このページでは、HTMLとCSS、Javascriptを使ったwebサイトの作り方についてまとめていく。
Webサイトの仕組み
まずはwebサイトの仕組みなどをわかっておくと、今後の準備がかなり楽になる。
-

-
Webサイトとは何か。Webサイトの仕組みやWebサイトとホームページの違いを説明
Webサイトとは何か、Webサイトが表示されるまでの仕組みを解説する。 Webサイトを作るにあたって、何が必要なのかも整理。Webサイトとホームページの違いも説明する。 webサイトとは何か? Web ...
続きを見る
ウェブデザインが思いつかない時
コーディングの前に最初にたちはだかるのがウェブデザイン。
なかなか思い浮かばないこともあるのでは?
そんな時に他社事例としてとても参考になるギャラリーサイトをみるとウェブデザインの助けになる。
-

-
Webサイト制作の参考に便利なギャラリーサイト38選
ウェブサイト制作で欠かせないウェブデザイン、なかなかうまく思い描けない時もあるのでは? そんな時に他社事例としてとても参考になるギャラリーサイトについて紹介。 ギャラリーサイトとは? 様々なWebサイ ...
続きを見る
HTMLでのwebサイトの作成方法

ツールの準備から、画面へのHTMLの表示方法までの流れを解説。
-

-
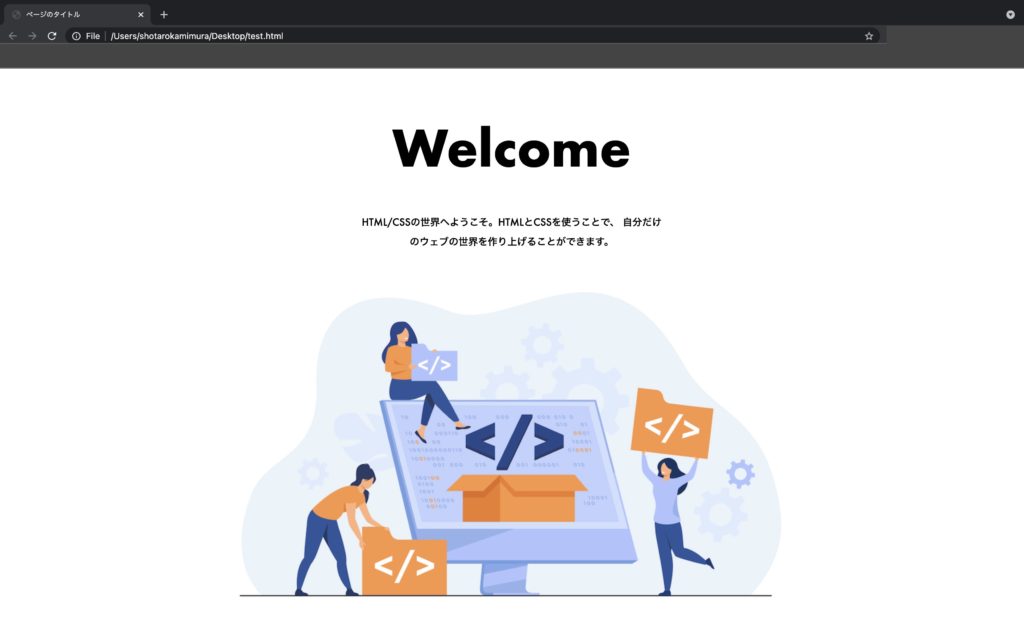
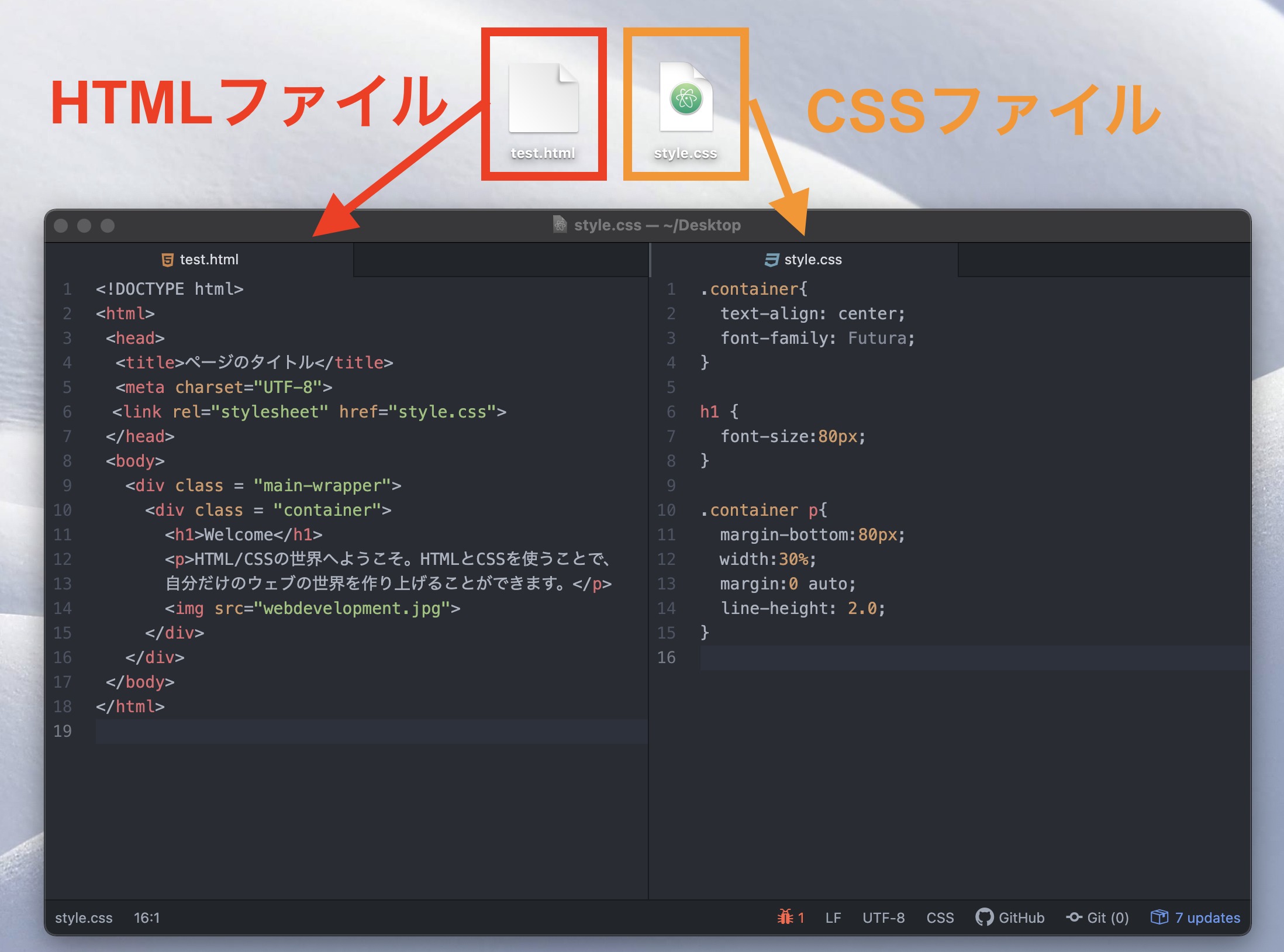
HTMLでのホームページの作成方法
ここではHTMLでのホームページの作成方法を共有する。 CMSやホームページ作成ツールではなく、HTMLやCSSを実際に書いてホームページ制作をしたい人向けに、必要なツールや方法を紹介。 web制作に ...
続きを見る
実際にコーディングする前に用意しておくこと
コーディングに取り掛かる前に、準備しておくと楽かもしれない。
カラムについて

カラムやレイアウトに関する記事。カラムについて理解するとwebサイト制作がかなりスムーズ。
ヘッダーについて

-

-
[CSS]ロゴを左に、メニューを右に横並びに配置するヘッダーを作成
ここではHTMLサイト作成時に、ロゴを左に、メニューを右に横並びに配置する基本的なヘッダーの作り方を解説。 コピペで使えるheaderのHTMLとCSSを提供しているウェブサイトもいくつか紹介する。 ...
続きを見る
下記の記事も参考になるかも。
画像やイメージについての取り扱い

ウェブサイトで使う画像やイラストはどこで取得できるの?
イラストやアイコン、画像を自分で用意することが難しくても、素材サイトで取得できる。
下記にアイコン、イラスト、画像それぞれの素材サイトをまとめた。
レスポンシブ対応

Githubを使ったwebサイトアップロードの方法
-

-
[Github] Github pagesの使い方:作成したウェブサイトを公開する
今回、ウェブサイトを初めてgithub pagesを使ってあげてみたので、その手順を整理する。 URL:https://shotaro-kamimura.github.io/cozy-experien ...
続きを見る
wordpressで自作テーマの作成
HTMLサイトをアップロードまでできるようになると、wordpressを使って、自分のデザインにブログ機能などを付け足すこともできる。

こちらが実際のHTMLサイトとwordpress追加後のサイトの例となる。
HTMLサイト:
https://shotaro-kamimura.github.io/minamiuonuma/#
wordpressサイト:
https://localjapan.shotarokamimura.com/
詳しいやり方は、こちらでまとめた。
-

-
WordPressの自作テーマの作成方法
既存のテーマだと物足りないという場合、オリジナルのwordpressテーマを作成することができる。 ここではオリジナルテーマの作成を解説していく。 先にHTMLとCSSでページを作成する まずはwor ...
続きを見る
