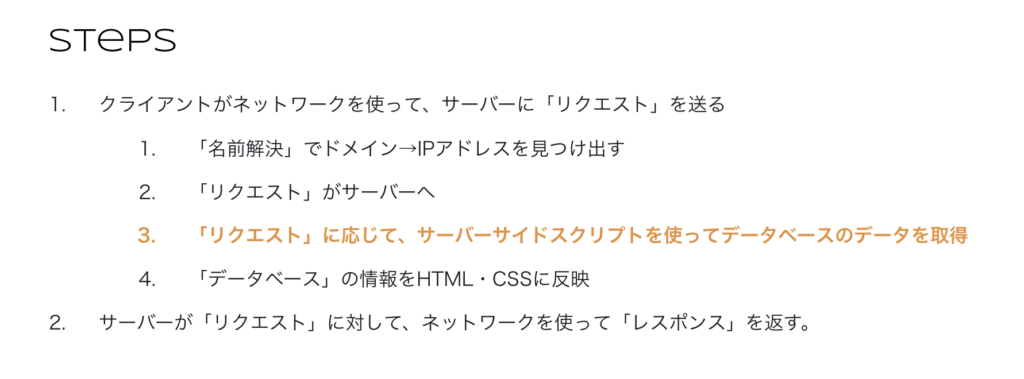
Webサービスを作るには、上記で挙げた通り、個人個人に合わせたデータの表示をする必要があるのだが、そのためにはふたつやることがある。
- データベースからそれぞれのユーザーの情報をとってくること
- とってきた情報を、Webページに載せること
サーバー内ではこの二つのステップを処理して、最後に「レスポンス」として返すことになる。
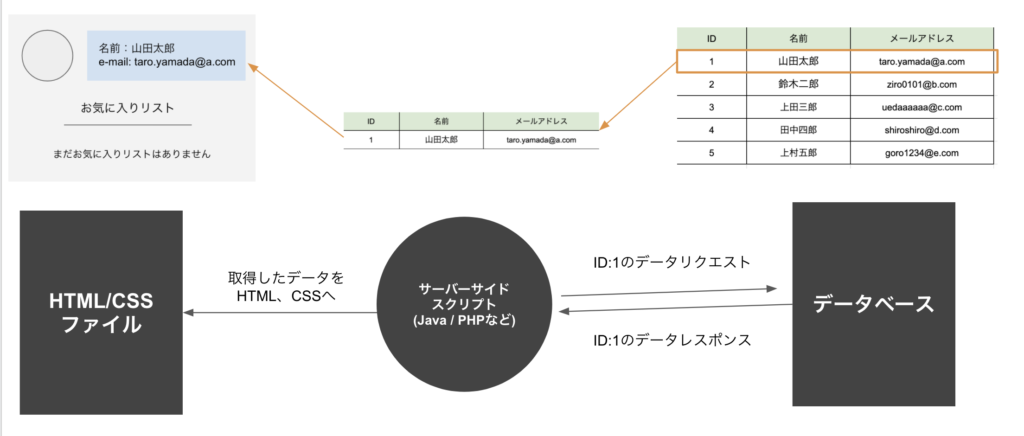
例えば、SNSの紹介ページや会員登録をしたときのページを考えてみる。

図の青い部分は、ユーザーによって、異なる情報が出てくるべきなのだが、異なる情報を取得して、表示するまでのリクエストをサーバーは処理している。
まとめるとこんなイメージになる。

ここでは、サーバーとは何かについては下記でまとめた。
サーバーとは
サーバーについて、自分の理解を整理。
サーバーサイドスクリプトでデータベースから、情報を取得する

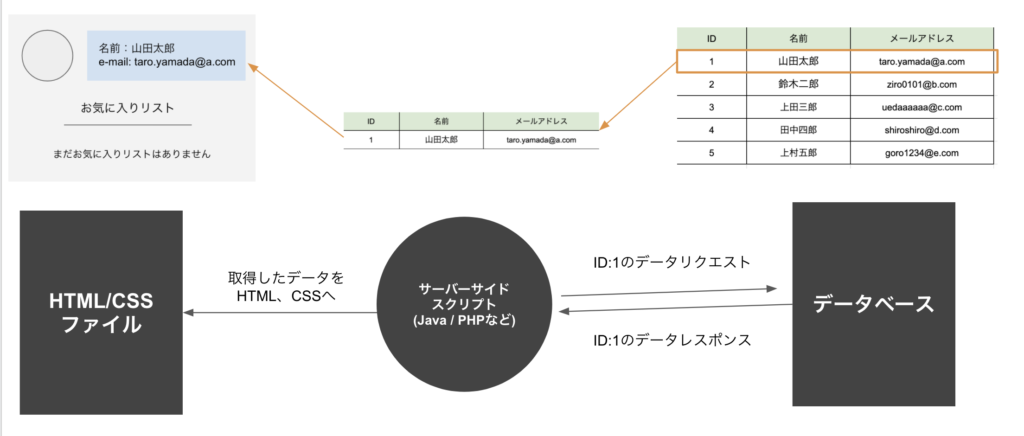
サーバーサイドスクリプトとは、サーバー上で動くプログラミング言語のことで、JavaやPHPなどがあるが、こうした言語には、データベースのデータを取得するように記述することができる。
例えば今回のページの例で言うと、データベースに、ID、名前、メールアドレス保存のためのスペースを作るように指示し、実際にユーザーが新規登録画面などで情報を登録すると、図のようなイメージで情報が保存される。

このデータベースに入っている情報を操作するためのプログラミング言語に、データベース言語があるが(代表的な言語としてはSQL)、このデータベース言語と連携して情報のやり取りをできるのがサーバーサイドスクリプトとなる。
取得した情報をHTML・CSSに当てはめる


また同じ図に戻ると、取得した情報を、HTML / CSSに当てはめることができるのもサーバーサイドスクリプトの役割となる。
名前や、誰が開いても変わらない部分の文章、文章の位置、ウェブサイトのデザインなどはHTML、CSSが担当するが、実際の名前やメールアドレスなどは、サーバーサイドスクリプトが担当する。
最後にサーバーがレスポンスを返す

サーバーサイドスクリプトからデータをデータベースから取得し、HTML・CSSに当てはめた後に、サーバーがクライアントにレスポンスを送り返すことで、各ユーザーはそれぞれの人に合わせたページをみることができるようになる。
全体像を把握する
下記にJavaやwebアプリケーションについての記事をまとめた。
-

-
Javaでwebアプリケーションを作る
ここでは、Javaでのwebアプリケーションの作成についてまとめていく。 そもそもwebアプリケーションとは? そもそもwebアプリケーションとは何か?ウェブサイトとの違いは? 下記にまとめた。 ...
続きを見る
コンピューターについての全体像も把握しておくと、プログラミングのさらなる理解に役立つ。
-

-
Screen-Shot-2021-06-11-at-11.45.16
続きを見る