wordpress(ワードプレス)の投稿の使い方について解説する。
投稿の仕方、パーマリンクの設定、アイキャッチ画像の設定、カテゴリーとタグについての設定など基本的な機能の説明を行う。
またブロックエディターの機能である、テキスト、メディア、デザイン、ウィジェット、埋め込みなど、ブログ機能についても解説する。
投稿機能とは

投稿機能は、ブログ記事を書くための機能。
固定ページとの違い
以下は投稿ページと固定ページの違いについて比較する。
| 投稿 | 固定ページ | |
| 特徴 | ブログやニュースなど記事を作成 | 会社情報・お問い合わせページなど、ページ単体で機能するページを作成 |
| できること | 記事をカテゴリー毎、タグごとに分けて表示できる(スポーツカテゴリー・食べ物カテゴリーなど) | ページ毎にデザインを変更することができる |
| できないこと | ページ毎にデザインを変えることができない | ページをカテゴリー・タグごとに分けることができない |
固定ページに関しては、詳しくはこちらに書いた。
固定ページとは?WordPressでテンプレートを作成し、固定ページに適用する
wordpressの固定ページについて解説。固定ページの作成方法や、自作テーマにおける固定ページのテンプレートの作成方法、FTPソフトを使用した既存テーマの固定ページデザインのカスタマイズ方法についても解説。
投稿画面の使い方
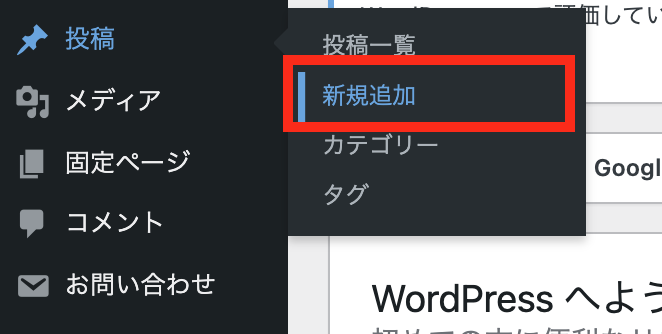
まずは「投稿>新規追加」を押して新しく投稿を作成する。

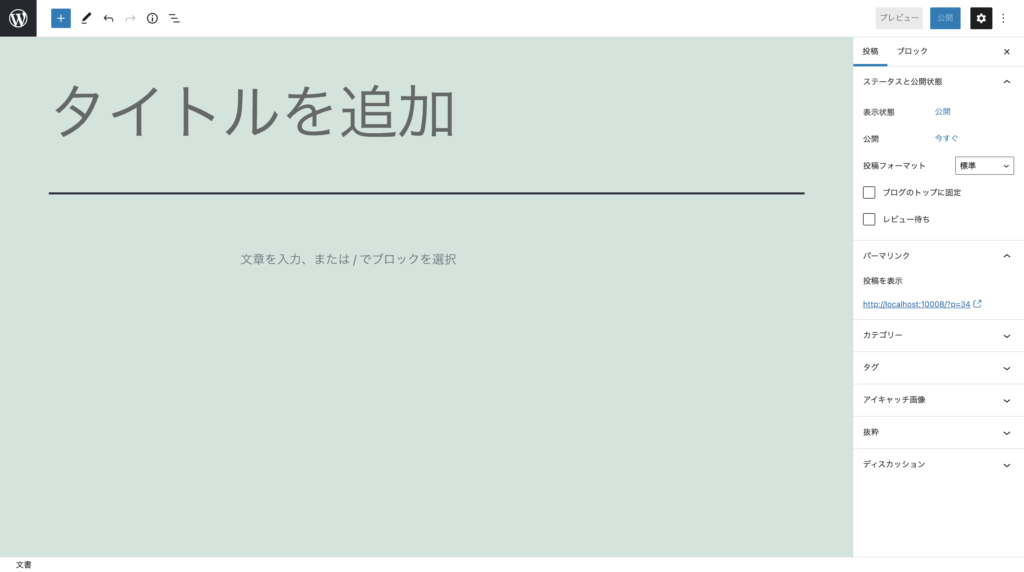
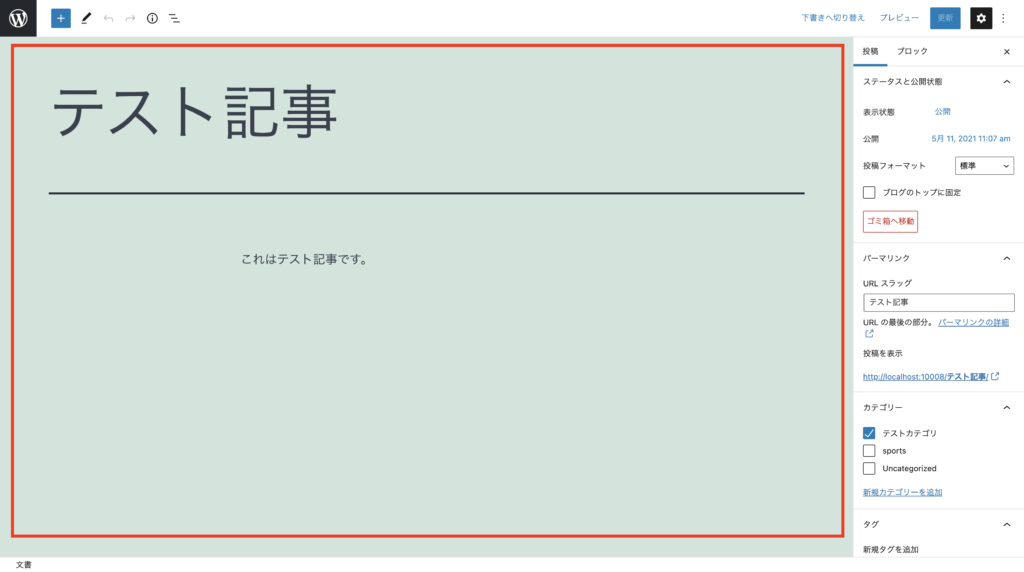
投稿>新規投稿を押すと、下記のような投稿画面が表示される。

主に、下記の部分で情報を入力していく。
- タイトル:タイトルを入力
- 本文:本文を入力。文章に様々な装飾をつけられる。
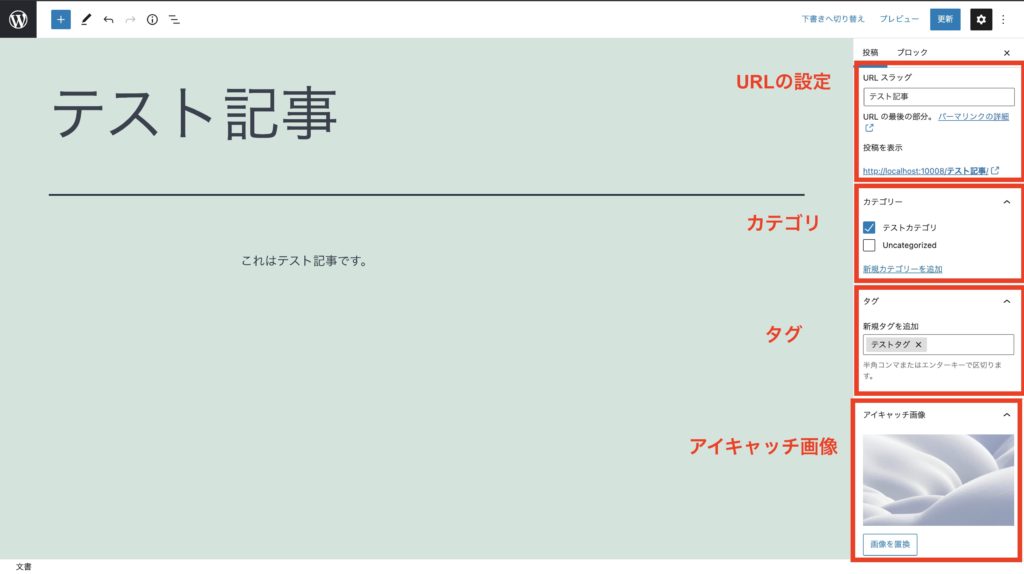
- URLの設定:好きなURLを設定できる。(〇〇.com / 好きな文字)
- カテゴリ:カテゴリを設定することで、同じカテゴリを設定した記事のみを一覧表示できる。
- タグ:カテゴリと同じように、同じタグを設定した記事のみを表示させる役割を果たす。カテゴリは一記事に一カテゴリが推奨されているのに対し、タグは一記事に複数してもよいとされる。
- アイキャッチ画像:文章の最初に出てくる画像

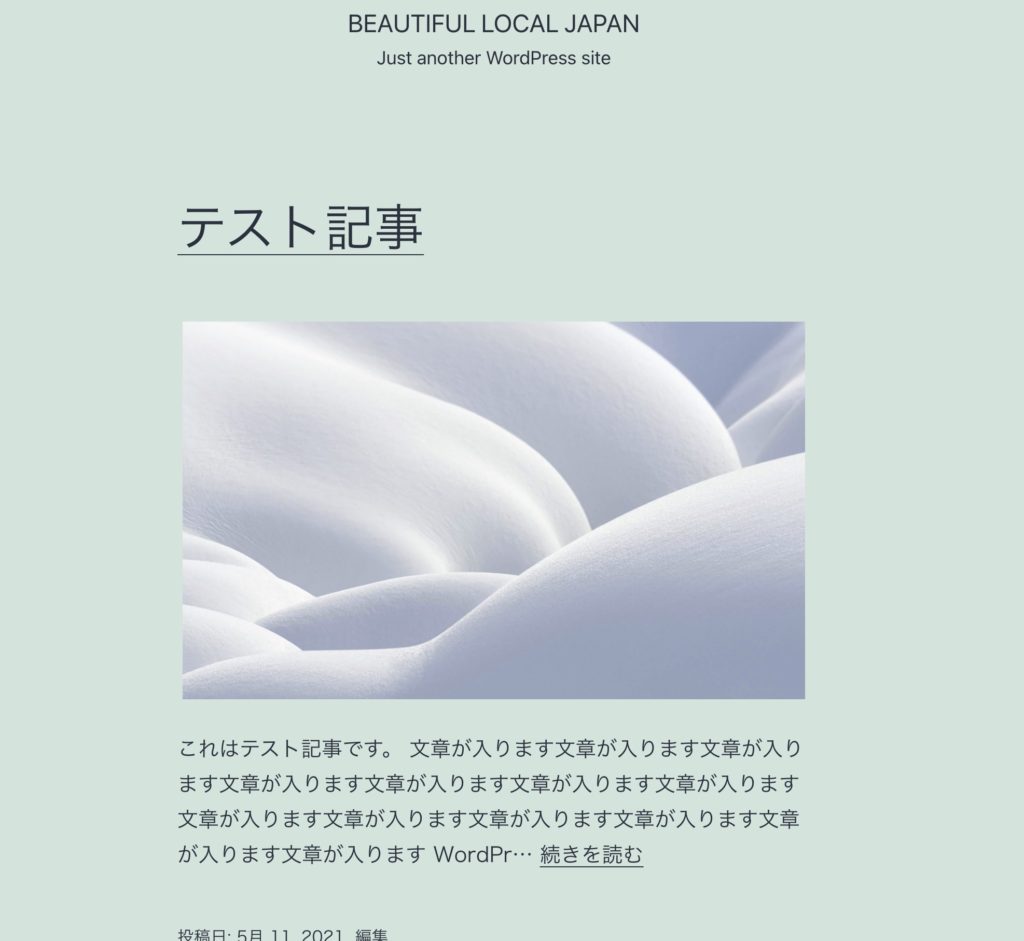
公開すると下記のようなイメージで公開される。

タイトル、画像、本文と続き、下にカテゴリーとタグが表示されていることが分かる。
カテゴリーとタグについて

投稿記事でカテゴリーとタグを設定する場所があったが、カテゴリーとタグを活用することで、カテゴリー毎・またはタグ毎に記事を表示できるようになる。
基本的には1記事につきカテゴリーは一つ、タグは一つまたは複数つけると良いとされる。

カテゴリーとタグを使うことによるメリット
メリットとしては二つ挙げられる。
SEOによい
きれいに整理しておくと、Google, Yahooなどの検索エンジンにも表示されやすくなるので、整理しておくとより良いウェブサイトになる。
ユーザーによって利便性が上がる
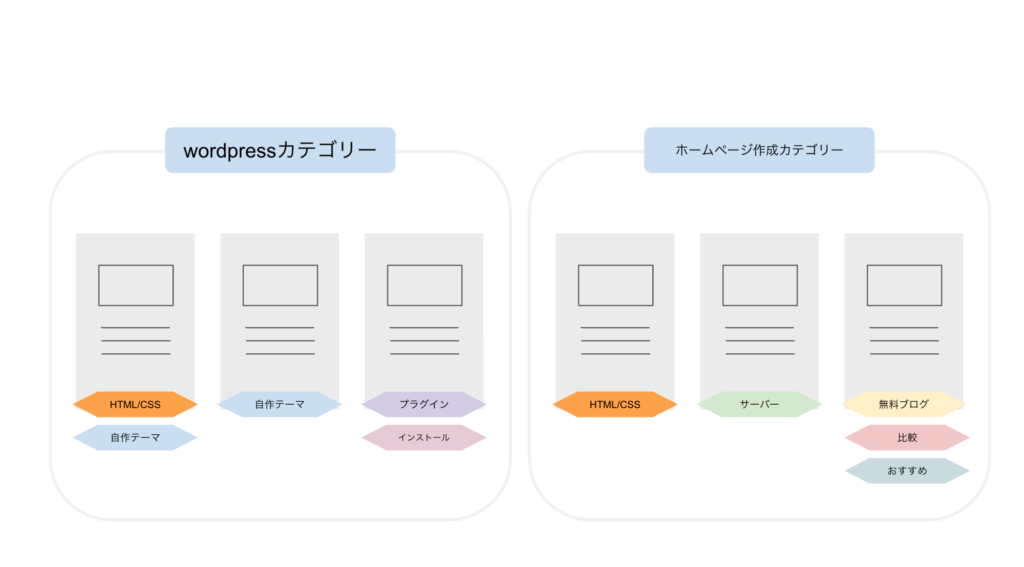
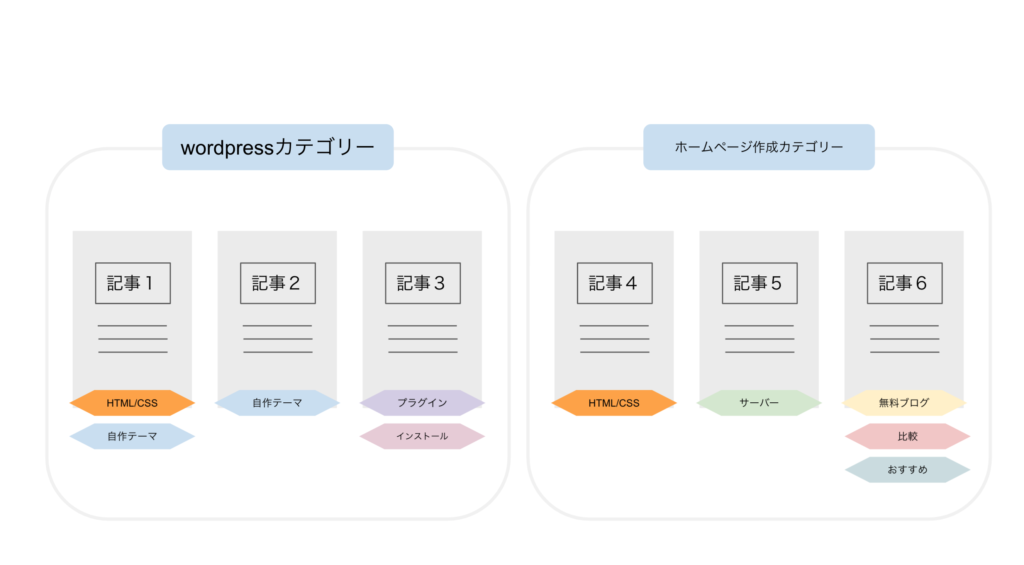
例えばユーザーが図の記事1を見て、「この人のHTMLとCSSに関する記事は素晴らしいな」と思ったとする。

現在の状態では別カテゴリー毎に分けられている記事4を見つけるのは難しい。
もしタグ毎にも分ければ、タグを検索することで、wordpressはタグ毎にも記事を表示してくれる。
よってユーザーがカテゴリーを跨いで別記事を見てくれる可能性が高くなる。

ブロックエディターの使い方

次は、投稿画面の編集に入る。
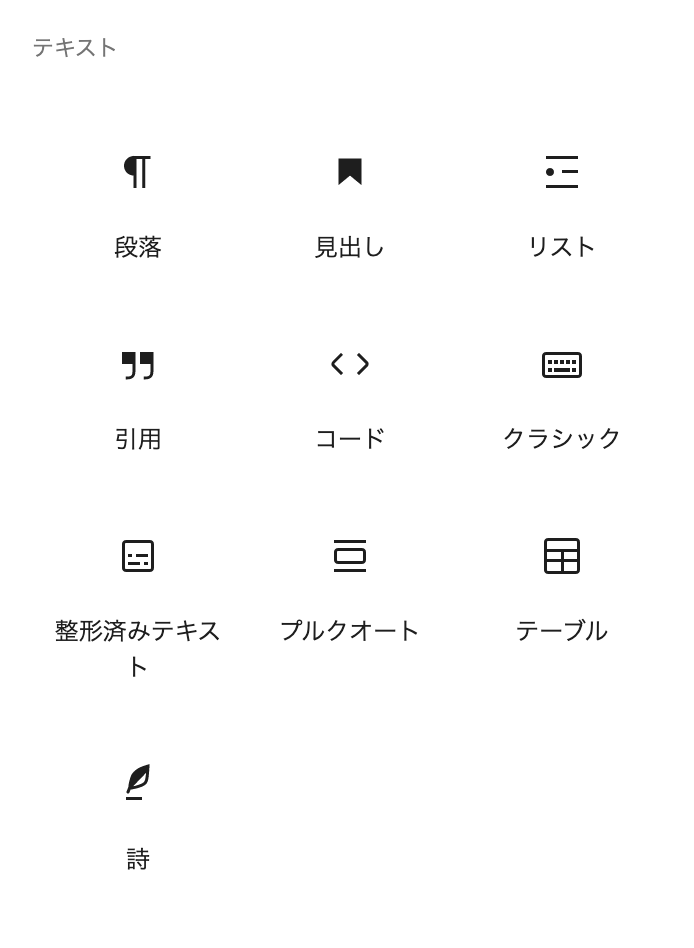
+ボタンを押すと、様々な機能を追加することができる。
テキストの編集
まずはテキスト部分について説明する。

段落

段落を追加できる。この段落に文字や画像などを入れていく。
見出し
見出しを追加できる。

リスト
リストを追加できる。
- リストです
- リストです
- リストです
引用
引用を追加できる。
WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している(後述のプラグインよりSQLiteでの使用も可能)。単なるブログではなくコンテンツ管理システム (CMS) としてもしばしば利用されている。
WordPress - Wikipedia
コード
コードを追加できる。文章とコードを見分けるのに良い。自分のコードを紹介したいときなどに使える。
<h1> Hello World </h1>クラシック
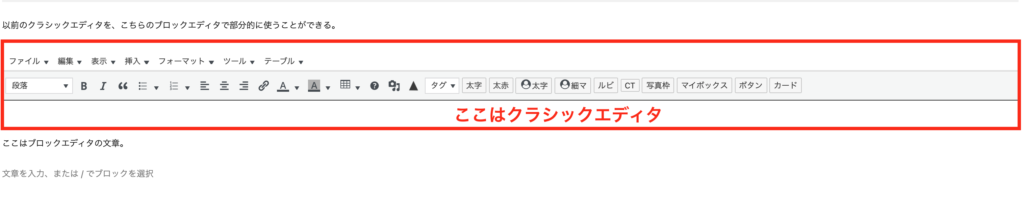
以前のクラシックエディタを、こちらのブロックエディタで部分的に使うことができる。

整形済みテキスト
整形済みテキストは改行しても、一つのブロックのように扱われる。
秋風に 折れて悲しき 桑の杖
編集画面だとこのような形。

プルクオート
引用と同じだが、デザインが違う。
ただしこれはどんなデザインテンプレートを使うかによってもデザインが異なる。

テーブル
テーブルを追加できる。
| A | B | |
| メリット | Aはこれがすごい | Bはこれがすごい |
| デメリット | Aはこれがよくない | Bはこれがよくない |
詩
整形済みテキストと似ていて、一つのブロックとして判断される。

しかし整形済みと比べ、見た目が少し太字な形で見える。
これもテーマによってデザインが異なる。
これからは ワードプレスを まなぼうよ
メディア
次はメディア部分について。

画像
画像を入れる。

画像やイラスト、アイコンは自分で用意しなくても素材として用意してくれるサイトが沢山あるのでみてみると良い。
ギャラリー
複数の写真を入れることができる。
音声
音声ファイルを入れられる。mp3などで入れられる。
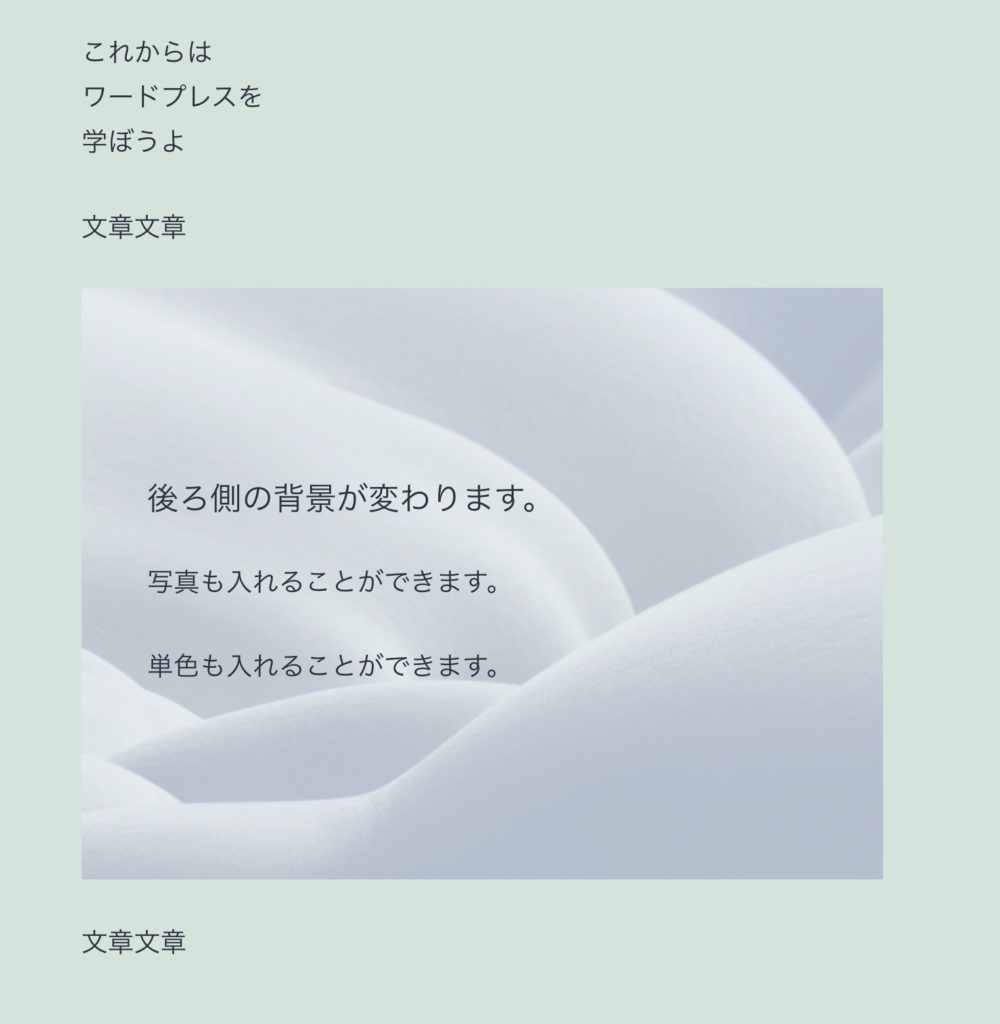
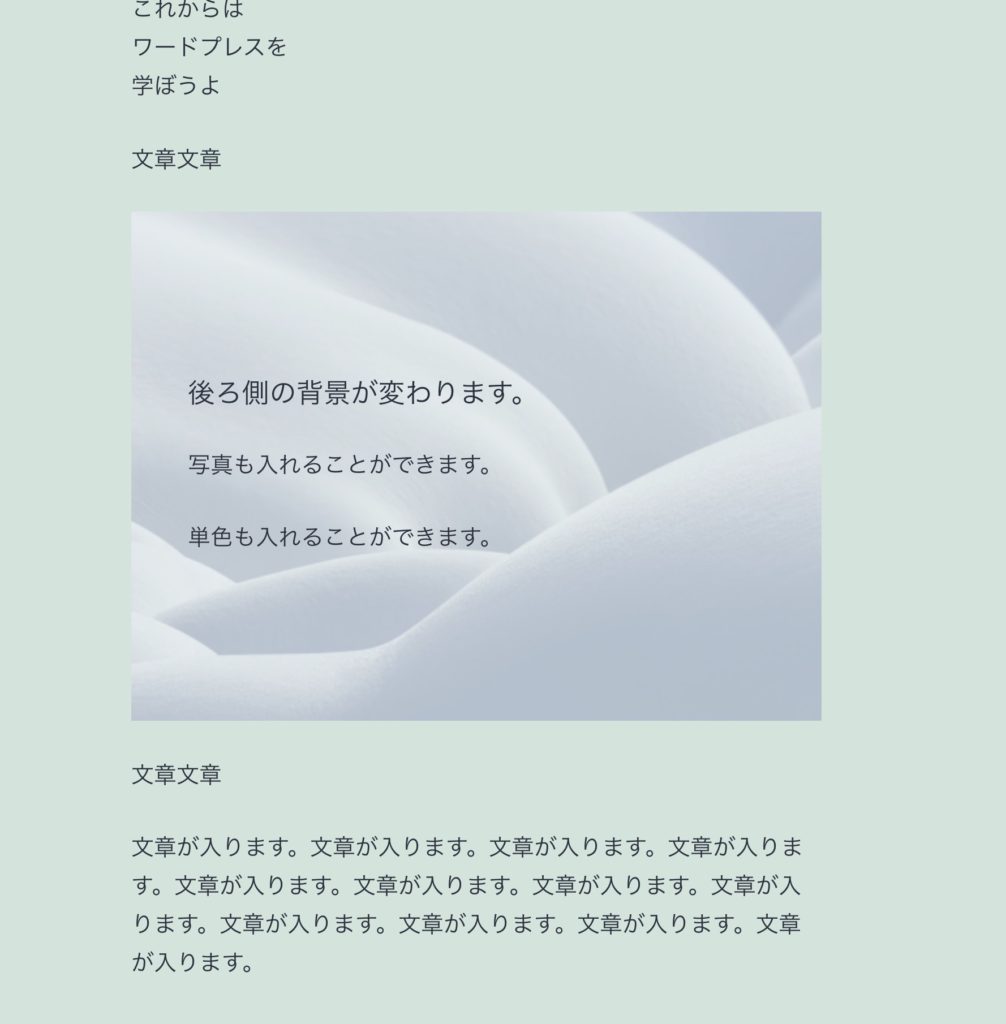
カバー
背景に文章や写真を入れることができる。

ファイル
PDFファイルなど埋め込むことができる。
メディアとテキスト

このように「メディアとテキスト」を使うことによって画像と文章を横並びで作成することができる。
動画
写真と同じように、動画も入れることができる。
デザイン
デザイン部分を見ていく。

ボタン
カラム
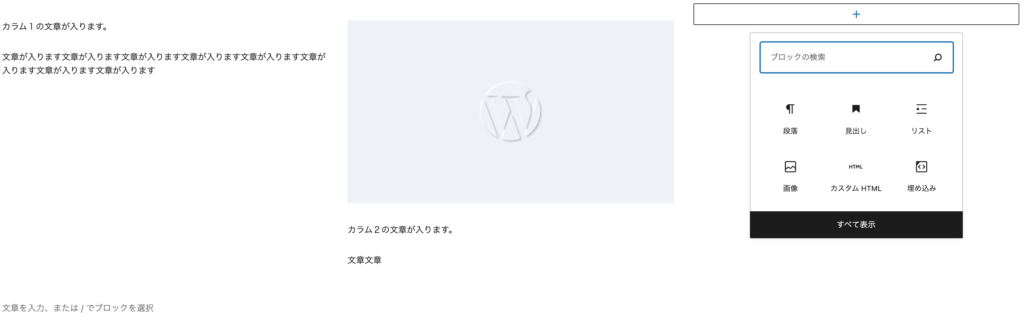
ブロックを分けて、編集することができる。「メディアとテキスト」とは違い、ブロックを分けるので、基本何でも入れることができる。

上記の編集画面を実際に見ると、下記のようになる。
カラム1の文章
文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります

カラム2の文章が入ります。
文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります
カラム3の文章
文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります文章が入ります
グループ
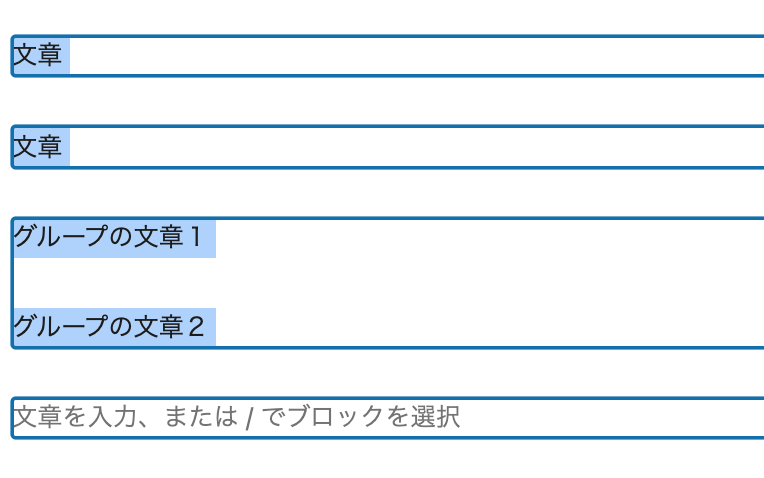
ブロックをグループにすることができる。

続き
トップページの記事の文章をどこまで表示させるかに役立つ。

例えば通常「続き」を入れない場合、

トップページの記事の抜粋では、純粋に上から、指定された文字数に達するまで単純に文章が表示される。文字数に達すると「...続きを読む」という形で省略される。

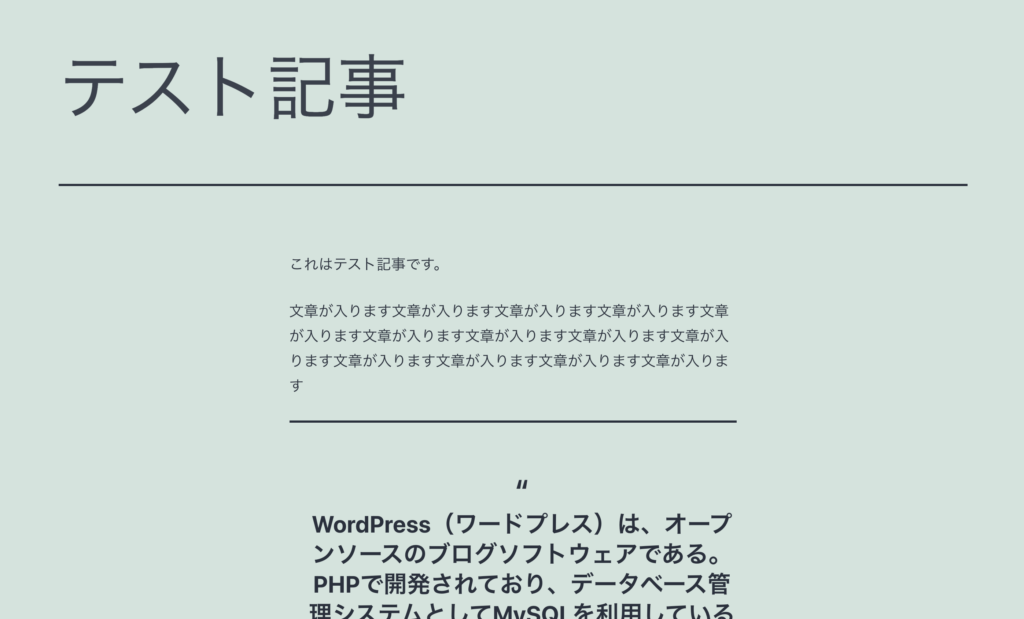
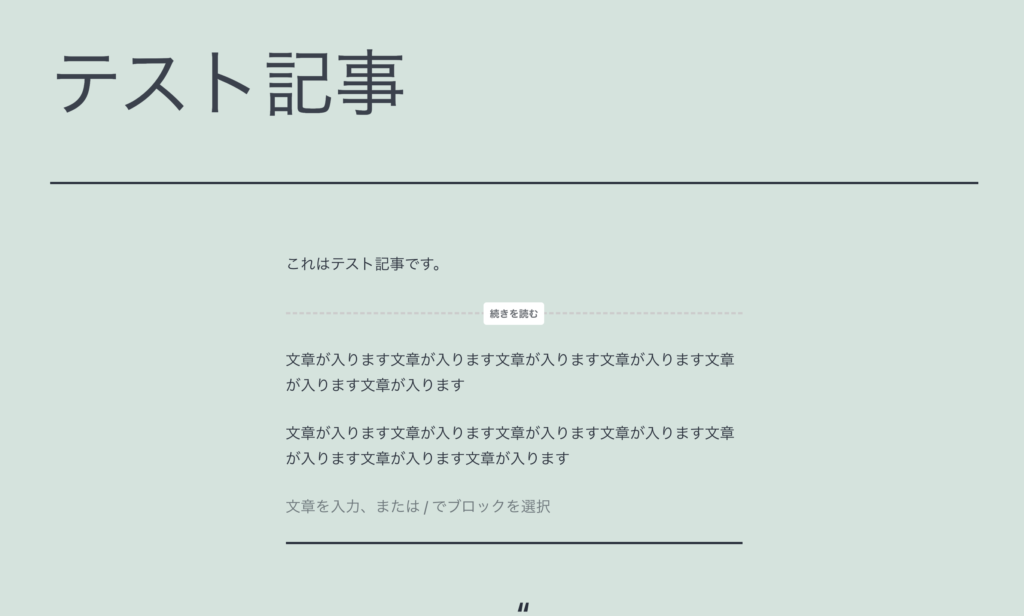
編集画面で「続き」を入れる。例えば今回は「これはテスト記事です」と「文章が入ります...」の間に「続き」を挟んでみた。

するとトップページの記事の文章の表示が変更されて、「これはテスト記事です」のみが表示されるようになった。
ページ区切り
ページ区切りを使うことで、ページ区切りを使った次のページが「2ページ目」に送られる。

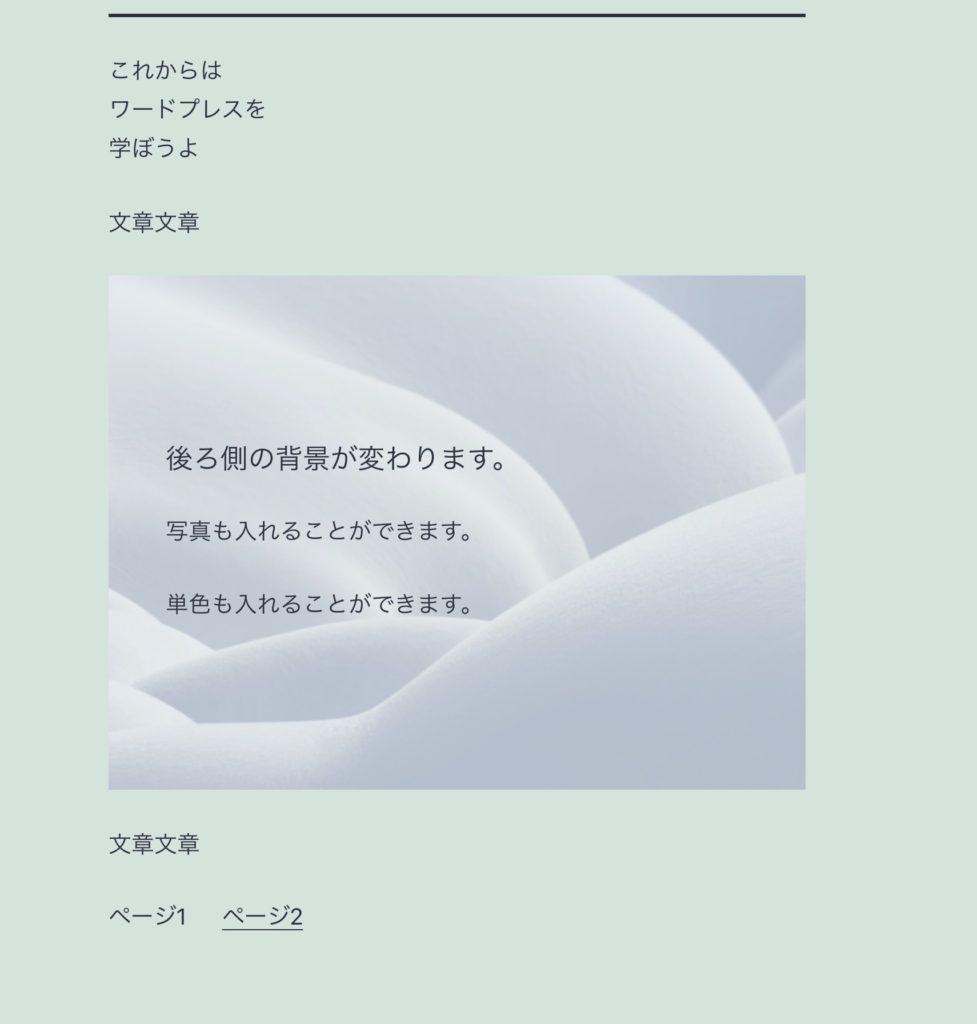
まずはこちらが普通の文章の例。

編集ページで、「文章文章」と「文章が入ります...」の間に「ページ区切り」を入れる。

そして公開ページを見てみる。ページ区切りを使ったところで、ページが分かれていることがわかる。

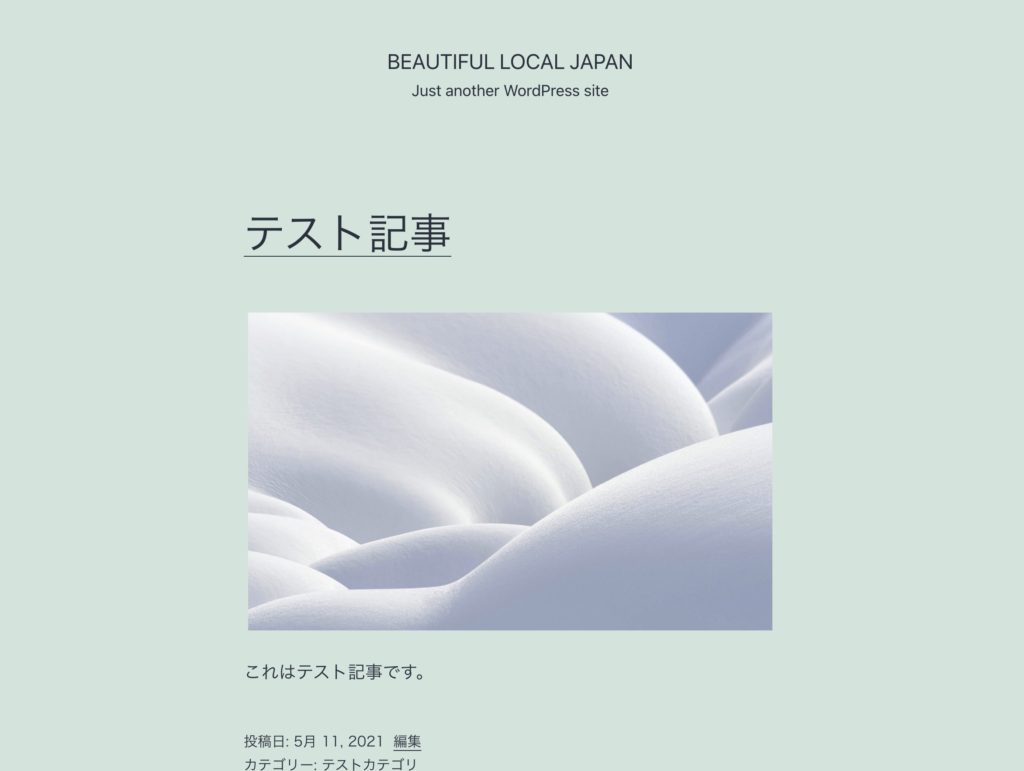
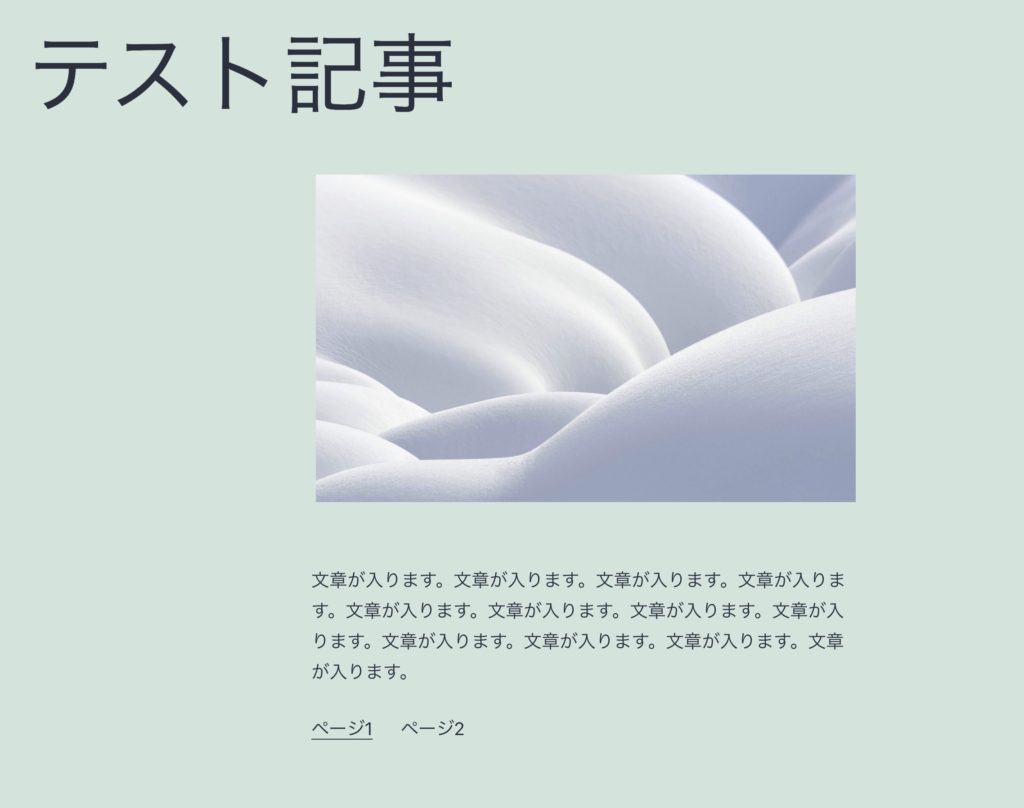
ページ2をクリックしてみる。すると、タイトル→アイキャッチ画像→文章の続きと言う形で2ページ目が写っている。
区切り
区切りを使うと、線が出現。
こんな感じで使える。
デザインも変えられる。
文章の区切りに便利。
スペーサー
自由にスペースを作成できる。
こんな形で、改行の高さにとらわれず、好きな高さのスペースが作れる。
ウィジェット
ウィジェットについて見ていく。

ショートコード
ショートコードを使うことで、function.phpに使われている処理を行うことができる。
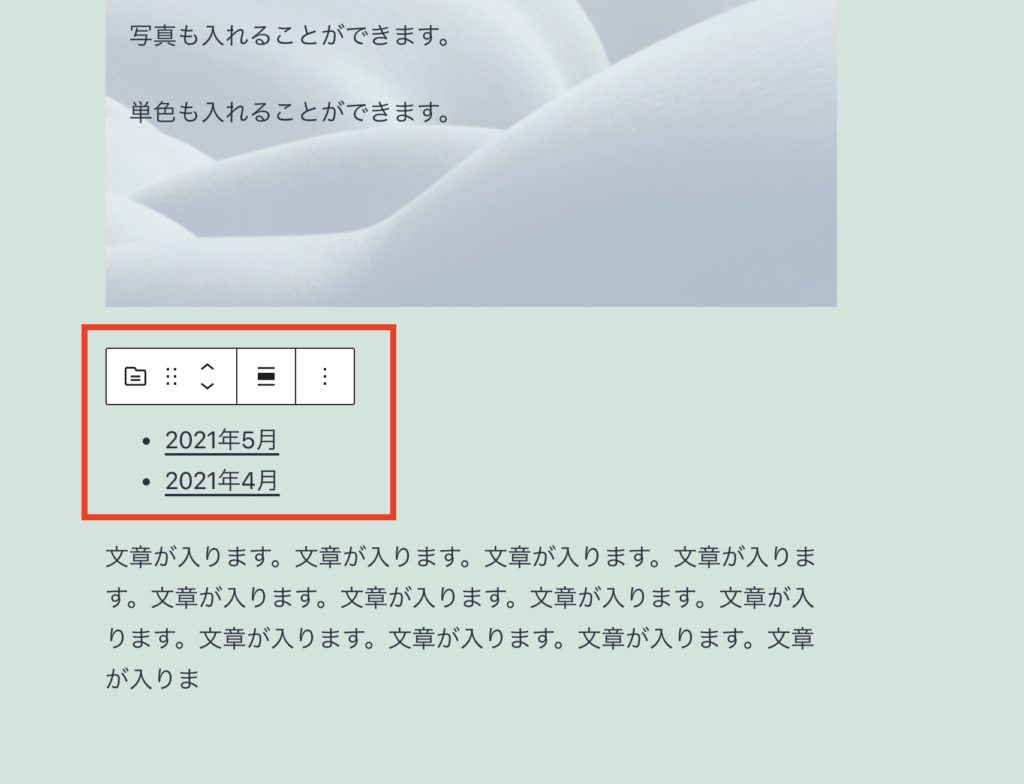
アーカイブ
アーカイブを表示できる。

カレンダー
カレンダーを表示できる。
また、公開した画面では、投稿された日はリンクで飛べるようになっている。

カテゴリー
作成したカテゴリーがリストで表示されるようになる。
クリックすると、それぞれのカテゴリーページに飛んでいく。

カスタムHTML
自分で書いたHTMLを入れることができる。
例えば、下記のようなコードをカスタムHTMLに入れる。
<div>
<div style="height: 12px; top: -1.1em; padding: .1em .7em; background: #ffffff; color: #212121; font-weight: 700; border-radius: .2em; display: inline-block; vertical-align: bottom; min-width: 3em; text-align: center;">
<span style="background: #ffffff; padding: 6px 10px; border-radius: 5px; color: #212121; margin-left: 10px;">関連記事</span>
</div>
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 3px solid #212121;">
<ul font-size:="" 14px;="">
<li><a href="https://snownotes.org/how-to-make-website-summary/" class="link">HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ</a></li>
<li><a href="https://snownotes.org/wordpress-summary/" class="link">WordPressの使い方まとめ:ブログの始め方から自作テーマ制作まで</a></li>
</ul>
</div>
</div>これをカスタムHTMLに入れると下記のようになる。
最新のコメント
最新のコメントを表示する。
最新の投稿
最新の投稿を表示する。
- "Matsunoyama, Niigata: Challenges and Possibilities of Life in Deep Snow" Podcast Feature — Outland Japan
- Introduction of the Community-based Snow Removal Organization “Kurogura Suketto-tai” in Tokamachi, Niigata | Published in the Journal Seppyo
- 氷の材料が揃うとき ― 星がつくった酸素と宇宙最初の氷
- 氷の記憶 ― 宇宙が冷えて最初の水素が生まれるまで
- 氷からはじまる世界― 雪氷を通じて語る宇宙、地球、私たち
RSS
WordPressで作ったサイトでRSS配信をする。
ソーシャルアイコン
リンクを追加できる。
タグクラウド
カテゴリと同じように、タグを設定していれば、タグがリストで出てくる。
3D blender GLSL touchdesigner アルピニズム アート クロスカントリースキー スキー スノーボード データ ハンネス・シュナイダー バックカントリー ビッグヒストリー フリースキー フリーライドスキー プログラミング メディアアート レルヒ 中山間地域 中谷宇吉郎 元素 十日町市 原子 地域コミュニティ 地方 大地の芸術祭 宇宙 暮らしのサイエンス 松之山 点群データ 環境保護 田んぼ 稲作 米作り 谷川連邦 豪雪地帯 越後妻有 農業 除雪 集落 雪国 雪氷 雪氷学 雪結晶 黒倉集落
検索
ユーザーが検索できるようになる。
埋め込み
wordpressでは、様々なコンテンツを埋め込むことができる。
あまり聞かないサービスも多いが、ここでは何点か代表例として、コンテンツを埋め込み、紹介する。

Youtube
TED
Vimeo
以上が、投稿の使い方の解説となる。
wordpressのまとめ記事はこちら。
WordPressの使い方まとめ
ここではwordpressの使い方についてまとめていく。